前端HTML CSS JS的规则
HTML
HTML(Hypertext Markup Language,超文本标记语言)在1999年停止了开发,当时的版本是万维网联盟(W3C)发布的HTML4。不过与此同时,技术并未停滞不前:W3C正在致力于发展其他一些有趣的项目,诸如SGML(标准通用标记语言)、XML,以及一些新的标记语言,如SVG(可缩放矢量图形)、XForms和MathML。
另一方面,Web浏览器提供商也都把重心放在了为各自软件产品开发新功能上,而Web开发人员则开始使用CSS和JavaScript语言,基于AJAX的框架来开发应用程序。
然而,情况已经发生了转变。最近,由于Apple、Google、Opera和Mozilla基金会(组成的WHATWG,即Web超文本应用技术工作小组)在旧的HTML基础上协同开发了一个更新的增强版本,HTML又重新焕发了生机。
跟随这一重大发展趋势,W3C也开始了HTML新版本的开发,并将其称作HTML5,以取代官方的Web Applications 1.0,并在HTML5中引入了前所未见的结构化新元素。
HTML5中新增的元素意欲弥合结构(由标记定义,呈现由样式定义)和内容(由Web页面的文本自身定义)之间的空缺。另外,HTML5还新增了用于传输多媒体内容的原生的开放标准,支持音频、视频、交互API、本地存储、地理定位API等
HTML5文档类型
每个HTML5文档的第一行都必须是一个特定的文档类型声明。这个文档类型声明用于宣告后面的文档标记遵循哪个标准。以下文档声明表示文档标记遵循HTML5标准:
- <!DOCTYPE html>
HTML5的文档类型声明给人的第一印象就是极其简单。特别是与冗长的XHTML 1.0严格型的文档类型声明相比,这一点更明显:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
面对如此复杂的XHTML文档类型声明,就连专业的Web开发人员也不得不采用复制粘贴的方法。相比之下,HTML5的文档类型声明简约至上,手工输入也不麻烦。
另外,HTML5的文档声明还有一点值得注意,那就是它不包含官方规范的版本号(即HTML5中的5)。事实上,这个声明仅仅表明当前页面是HTML页面。这与HTML5作为一门活着的语言(见1.1.4节)的远见是分不开的。换句话说,只要有新功能添加到HTML语言中,你在页面中就可以使用它们,而不必为此修改文档类型声明。
由此,不少读者可能都会提出一个问题:既然HTML5是一门活语言,那为什么还要求网页中有这个所谓的文档类型声明呢?
要求保留文档类型声明,主要是由于历史原因。如果没有文档类型声明,那大多数浏览器(包括Internet Explorer和Firefox)将转换到一种混杂模式,不是字体大小不一样,就是布局上有瑕疵,或者出现其他不一致的问题。
而在添加了文档类型声明后,浏览器就知道你想要使用更严格的标准模式(standard mode),在这种模式下,所有现代浏览器都会以一致的格式和布局来显示网页。浏览器不关心你使用的是哪种文档类型(个别情况下还有些例外),只要它检查到你有某种文档类型声明就好。HTML5的文档类型声明是最短的有效文档类型声明,因此它总是能触发标准模式。
提示 HTML5的文档类型声明可以触发所有具备标准模式的浏览器的标准模式,包括那些对HTML5一无所知的浏览器。为此,从现在开始,你可以在任何网页中都使用HTML5文档类型声明,即便使用很少得到支持的HTML5功能也没问题。
Block-level Elements(块级元素) VS Inline Elements(内联元素)
所有允许被 BODY 元素包含的元素,要么是块级的;要么是内联的;要么既可以算作块级的,也可以算作内联的。但是绝对不存在一个能被BODY包含,但即非块级,又非内联的元素。
常见的块级元素有 DIV, FORM, TABLE, P, PRE, H1~H6, DL, OL, UL 等等。
常见的内联元素有 SPAN, A, STRONG, EM, LABEL, INPUT, SELECT, TEXTAREA, IMG, BR 等等。
另外,SCRIPT, OBJECT, MAP, BUTTON, DEL, INS 这些元素,既可以作为块级元素,也可以作为内联元素。
那么块级元素和内联元素具体有什么区别呢?具体表现在以下几个方面:
一般来说块级元素可以包含块级元素和内联元素;但内联元素只能包含内联元素。 要注意的是,每个特定的元素,能包含的元素也是特定的,所以具体到个别元素上,这条规律是不适用的。
比如 P 元素,只能包含内联元素,而不能包含块级元素。
code
<!-- 这是不符合规范的 --> <p><div>balalbalabala</div></p> <!-- 这是规范允许的--> <p><span>balalbalabala</span></p>
CSS 语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
selector {declaration1; declaration2; ... declarationN }
选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
selector {property: value}
下面这行代码的作用是将 h1 元素内的文字颜色定义为红色,同时将字体大小设置为 14 像素。
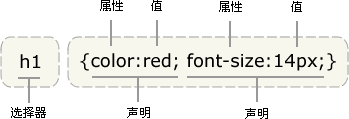
在这个例子中,h1 是选择器,color 和 font-size 是属性,red 和 14px 是值。
h1 {color:red; font-size:14px;}
下面的示意图为您展示了上面这段代码的结构:
提示:请使用花括号来包围声明。
值的不同写法和单位
除了英文单词 red,我们还可以使用十六进制的颜色值 #ff0000:
p { color: #ff0000; }
为了节约字节,我们可以使用 CSS 的缩写形式:
p { color: #f00; }
我们还可以通过两种方法使用 RGB 值:
p { color: rgb(255,0,0); }
p { color: rgb(100%,0%,0%); }
请注意,当使用 RGB 百分比时,即使当值为 0 时也要写百分比符号。但是在其他的情况下就不需要这么做了。比如说,当尺寸为 0 像素时,0 之后不需要使用 px 单位,因为 0 就是 0,无论单位是什么。
记得写引号
提示:如果值为若干单词,则要给值加引号:
p {font-family: "sans serif";}
多重声明:
提示:如果要定义不止一个声明,则需要用分号将每个声明分开。下面的例子展示出如何定义一个红色文字的居中段落。最后一条规则是不需要加分号的,因为分号在英语中是一个分隔符号,不是结束符号。然而,大多数有经验的设计师会在每条声明的末尾都加上分号,这么做的好处是,当你从现有的规则中增减声明时,会尽可能地减少出错的可能性。就像这样:
p {text-align:center; color:red;}
你应该在每行只描述一个属性,这样可以增强样式定义的可读性,就像这样:
p {
text-align: center;
color: black;
font-family: arial;
}
空格和大小写
大多数样式表包含不止一条规则,而大多数规则包含不止一个声明。多重声明和空格的使用使得样式表更容易被编辑:
body {
color: #000;
background: #fff;
margin: 0;
padding: 0;
font-family: Georgia, Palatino, serif;
}
是否包含空格不会影响 CSS 在浏览器的工作效果,同样,与 XHTML 不同,CSS 对大小写不敏感。不过存在一个例外:如果涉及到与 HTML 文档一起工作的话,class 和 id 名称对大小写是敏感的。
选择器的分组
你可以对选择器进行分组,这样,被分组的选择器就可以分享相同的声明。用逗号将需要分组的选择器分开。在下面的例子中,我们对所有的标题元素进行了分组。所有的标题元素都是绿色的。
h1,h2,h3,h4,h5,h6 {
color: green;
}继承及其问题
根据 CSS,子元素从父元素继承属性。但是它并不总是按此方式工作。看看下面这条规则:
body {
font-family: Verdana, sans-serif;
}
根据上面这条规则,站点的 body 元素将使用 Verdana 字体(假如访问者的系统中存在该字体的话)。
通过 CSS 继承,子元素将继承最高级元素(在本例中是 body)所拥有的属性(这些子元素诸如 p, td, ul, ol, ul, li, dl, dt,和 dd)。不需要另外的规则,所有 body 的子元素都应该显示 Verdana 字体,子元素的子元素也一样。并且在大部分的现代浏览器中,也确实是这样的。
但是在那个浏览器大战的血腥年代里,这种情况就未必会发生,那时候对标准的支持并不是企业的优先选择。比方说,Netscape 4 就不支持继承,它不仅忽略继承,而且也忽略应用于 body 元素的规则。IE/Windows 直到 IE6 还存在相关的问题,在表格内的字体样式会被忽略。我们又该如何是好呢?
友善地对待Netscape 4
幸运地是,你可以通过使用我们称为 "Be Kind to Netscape 4" 的冗余法则来处理旧式浏览器无法理解继承的问题。
body {
font-family: Verdana, sans-serif;
}
p, td, ul, ol, li, dl, dt, dd {
font-family: Verdana, sans-serif;
}
4.0 浏览器无法理解继承,不过他们可以理解组选择器。这么做虽然会浪费一些用户的带宽,但是如果需要对 Netscape 4 用户进行支持,就不得不这么做。
继承是一个诅咒吗?
如果你不希望 "Verdana, sans-serif" 字体被所有的子元素继承,又该怎么做呢?比方说,你希望段落的字体是 Times。没问题。创建一个针对 p 的特殊规则,这样它就会摆脱父元素的规则:
body {
font-family: Verdana, sans-serif;
}
td, ul, ol, ul, li, dl, dt, dd {
font-family: Verdana, sans-serif;
}
p {
font-family: Times, "Times New Roman", serif;
}
为什么是div+css的布局
把追求语义性定义为"div+css布局",其实是狭隘的.我觉得它的完整说法应该是"无语义性tag+css做布局,语义性tag组织内容".我们知道 html的tag大部分本身都有自身的语义性的.比如p,是段落,br是换行,你不能用p来做换行,用br来做段落,这样就会导致html本身的语义产生混乱.而div和span刚好是html中两个本身不具备语义性的tag. 但是span是inline element,所以不适合做容器,div是块级元素,所以毫无疑问它成为我们做布局的最好选择,也才有了"div+css布局"一说.