Highchart :tooltip工具提示
Highcharts翻译系列之十六:tooltip工具提示
tooltip工具提示
参数
描述
默认值
animation
启用或禁用提示的动画。这对大数据量的图表很有用
true
backgroundColor
提示的背景色或者渐变色
rgba(255 255, 255, 0.85)
borderColor
提示的边框颜色
auto
borderRadius
边框圆角的半径
5.0
borderWidth
边框的宽度
2.0
crosshairs
显示十字线,把点和它们的轴值连接起来。十字线可以是Boolean,或者Boolean数组,或者是一个对象
null
enabled
启用或禁用提示
true
footerFormat
附加到提示格式的字符串
null
formatter
回调函数用来格式化提示的文本
positioner
一个回调函数,用来在默认位置放置提示。
null
shadow
是否显示提示的下降阴影
true
shared
当提示是共享的,整个绘图区将捕获鼠标的移动。所有序列类型的排序数据的提示文本将会显示在一个气泡(提示框)中。
false
snap
图表或单个点的感应单元。不适合条状图、柱状图和饼图切片。对于鼠标供电设备的默认值时10,对于触摸设备的默认值时25。
null
style
提示的CSS样式。
style: {color:'#333333',
fontSize: '9pt',
padding: '5px'}
useHTML
是否使用HTML代替SVG来渲染提示的内容
false
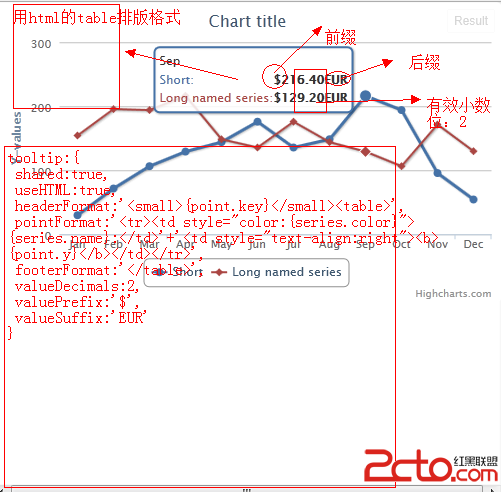
valueDecimals
每个序列的y值显示多少小数位
保存所有小数
valuePrefix
附加到序列y值的前缀
null
valueSuffix
附加到序列y值的后缀
null
xDateFormat
如果x轴是时间轴,显示在提示头部的日期格式。
基于每个点的最小距离的大约数
highcharts方面的知识很多:
http://api.highcharts.com/highcharts
http://www.highcharts.com/
http://www.52wulian.org/highcharts_api/
现在来看看我们项目中的需求吧,先明白需求才能改进啊。
当你移动到一个数据点的时候,tooltip自动提示相应的信息。但是项目中需要异步获取对此数据点的评论然后显示。
实现需求的步骤:
(0)API文档HighCharts结构如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
var chart =
new
Highcharts.Chart({
chart: {…}
// 配置chart图表区
colors: [{...}]
// 配置主体显示颜色(多个线条和柱体的颜色顺序的)
credits: {…}
// 配置右下角版权链接
exporting: {…}
// 配置导出及打印
global: {…}
// HighCharts国际化方法调用
labels: {…}
// HTML标签,可以放置在绘图的任何位置
lang: {…}
// 语言对象属性配
legend: {…}
// 配置图例选项
loading: {…}
// 配置图表加载选项
navigation: {…}
// 配置导出按钮属性
pane: {…}
// 仅适用于极性图表和角仪表
plotOptions: {…}
// 配置数据点选项
series: [{...}]
// 配置数据列选项
subtitle: {…}
// 配置副标题
title: {…}
// 配置标题
tooltip: {…}
// 配置数据点提示框
xAxis: {…}
// 配置x轴选项
yAxis: {…}
// 配置y轴选项
})
|
(1)研究tooltip相应的属性:
| 参数名 | 说明 | 默认值 |
|---|---|---|
| enable | 是否显示提示框 | true |
| backgroundColor | 设置提示框的背景色 | “top” |
| borderColor | 提示框边框颜色 | “auto” |
| borderRadius | 提示框圆角度/td> | 5 |
| style | css样式 | style: { fontSize: ’9pt’, |
| formatter | 回调函数,用于格式化输出提示框的显示内容 返回的内容支持html标签如:<b>, <strong>,<br/> |
主要的参数formatter:
|
1
2
3
4
|
formatter: function() {
return
'<b>'
+
this
.series.name +
'</b><br/>'
+
Highcharts.dateFormat(
'%Y-%m-%d'
,
this
.x) +
': '
+
this
.y ;
}
|
这就是tooltip提示信息的内容。那要是直接把异步获取的信息的代码直接加到其中不就行了?
获取数据时异步的,tooltip中的formatter直接就返回值了,并没有等待异步加载的数据。
(2)既然直接向tooltip增加内容不可以,可以自己写一个div,然后显示评论信息,div然后随着数据点位置的改变而改变而改变位置。
highcharts的events只有click,mouseOver,mouseOut事件。
步骤:
(3)首先自己写个div
<div id="reporting"></div>
(4)div的样式
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<style>
#reporting {
position: absolute;
top: 35px;
right: 20px;
text-align:left;
border:1px solid #c7bf93;
border-radius:4px;
-moz-border-radius:4px;
-webkit-border-radius:4px;
padding:6px 8px;
min-width:50px;
max-width:225px;
color:#
000
;
}
</style>
|
(5)重写 mouseOver(主要就是获取数据,并且显示), mouseOut(隐藏div)事件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
mouseOver: function() {
var itemPriceId2 = map1.get(
this
.series.name);
var pointer =
this
;
//var tooltip = pointer.series.tooltipPoints;
$.post(
"<%=request.getContextPath()%>/calculator/listJsonCalComment.action"
,
{itemid :itemPriceId2,type:
'2'
, dataDate : Highcharts.dateFormat(
'%Y-%m-%d'
,
this
.x) },
function(data){
$(
"#reporting"
).html(data);
var left = pointer.plotX-
110
;
if
(left <
0
){
left =
0
;
}
$(
"#reporting"
).css(
"left"
,left +
"px"
);
$(
"#reporting"
).css(
"top"
,pointer.plotY+
75
+
"px"
);
$(
"#reporting"
).show();
},
'html'
);
},
mouseOut: function() {
$(
"#reporting"
).hide();
}
|
注意:后获取数据点位置的时候,废了很大的劲,这方面的资料很少,只能自己研究highcharts的源码。
pointer.x是x轴的值,pointer.y是y轴的值,和位置并没有任何关系。
pointer.plotX,pointer.plotY是数据点的位置。本来一开始想获取tooltip的位置,搞了半天发现tooltip相应信息保存到tooltipPoints数组中,tooltipPoints是一个对象,里面保存了每一个数据点的tooltip提示信息的属性。难点是还需要研究index值是怎么来的,获取数据点相应的tooltip在tooltipPoints索引。
(6)默认的div隐藏
|
1
2
3
4
|
$(document).ready(function() {
//首先隐藏评论信息的显示区
$(
"#reporting"
).hide();
});
|
好了,现在看看样子吧: