定制单元格-cell
在我们接触到的app中,大部分的都是有tableView来显示信息的,如此,就需要有TableViewCell进行数据的显示。下面介绍3种定制的方法。
首先创建一个BaseTableViewController继承于UITableViewController,并显示数据,点击cell跳转到对应的controller,显示数据。
其中Model数据代码如下:
@property(nonatomic,copy)NSString *title; @property(nonatomic,copy)NSString *time; @property(nonatomic,copy)NSString *commentCount;
加载主界面
接下来创建3个类 "FirsetTableViewController.h"、 "SecondTableViewController.h"、 "ThirdTableViewController.h" and "Model.h",并导入头文件。
代码如下:
//数据存储 @property(nonatomic,strong)NSMutableArray *modelDataList;
1 - (void)viewDidLoad { 2 [super viewDidLoad]; 3 // 添加数据 4 [self loadData]; 5 } 6 7 - (void)loadData{ 8 //获取路径文件 9 NSString *path = [[NSBundle mainBundle] pathForResource:@"news" ofType:@"plist"]; 10 NSMutableArray *dataArr = [NSMutableArray arrayWithContentsOfFile:path]; 11 //首先创建空间 12 _modelDataList = [[NSMutableArray alloc] init]; 13 //将读出的数据转化为对象 14 for (NSDictionary *dataDic in dataArr) { 15 NewModel *model = [[NewModel alloc] init]; 16 model.title = [dataDic objectForKey:@"title"]; 17 model.commentCount = [dataDic objectForKey:@"commentCount"]; 18 model.time = [dataDic objectForKey:@"time"]; 19 //将创建的数据加入到数组中 20 [_modelDataList addObject:model]; 21 } 22 23 } 24 25 #pragma mark - Table view data source 26 //默认为1 27 - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { 28 29 return 1; 30 } 31 //返回的行数 32 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { 33 34 return 3; 35 } 36 37 //cell的重用 38 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { 39 //唯一识别标志 identifier 40 static NSString *identifier = @"baseCell"; 41 UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:identifier]; 42 if (cell == nil) { 43 cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:identifier]; 44 } 45 //显示内容 46 cell.textLabel.text = [NSString stringWithFormat:@"第%ld种单元格定制方法",indexPath.row + 1]; 47 return cell; 48 } 49 //选中调用的方法 50 -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{ 51 if (indexPath.row == 0) { 52 FirsetTableViewController *firstVC = [[FirsetTableViewController alloc] init]; 53 //-----数据传送---- 54 firstVC.modelArray = self.modelDataList; 55 [self.navigationController pushViewController:firstVC animated:YES]; 56 } 57 if (indexPath.row == 1) { 58 //有ib的写法 59 SecondTableViewController *secVC = [[SecondTableViewController alloc] init]; 60 secVC.modelArray = self.modelDataList; 61 [self.navigationController pushViewController:secVC animated:YES]; 62 } 63 if (indexPath.row == 2) { 64 ThirdTableViewController *thirdVC = [[ThirdTableViewController alloc] init]; 65 thirdVC.modelArray = self.modelDataList; 66 [self.navigationController pushViewController:thirdVC animated:YES]; 67 } 68 }
第一种定制方法
- 设置一个数据z存放可变数组
@property(nonatomic,strong)NSMutableArray *modelArray;
-
导入Model.h。在主界面加载后就进行了数据解析。
- 根据plist文件数据进行代码显示。如下:
1 - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { 2 return 1; 3 } 4 //返回的行数,数组中元素的个数 5 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { 6 return _modelArray.count; 7 } 8 9 //cell重用 10 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { 11 static NSString *identifier = @"cell"; 12 UITableViewCell *cell = [tableView dequeueReusableHeaderFooterViewWithIdentifier:identifier]; 13 if (cell == nil) { 14 cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:identifier]; 15 //创建标题视图 16 UILabel *titleLabel = [[UILabel alloc] initWithFrame:CGRectMake(10, 10, 200, 30)]; 17 titleLabel.tag = 101; 18 //添加到单元格 19 [cell.contentView addSubview:titleLabel]; 20 //创建评论数标题 21 UILabel *commentCount =[[UILabel alloc] initWithFrame:CGRectMake(10, 50, 100, 30)]; 22 commentCount.tag =102; 23 [cell.contentView addSubview:commentCount]; 24 25 //创建时间标题 26 UILabel *timeLabel = [[UILabel alloc] initWithFrame:CGRectMake(120, 50, 160, 30)]; 27 timeLabel.tag = 103; 28 [cell.contentView addSubview:timeLabel]; 29 30 } 31 //获取当前row下的model,根据tag值来添加相应的数据 32 NewModel *model = self.modelArray[indexPath.row]; 33 UILabel *titleLabel = (UILabel*)[cell viewWithTag:101]; 34 titleLabel.text = model.title; 35 UILabel *commentLabel = (UILabel*)[cell viewWithTag:102]; 36 commentLabel.text = [NSString stringWithFormat:@"评论数:%@",model.commentCount]; 37 UILabel *timeLabel = (UILabel*)[cell viewWithTag:103]; 38 timeLabel.text = [NSString stringWithFormat:@"在%@小时前发布消息",model.time]; 39 return cell; 40 } 41 //行高,不确定的高度,可自己定义 42 - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{ 43 44 return 100; 45 }
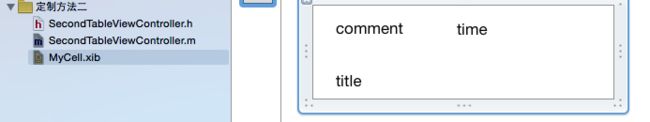
第二种定制方法
这种方法是使用的.xib。
代码如下:(重复代码不再书写:行数、行高同方法一)需要注意的就是xib的使用。
1 //设置cell 2 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { 3 static NSString *identifier = @"myCell"; 4 UITableViewCell *cell = [tableView dequeueReusableHeaderFooterViewWithIdentifier:identifier]; 5 if (cell == nil) { 6 // 重用cell添加 7 cell = [[[NSBundle mainBundle] loadNibNamed:@"MyCell" owner:self options:nil] lastObject]; 8 } 9 //获取对应的model 10 NewModel *model = [_modelArray objectAtIndex:indexPath.row]; 11 //设置属性 12 UILabel *titleLa = (UILabel*)[cell viewWithTag:103]; 13 titleLa.text = [NSString stringWithFormat:@"标题:%@",model.title]; 14 UILabel *timeLa = (UILabel*)[cell viewWithTag:102]; 15 timeLa.text = [NSString stringWithFormat:@"在%@小时前发布消息",model.time]; 16 UILabel *commLa = (UILabel*)[cell viewWithTag:101]; 17 commLa.text = [NSString stringWithFormat:@"评论数:%@",model.commentCount]; 18 return cell; 19 }
第三种定制方法(MVC)
1 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { 2 static NSString *idetifier = @"myCell"; 3 MyTableViewCell *cell = [tableView dequeueReusableHeaderFooterViewWithIdentifier:idetifier]; 4 if (cell == nil) { 5 cell = [[[NSBundle mainBundle] loadNibNamed:@"MyTableViewCell" owner:self options:nil] lastObject]; 6 } 7 NewModel *model = self.modelArray[indexPath.row]; 8 9 /* 10 //在外部设置 11 cell.timeLa.text = model.time; 12 cell.titleLa.text = model.title; 13 cell.commentCountLa.text = model.commentCount; 14 */ 15 16 //内部设置 17 cell.model = model; 18 return cell; 19 }
其中在设置xib的时候,可以使用autolayout布局。
而在cell中的数据传值代码则简单的很。不用多解释 IBOutlet 是什么意思了。以下是.h中
1 @property (weak, nonatomic) IBOutlet UILabel *commentCountLa; 2 @property (weak, nonatomic) IBOutlet UILabel *timeLa; 3 @property (weak, nonatomic) IBOutlet UILabel *titleLa; 4 @property(nonatomic,strong)NewModel *model;
在.m中代码,重写了 layoutSubviews 方法。
1 - (void)awakeFromNib { 2 //对于xib的设置,就是有awaekeFromNib 得到 3 } 4 5 - (void)layoutSubviews {
6 7 //内部设置 对应 cell.model = model; 8 [super layoutSubviews]; 9 self.titleLa.text = self.model.title; 10 self.timeLa.text = self.model.time; 11 self.commentCountLa.text = self.model.commentCount; 12 13 }
效果图:
以上只是对不同cell的定制,简单的方法。大部分使用还是在tableView中的。如若想了解tableView,点击
对于不同的值传递,利用MVC时最好的模式。在cell中只要重写set方法就可以了。
欢迎各位读者阅读,错误请指正。如若转载,请标明出处。