使用Facebook Pop框架填补手势与动画间的差距
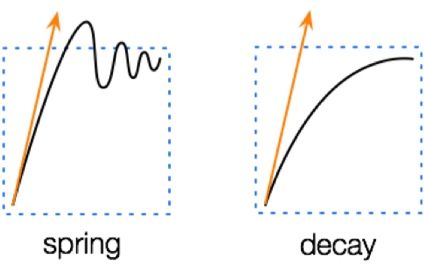
Facebook最近开源了Pop项目,它是其iOS平台Paper应用的动画引擎。Pop旨在让开发者轻松地超越Fire-and-forget动画,从而实现交互式动画。除了静态动画,Pop支持弹簧(Spring)和衰退(Decay)动态动画,以及允许创建自定义动画。
据Kimon Tsinteris(Push Pop Press联合创始人,该公司2001年被Facebook收购)透露,在Facebook Paper应用的创建者中,Pop背后的主要目标之一是能够以物理现实的方式,直接操作屏幕上的元素。Chris Eidhof和Florian Kugler,在Objc.io的一篇文章中详细剖析了交互式动画,回忆了2007年演示第一代iPhone时,观众们对列表滚动效果的强烈感受。他们还认为,今天很少有应用能够拥抱直接操作模式,允许动画在动作中或中断后进行交互。在iOS中,fire-and-forget动画的例子包括Home屏幕打开和关闭分组,以及导航控制动画。而另一方面,Apple Passbook提供了现实、交互的动画示例。
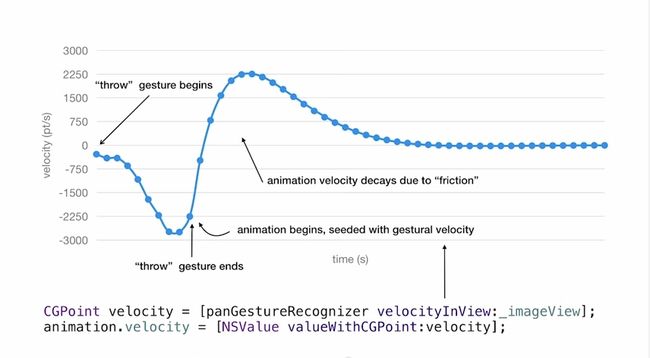
Facebook的Brian Amerige非常清晰地概括了填补用户手势与逼真动画之间差距的复杂性。关键点是在手势结尾时,后续动画以手势的速度衰退,从而保持用户的意图。这样,动画就可以按现实的流畅方式跟随和完成手势动作。
核心动画(Core Animation)是iOS基于层的动画引擎,它本身无法指定动画开始的速度。所以,当你使用核心动画默认API创建交互动画时,动画将会呈现不连续的速度曲线。
Apple在iOS 7中引入了动画框架UIKit Dynamics(见2013年WWDC 206和221),它基于伪物理引擎(Pseudo-physics engine),能够实现任何满足UIDynamicItem协议的动画。Eidhof和Kugler认为,尽管这个框架非常强大并且能够实现复杂的行为,但它的API对一般用户界面所需的动画来说似乎有点过头。
而另一方面,Pop则努力让事情尽可能地简单。Pop一个突出的特点是它的API与iOS开发者早已熟悉的核心动画API非常相似。所以,Pop的API让你以核心动画的方法创建新的动画:
POPSpringAnimation *spring = [POPSpringAnimation animationWithPropertyNamed:kPOPLayerRotation];
spring.velocity = [NSValue valueWithCGPoint:velocity];
[viewToAnimate.layer pop_addAnimation:spring forKey:@"rotationAnimation"];
这个小例子能够为UI元素旋转增加弹性效果,可以在旋转手势结束时使用,通过UIPanGestureRecognizer控制。
- (void)panHandler:(UIPanGestureRecognizer *) panGesture {
if (panGesture.state == UIGestureRecognizerStateEnded) {
CGPoint velocity = [recognizer velocityInView:self.view];
POPSpringAnimation *spring = [POPSpringAnimation animationWithPropertyNamed:kPOPLayerRotation];
spring.velocity = [NSValue valueWithCGPoint:velocity];
[viewToAnimate.layer pop_addAnimation:spring forKey:@"rotationAnimation"];
} else {
//-- transform the layer as per your gesture logics
}
}
除了初始速度,Pop还允许定义弹簧动画的一些参数,例如模拟弹簧张力、摩擦力和弹性。
虽然Pop的API是受核心动画的启发,但它并不仅限定于那些CALayer属性定义的动画。实际上,Pop扩展了核心动画的可动画(Animatable)属性,并且用于CALayer的动画API同样可以用于UIView、UINavigationBar和UITabBar的属性。这样做最有趣的是,由于Pop的开放特性,为更多的类增加更多的可动画属性成为可能。在POPAnimatableProperty.h头文件中可以找到Pop支持的所有可动画属性的完整列表。
Pop创造魔力的基本机制是依靠CADisplayLink提供动画节拍,自己处理所有的动画逻辑。
这种方法的一个缺点对UIKit Dynamics来说很常见,正如Andy Matuschak所指出的,是CADisplayLink与其应用具有相同的运行优先级,而渲染服务处理UIView和CAAnimation则有更高的优先级,因此不太可能受系统中正在运行的其它任务影响。
原文链接:Bridging the Gap Between Gesture and Animation with Facebook's Pop Framework