- Ubuntu之12.04常用快捷键——记住这些你就是高手啦!
码莎拉蒂 .
Linux/Unix积累ubuntu快捷键
桌面ALT+F1:聚焦到桌面左侧任务导航栏,可按上下键导航。ALT+F2:运行命令ALT+F4:关闭窗口ALT+TAB:切换程序窗口ALT+空格:打开窗口菜单PRINT:桌面截图SUPER:打开Dash面板,可搜索或浏览项目,默认有个搜索框,按“下”方向键进入浏览区域(SUPER键指Win键或苹果电脑的command键)在Dash面板中按CTRL+TAB:切换到下一个子面板(可搜索不同类型项目,如
- CentOS 7 安装以及配置桌面环境
a4132447
linux
一、安装GNOME桌面1、安装命令:yumgroupinstall"GNOMEDesktop"-y//CentOS6的安装命令为:yumgroupinstall"XWindowSystem""DesktopPlatform"Desktop2、安装后,重启系统会出来如下界面:按“1”,回车按“2”,回车按"q",回车按“yes”,回车即可进入系统3、进入系统后,需要设置桌面为默认启动,设置命令为:s
- 高电服务器托管:企业IT基础设施的可靠之选
wayuncn
服务器服务器github运维
高电服务器托管服务,是指企业将自身高耗电的服务器设备或算力服务器设备交由专业托管公司进行管理和维护的一种服务模式。托管公司提供包括安全机房环境、网络设备、系统软件以及专业技术人员等全方位支持,使企业能够专注于核心业务的开发和运营。高电服务器托管服务内容高电服务器托管服务通常涵盖以下几个方面:机房管理:提供安全、稳定、可靠的机房环境,配备完善的消防、监控、空调等设施,确保服务器稳定运行。硬件维护:对
- 焦虑驱动的成长:从Bushcraft到AI的启示
腾讯的IMA工具,将公众号和我个人的知识库融合在一起,精准地回答了这个问题:Bushcraft和Glamping玩法的区别是什么?我在想,2019年那时,我受长安邀请,参加了《天空下周末》的Glamping大会,我们创建了Bushcraft野营区,野性和Glamping的文明有些格格不入。那个时候,我被一个问题困扰:都是美好的生活方式,Glamping我喜欢,Bushcraft我也喜欢,到底应该选
- 远程桌面的端口号是多少?
阿7_QuQ
网络windows服务器
远程桌面(RemoteDesktop)是一种用于远程访问和控制计算机的技术,它允许用户通过网络连接到远程计算机并以图形化界面进行操作。远程桌面使用的端口号通常是3389。在Windows操作系统中,远程桌面协议(RemoteDesktopProtocol,简称RDP)默认使用3389端口。当您启用远程桌面功能并允许其他计算机通过网络连接时,远程桌面会监听3389端口,等待远程连接的请求。需要注意的
- null和undefined的区别
编程星空
JavaScript前端javascript开发语言
null和undefined是JavaScript中两个特殊的值,它们都表示“无”或“空”,但在语义和使用场景上有明显区别。以下是它们的详细对比:1.定义undefined表示变量已声明但未赋值,或函数没有返回值时的默认返回值。是JavaScript引擎默认赋予的初始值。类型为undefined。null表示一个空对象指针,通常用于显式表示“无”或“空”。是开发者主动赋值的值。类型为object(
- docker配置Redis主从复制原理及操作
纪佰伦
dockerredis主从分布式
一、前言要配置Redis主从复制,我默认是了解过Redis的持久化功能的,也就是RDB和AOF,只需要简单了解过即可。持久化的一个作用就是可以定期将内存中的数据备份到硬盘,在系统发生故障的时候,也可以通过持久化文件回复数据,二、关于主从复制1、什么是主从复制主从复制是一种分布式系统数据同步技术,其中主服务器负责处理所有写操作并将变更同步到一个或多个从服务器。从服务器接收这些变更并复制主服务器的数据
- CSS属性
augenstern416
CSScss前端
1.CSS定位方式initial:设置该属性为浏览器默认值inherit:规定应该从父元素继承position属性的值。static:默认值。没有定位,元素出现在正常的流中(忽略top,bottom,left,right或者z-index声明)。relative:生成相对定位的元素,相对于其正常位置进行定位。因此,“left:20”会向元素的LEFT位置添加20像素。absolute:生成绝对定位
- 定制Jira优先级图标以提升项目管理效率
tianjiaxiaoer
本文还有配套的精品资源,点击获取简介:Jira是软件开发团队中广泛使用的项目管理和问题追踪工具,其默认优先级图标可能不满足所有团队的需求。用户可以自定义优先级图标来更好地反映任务的紧急性和重要性。定制步骤包括访问系统设置、上传和关联新图标、调整显示设置以及通知团队成员。自定义图标有助于团队更有效地沟通和管理任务优先级,提升工作流程的效率。1.Jira在项目管理中的应用在现代企业中,有效管理项目对成
- Fastgpt接入Whisper本地模型实现语音识别输入
泰山AI
AI大模型应用开发AI语音模型gptragfastgpt
前言FastGPT默认使用了OpenAI的LLM模型和语音识别模型,如果想要私有化部署的话,可以使用openai开源模型Whisper。参考文章《openai开源模型Whisper语音转文本模型下载使用》FastGPT接入本地AI语音TTS首先打开one-api网址添加一个自定义渠道设置BaseUrl、模型、鉴权等信息BaseUrl为你部署本地语音识别web项目baseurl,图标上的是以我写的开
- 无人机避障——配置新NX
Perishell
无人机
TerminalUbuntu安装Terminator及设置为默认终端_ubuntu安装terminator-CSDN博客谷歌拼音基于ubuntu20.4安装谷歌拼音中文输入法_ubuntu安装google输入法-CSDN博客JetsonOrin和Xaviernx的风扇调节Orinnx的默认风扇速度太慢,nx发烫的厉害,需要调节风速https://zhuanlan.zhihu.com/p/66558
- Click:构建Python命令行界面的利器
车载testing
pythonpythonlinux开发语言
Click:构建Python命令行界面的利器Click是一个Python包,它允许开发者以最少的代码创建出美观、功能丰富的命令行界面(CLI)。它以其高度的可配置性、合理的默认设置以及简洁的API而受到广泛欢迎。本文将详细介绍Click的核心API组件,并提供示例代码,帮助你快速掌握Click的基本用法。1.Decorators(装饰器)装饰器是Click中用于定义命令和参数的强大工具。click
- deepseek_各个版本django特性
终是蝶衣梦晓楼
django数据库python
以下是Django2.0至5.0的主要区别总结,按版本特性分类说明:1.Django2.0的主要变化Python支持仅支持Python3.4+,不再兼容Python2.x。路由系统弃用url(),引入path()和re_path()替代,path()默认不支持正则表达式,但提供内置转换器(如)进行参数类型匹配。支持更简洁的URL配置语法(例如path('articles//',views.year
- Java中sort()方法的使用
吃锦鲤的猫
Java
/****@ClassName:Test*@Description:给定一个数组使用sort()方法进行排序(据说这是最快的方法)*默认采用升序排序*@author:yangyr*@date:2019年12月30日下午4:48:55**/publicclassTest{publicstaticvoidmain(String[]args){ArrayListarrayList=newArrayLis
- Java中的sort()
虚无中的真言81
Java
sort的第一种格式sort的第二种格式sort函数中cmp函数的使用方法自定义排序基本方法sort的第一种格式sort函数的基本格式(默认排序为升序排序)Arrays.sort(数组名,起始下标,终止下标);例:importjava.util.*;importjava.util.Arrays;publicclassMain{publicstaticvoidmain(String[]args){S
- 训练与优化
钰见梵星
小土堆PyTorch深度学习深度学习pytorch人工智能
训练与优化损失函数与反向传播损失函数能够衡量神经网络输出与目标值之间的误差,同时为反向传播提供依据,计算梯度来优化网络中的参数。torch.nn.L1Loss计算所有预测值与真实值之间的绝对差。参数为reduction:'none':不对损失进行任何求和或平均,返回每个元素的损失。'mean':对损失进行平均,默认选项。'sum':对所有样本的损失进行求和。importtorchinput=tor
- 信息管理与信息系统专业总结&不存在计算机专业歧视
WhyteHighmore
感悟与总结
所有边缘交叉学科的人,这篇文章都适用就像我的专业信息管理与信息系统那样!多而不精,而我也同样继承了我专业的特点,但计算机除外。但我很庆幸选报这个专业,也很推荐这个专业。它能让你在高考报考的迷茫期后有更多的选择余地,你可以通过专业了解三大行业,并作出对某一个喜欢行业的努力,不至于学习的不是喜欢的。比如本次vivo组织的篮球赛,上面有说。初次之外我参加过手球赛、羽毛球赛、排球赛。学过网球、游泳、乒乓球
- STM32F103C8T6 USB寄存器开发详解(3)-中断
云汐独渺
STM32USB开发单片机嵌入式硬件
对于USB模块,因为其通讯流程比较复杂,因此配置硬件中断就显得很重要了.STM32F103的中断寄存器位于另一个手册中,也就是下方蓝色标题的链接地址.NVIC寄存器用于启用中断,中断向量表中有两个USB相关中断,从机设备仅需要RX中断,也就是表项20.因此只需要配置NVIC_ISER0寄存器的位20即可开启USB模块中断,至于中断优先级分组等情况,可以直接使用默认配置,若有需要可以手动配置其余NV
- 在Linux系统下修改Docker的默认存储路径
讓丄帝愛伱
Linux环境linuxdocker运维
在Linux系统下修改Docker的默认存储路径可以通过多种方法实现,下边是通过修改daemon.json文件方式实现查看当前Docker存储路径使用命令dockerinfo|grep"DockerRootDir"查看当前Docker的存储路径,默认为/var/lib/docker停止Docker服务#停止Docker服务,以确保数据一致性sudosystemctlstopdocker#查看doc
- Oracle快速运行一指禅
weixin_30865427
数据库操作系统
对于oracle数据库下的企业级应用开发,经常会使用到新建用户,新建表空间以及数据的迁移工作。虽然目前互联网存在很多单个问题的解决方案,但是比较零散,本博文结合研发兄弟们的实际现状,提供一套完整初始研发数据库环境的搭建手段,免得导出搜素。登录相关操作默认有以下2个超级用户:sys:超级管理员用户,具备所有操作的权限,包括启动,停止,修改数据库模式等所有操作;一般我们进行特殊操作都会使用sys用户;
- oracle 保留两位小数
&loopy&
oracle数据库
在Oracle数据库中,保留两位小数可以通过多种函数实现,主要包括ROUND、TRUNC和TO_CHAR函数。每种函数都有其特定的使用场景和效果。1.ROUND函数ROUND函数用于对数值进行四舍五入操作,保留指定的小数位数。其基本语法为:ROUND(number,[decimal_places])number:需要四舍五入的数值。decimal_places:需要保留的小数位数,可选参数,默认为
- ranges::set_intersection set_union set_difference set_symmetric_difference
大树青云
C++20C++set_union
std::ranges::set_intersection:是C++20引入的一个算法,用于计算两个已排序范围的交集。它将两个范围的交集元素复制到输出范围中。std::ranges::set_intersection用于计算两个已排序范围的交集。它将两个范围的交集元素复制到输出范围中。注意事项输入范围必须已排序。目标范围必须有足够空间存储交集结果。交集结果默认按升序排列。若元素重复,交集次数取两范
- 鸿蒙5.0实战案例:关于图像撕裂、掉帧等异常现象的原理以及优化方案
敢嗣先锋
鸿蒙开发HarmonyOS移动开发harmonyos鸿蒙开发openharmony移动开发ArkUI性能优化
往期推文全新看点(文中附带全新鸿蒙5.0全栈学习笔录)✏️鸿蒙(HarmonyOS)北向开发知识点记录~✏️鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~✏️鸿蒙应用开发与鸿蒙系统开发哪个更有前景?✏️嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~✏️对于大前端开发来说,转鸿蒙开发究竟是福还是祸?✏️鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?✏️记录一场鸿蒙开发岗位面
- 本地部署SenceVoice(超简单)
A97139012
语音识别python
1.下载源代码:gitclonehttps://github.com/FunAudioLLM/SenseVoice.git,或者去https://github.com/FunAudioLLM/SenseVoice这个网址下载zip文件,解压,这两种方式一样,选一种即可;2.为节省时间可以在下载过程中创建虚拟环境:python-mvenvsencevoicevenv3.激活虚拟环境:进入到sence
- 一文说透网络安全专业的就业方向
系统架构师M
网络安全web安全网络安全
前言:近年来,随着国家对网络安全战略地位的高度重视和“云、大、物、移、智”等新兴信息技术的高速发展,我国对网络安全人才的需求也是越来越大。根据相关数据显示,该行业的缺口已经高达50万至100万人,这远远无法满足市场的需求。因此,网络安全成为了最近几年的热门专业,目前已经有近200所院校开设了网络安全相关专业。那么,对于有志于从事该行业的小白们,网络安全专业需要掌握哪些技能呢?初学者对于个人发展的选
- SpringBoot 新手入门(实操)
李恩11
springboot后端java
SpringBoot是一个开源框架,旨在简化基于Spring的Java应用程序的开发。它通过提供一系列默认配置和约定大于配置的理念,让开发者可以更快速地创建和部署应用。以下是一个SpringBoot新手入门的实操指南,帮助你从零开始创建一个简单的SpringBoot应用程序。环境准备安装JDK:SpringBoot需要JavaDevelopmentKit(JDK)8或更高版本。你可以从Oracle
- AngularJS中文手册前半部分学习
CV战士plus
angular.jsangular.js学习前端
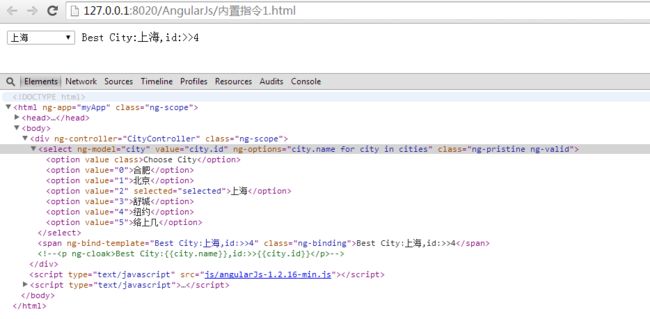
AngularJS简介AngularJS的中文参考手册AngularJS的使用AngularJS是一个JS框架,通过指令(ng-directives)扩展了HTML,且通过表达式绑定数据到HTML,用于开发单一页面应用程序(SPAs:SinglePageApplications)可以通过script标签添加到网页中(建议把脚本放在元素的底部。这会提高网页加载速度,因为HTML加载不受制于脚本加载。
- C++ 中的运算符优先级
Sirius·Black
C++专栏精品文章开发语言c++
C++中的运算符优先级运算符的优先级确定表达式中项的组合。这会影响到一个表达式如何计算。某些运算符比其他运算符有更高的优先级,例如,乘除运算符具有比加减运算符更高的优先级。例如x=7+3*2,在这里,x被赋值为13,而不是20,因为运算符*具有比+更高的优先级,所以首先计算乘法3*2,然后再加上7。下表将按运算符优先级从高到低列出各个运算符,具有较高优先级的运算符出现在表格的上面,具有较低优先级的
- Django 5实用指南(二)项目结构与管理
网络风云
pythondjango后端
2.1Django5项目结构概述当你创建一个新的Django项目时,Django会自动生成一个默认的项目结构。这个结构是根据Django的最佳实践来设计的,以便开发者能够清晰地管理和维护项目中的各种组件。理解并管理好这些文件和目录结构是Django开发的基础。假设你使用django-adminstartprojectmyproject命令创建了一个新项目,下面是一个典型的Django5项目的文件结
- Day02 Python之文件操作(open、read、write、close)
小菜鸟也要努力吖
Pythonpython
一、file对象的属性1、file.name返回文件的名称2、file.mode返回文件的访问模式3、file.closed查看文件是否关闭,是TRUE,否FALSE二、访问模式r:只读模式(默认);文件必须存在w:只写模式;不存在则创建,存在则重写a:追加模式;不存在则创建,存在则只追加内容+:表示可以同时读写某个文件r+:可读写文件,文件不存在抛出异常w+:先写再读三、打开文件1、创建文件,内
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,