DevXpress控件: 第二篇--将绘图进行到底: Charter控件(附图)
一. 2D
1. 散点图
Code:
散点图--CreatedBy FQGUO
this.xtraTabControl1.TabPages.Add("普通散点图");
ChartControl pointChart = new ChartControl();
Series series1 = new Series("序列一", ViewType.Point);
series1.ArgumentScaleType = ScaleType.Numerical;
((PointSeriesView)series1.View).PointMarkerOptions.Kind = MarkerKind.Triangle;
//加点
series1.Points.Add(new SeriesPoint(1, new double[] { 10 }));
series1.Points.Add(new SeriesPoint(2, new double[] { 12 }));
series1.Points.Add(new SeriesPoint(3, new double[] { 14 }));
series1.Points.Add(new SeriesPoint(4, new double[] { 17 }));
series1.Points.Add(new SeriesPoint(5, new double[] { 21 }));
series1.Points.Add(new SeriesPoint(6, new double[] { 26 }));
series1.Points.Add(new SeriesPoint(7, new double[] { 29 }));
series1.Points.Add(new SeriesPoint(8, new double[] { 30 }));
Series series2 = new Series("序列二", ViewType.Point);
series2.ArgumentScaleType = ScaleType.Numerical;
((PointSeriesView)series2.View).PointMarkerOptions.Kind = MarkerKind.Cross;
//加点
series2.Points.Add(new SeriesPoint(1, new double[] { 15 }));
series2.Points.Add(new SeriesPoint(2, new double[] { 18 }));
series2.Points.Add(new SeriesPoint(3, new double[] { 25 }));
series2.Points.Add(new SeriesPoint(4, new double[] { 33 }));
series2.Points.Add(new SeriesPoint(5, new double[] { 35 }));
series2.Points.Add(new SeriesPoint(6, new double[] { 41 }));
series2.Points.Add(new SeriesPoint(7, new double[] { 44 }));
series2.Points.Add(new SeriesPoint(8, new double[] { 50 }));
pointChart.Series.Add(series1);
pointChart.Series.Add(series2);
// 显示标签.
pointChart.Legend.Visible = true;
// 不允许旋转90度.
((XYDiagram)pointChart.Diagram).Rotated = false; ;
//加入到tab中
pointChart.Dock = DockStyle.Fill;
pointChart.Size = new System.Drawing.Size(400, 250);
int tabPagesCount = this.xtraTabControl1.TabPages.Count - 1;
this.xtraTabControl1.TabPages[tabPagesCount].Controls.Add(pointChart);
this.xtraTabControl1.SelectedTabPageIndex = tabPagesCount;
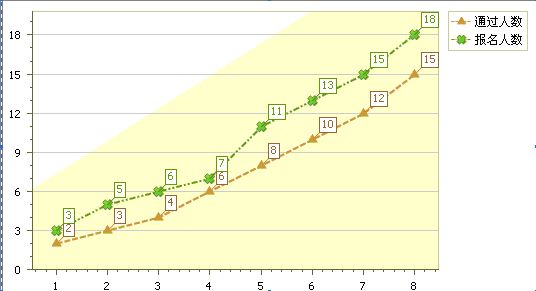
2. 折线图
Code:
折线图--CreateByFQGUO
this.xtraTabControl1.TabPages.Add("普通折线图");
ChartControl lineChart = new ChartControl();
Series series1 = new Series("通过人数", ViewType.Line);
series1.ArgumentScaleType = ScaleType.Numerical;
((LineSeriesView)series1.View).LineMarkerOptions.Kind = MarkerKind.Triangle;
((LineSeriesView)series1.View).LineStyle.DashStyle = DashStyle.Dash;
series1.Points.Add(new SeriesPoint(1, new double[] { 2 }));
series1.Points.Add(new SeriesPoint(2, new double[] { 3 }));
series1.Points.Add(new SeriesPoint(3, new double[] { 4 }));
series1.Points.Add(new SeriesPoint(4, new double[] { 6 }));
series1.Points.Add(new SeriesPoint(5, new double[] { 8 }));
series1.Points.Add(new SeriesPoint(6, new double[] { 10 }));
series1.Points.Add(new SeriesPoint(7, new double[] { 12 }));
series1.Points.Add(new SeriesPoint(8, new double[] { 15 }));
Series series2 = new Series("报名人数", ViewType.Line);
series2.ArgumentScaleType = ScaleType.Numerical;
((LineSeriesView)series2.View).LineMarkerOptions.Kind = MarkerKind.Cross;
((LineSeriesView)series2.View).LineStyle.DashStyle = DashStyle.DashDotDot;
series2.Points.Add(new SeriesPoint(1, new double[] { 3 }));
series2.Points.Add(new SeriesPoint(2, new double[] { 5 }));
series2.Points.Add(new SeriesPoint(3, new double[] { 6 }));
series2.Points.Add(new SeriesPoint(4, new double[] { 7 }));
series2.Points.Add(new SeriesPoint(5, new double[] { 11 }));
series2.Points.Add(new SeriesPoint(6, new double[] { 13 }));
series2.Points.Add(new SeriesPoint(7, new double[] { 15 }));
series2.Points.Add(new SeriesPoint(8, new double[] { 18 }));
lineChart.Series.Add(series1);
lineChart.Series.Add(series2);
lineChart.Legend.Visible = true;
((XYDiagram)lineChart.Diagram).Rotated = false;
lineChart.Dock = DockStyle.Fill;
lineChart.Size = new System.Drawing.Size(400, 250);
this.Controls.Add(lineChart);
int tabPagesCount = this.xtraTabControl1.TabPages.Count - 1;
this.xtraTabControl1.TabPages[tabPagesCount].Controls.Add(lineChart);
this.xtraTabControl1.SelectedTabPageIndex = tabPagesCount;
3. 柱状图
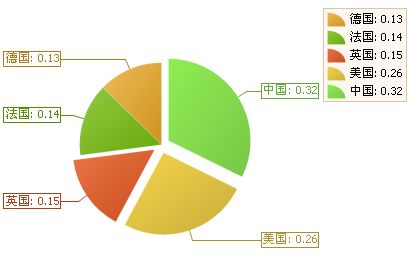
4. 饼图
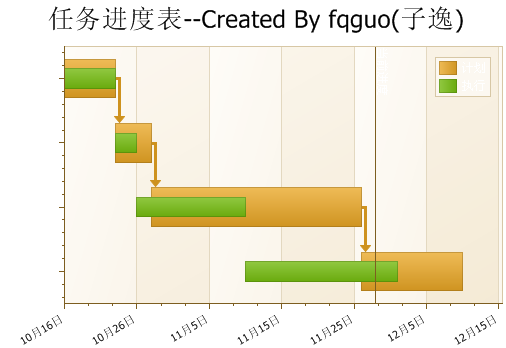
5. 任务进度图
Code:
CreatedBy -FQGUO
this.xtraTabControl1.TabPages.Add("任务进度图");
ChartControl ganttChart = new ChartControl();
Series series1 = new Series("计划", ViewType.Gantt);
ganttChart.Series.Add(series1);
series1.Label.Visible = false;
((GanttSeriesView)series1.View).BarWidth = 0.6;
series1.ArgumentScaleType = ScaleType.Qualitative;
series1.ValueScaleType = ScaleType.DateTime;
series1.Points.Add(new SeriesPoint("需求分析", new DateTime[] {
new DateTime(2008, 10, 16), new DateTime(2008, 10, 23) }));
series1.Points.Add(new SeriesPoint("工程架构", new DateTime[] {
new DateTime(2008, 10, 23), new DateTime(2008, 10, 28) }));
series1.Points.Add(new SeriesPoint("开发测试", new DateTime[] {
new DateTime(2008, 10, 28), new DateTime(2008, 11, 26) }));
series1.Points.Add(new SeriesPoint("部署上线", new DateTime[] {
new DateTime(2008, 11, 26), new DateTime(2008, 12, 10) }));
((GanttSeriesView)series1.View).LinkOptions.ArrowHeight = 7;
((GanttSeriesView)series1.View).LinkOptions.ArrowWidth = 11;
for (int i = 1; i < series1.Points.Count; i++)
{
series1.Points[i].Relations.Add(series1.Points[i - 1]);
}
Series series2 = new Series("执行", ViewType.Gantt);
ganttChart.Series.Add(series2);
series2.Label.Visible = false;
((GanttSeriesView)series2.View).BarWidth = 0.3;
series2.ArgumentScaleType = ScaleType.Qualitative;
series2.ValueScaleType = ScaleType.DateTime;
series2.Points.Add(new SeriesPoint("需求分析", new DateTime[] {
new DateTime(2008, 10, 16), new DateTime(2008, 10, 23) }));
series2.Points.Add(new SeriesPoint("工程架构", new DateTime[] {
new DateTime(2008, 10, 23), new DateTime(2008, 10, 26) }));
series2.Points.Add(new SeriesPoint("开发测试", new DateTime[] {
new DateTime(2008, 10, 26), new DateTime(2008, 11, 10) }));
series2.Points.Add(new SeriesPoint("部署上线", new DateTime[] {
new DateTime(2008, 11, 10), new DateTime(2008, 12, 1) }));
ConstantLine progress = new ConstantLine("当前进度", new DateTime(2008, 11,28 ));
progress.ShowInLegend = false;
progress.Title.Alignment = ConstantLineTitleAlignment.Far;
((GanttDiagram)ganttChart.Diagram).AxisY.ConstantLines.Add(progress);
ChartTitle title = new ChartTitle();
title.Text ="任务进度表--Created By fqguo(子逸)";
ganttChart.Titles.Add(title);
ganttChart.Dock = DockStyle.Fill;
ganttChart.Size = new System.Drawing.Size(500, 300);
ganttChart.Legend.AlignmentHorizontal = LegendAlignmentHorizontal.Right;
((GanttDiagram)ganttChart.Diagram).AxisY.Interlaced = true;
((GanttDiagram)ganttChart.Diagram).AxisY.GridSpacing = 10;
((GanttDiagram)ganttChart.Diagram).AxisY.Label.Angle = -30;
((GanttDiagram)ganttChart.Diagram).AxisY.Label.Antialiasing = true;
((GanttDiagram)ganttChart.Diagram).AxisY.DateTimeOptions.Format = DateTimeFormat.MonthAndDay;
int tabPagesCount = this.xtraTabControl1.TabPages.Count - 1;
this.xtraTabControl1.TabPages[tabPagesCount].Controls.Add(ganttChart);
this.xtraTabControl1.SelectedTabPageIndex = tabPagesCount;
二. 3D
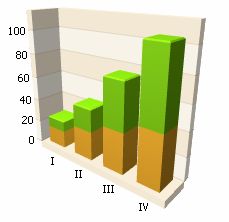
1. 堆叠立柱体
Code:
堆叠立柱体--CreatedByFQGUO
this.xtraTabControl1.TabPages.Add("堆叠立柱体");
ChartControl barChart = new ChartControl();
Series series1 = new Series("通过人数", ViewType.StackedBar3D);
series1.Points.Add(new SeriesPoint("I", new double[] { 10 }));
series1.Points.Add(new SeriesPoint("II", new double[] { 20 }));
series1.Points.Add(new SeriesPoint("III", new double[] { 40 }));
series1.Points.Add(new SeriesPoint("IV", new double[] { 60 }));
Series series2 = new Series("报名人数", ViewType.StackedBar3D);
series2.Points.Add(new SeriesPoint("I", new double[] { 15 }));
series2.Points.Add(new SeriesPoint("II", new double[] { 25 }));
series2.Points.Add(new SeriesPoint("III", new double[] { 35 }));
series2.Points.Add(new SeriesPoint("IV", new double[] { 45 }));
barChart.Series.Add(series2);
barChart.Series.Add(series1);
barChart.Legend.Visible = true;
barChart.Dock = DockStyle.Fill;
barChart.Size = new System.Drawing.Size(400, 250);
int tabPagesCount = this.xtraTabControl1.TabPages.Count - 1;
this.xtraTabControl1.TabPages[tabPagesCount].Controls.Add(barChart);
this.xtraTabControl1.SelectedTabPageIndex = tabPagesCount;
2. 饼形3D图
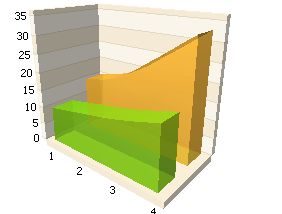
3. 分层区图
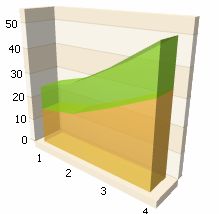
4. 堆叠区图
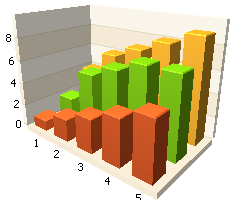
5. 曼哈顿三维
Code:
曼哈顿三维--CreateByFQUO
this.xtraTabControl1.TabPages.Add(" 曼哈顿三维");
ChartControl mhtChart = new ChartControl();
Series series1 = new Series("2007", ViewType.ManhattanBar);
series1.ArgumentScaleType = ScaleType.Numerical;
series1.Points.Add(new SeriesPoint(1, new double[] { 2 }));
series1.Points.Add(new SeriesPoint(2, new double[] { 5 }));
series1.Points.Add(new SeriesPoint(3, new double[] { 6 }));
series1.Points.Add(new SeriesPoint(4, new double[] { 7 }));
series1.Points.Add(new SeriesPoint(5, new double[] { 7 }));
Series series2 = new Series("2008", ViewType.ManhattanBar);
series2.ArgumentScaleType = ScaleType.Numerical;
series2.Points.Add(new SeriesPoint(1, new double[] { 4 }));
series2.Points.Add(new SeriesPoint(2, new double[] { 6 }));
series2.Points.Add(new SeriesPoint(3, new double[] { 7 }));
series2.Points.Add(new SeriesPoint(4, new double[] { 8 }));
series2.Points.Add(new SeriesPoint(5, new double[] { 9 }));
Series series3 = new Series("2008", ViewType.ManhattanBar);
series3.ArgumentScaleType = ScaleType.Numerical;
series3.Points.Add(new SeriesPoint(1, new double[] { 1 }));
series3.Points.Add(new SeriesPoint(2, new double[] { 2 }));
series3.Points.Add(new SeriesPoint(3, new double[] { 3 }));
series3.Points.Add(new SeriesPoint(4, new double[] { 4 }));
series3.Points.Add(new SeriesPoint(5, new double[] { 5 }));
mhtChart.Series.Add(series2);
mhtChart.Series.Add(series1);
mhtChart.Series.Add(series3);
mhtChart.Legend.Visible = true;
((XYDiagram3D)mhtChart.Diagram).RuntimeRotation = true;
mhtChart.Dock = DockStyle.Fill;
mhtChart.Size = new System.Drawing.Size(400, 250);
int tabPagesCount = this.xtraTabControl1.TabPages.Count - 1;
this.xtraTabControl1.TabPages[tabPagesCount].Controls.Add(mhtChart);
this.xtraTabControl1.SelectedTabPageIndex = tabPagesCount;
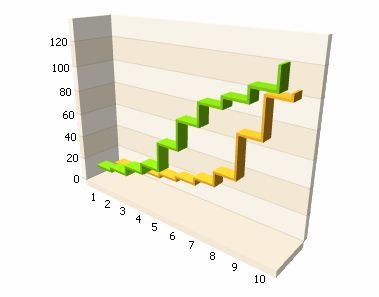
6.梯线体
说明: 1. 此控件绘图效果不错, 效率也不慢
2. 部分图例没有附代码, 绘制过程大同小异, 还有很多图例没有加上,
3. 如有技术帮助或交流请你博主联系 MSN: [email protected]; QQ: 915571300 (子逸)
4. 版权归 子逸 (博客园)所有;转载请注明出处