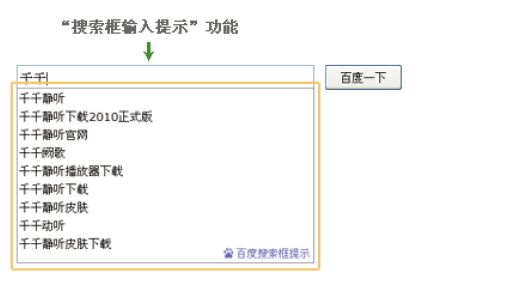
站长工具|百度搜索框提示功能
百度向站长开放免费“百度搜索框”代码和“百度搜索框提示”代码。只需进行简单的设置, 即可将“ 百度搜索框( 带提示功能)”功能快速加入到您的网页中。提升用户在网站中的搜索体验。
根据不同类型的网站需求,站长工具一共提供三种引入方式供您选择:
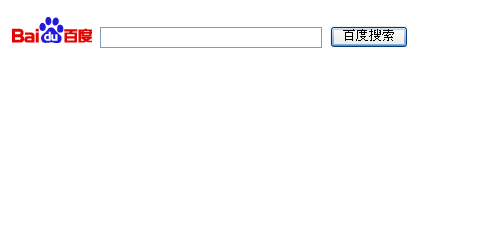
简单方式——方便的将“百度搜索框(带提示功能)”直接加入到您的网页中。将以下代码加入到您的网页中,即可获得带有“搜索框提示”功能的百度搜索框
HTML代码:
<form action=”http://www.baidu.com/baidu” target=”_blank”>
<table bgcolor=”#FFFFFF”><tr><td>
<input name=”tn” type=”hidden” value=”baidu”>
<a href=”http://www.baidu.com/”><img src=”http://img.baidu.com/img/logo-80px.gif” alt=”Baidu” align=”bottom” border=”0″></a>
<input type=”text” name=”word” size=”30″ baiduSug=”1″>
<input type=”submit” value=”百度搜索”>
</td></tr></table>
</form>
Javascript代码:
<script charset=”gbk” src=”http://www.baidu.com/js/opensug.js”></script>
提示:Javascript代码请添加到网页中</body>标签的后面 如使用utf-8编码,则需要在HTML代码中加入<input name=”ie” type=”hidden” value=”utf-8″>, 同时务必在script标签中设置charset=gbk属性,否则搜索关键词和提示词会出现乱码。
查看样例效果
添加方式——快速的为页面中已有的“百度搜索框”或其他文本输入框添加“百度搜索框提示”功能。
第一步
为需要添加“百度搜索框提示”功能的<input>标签添加baiduSug属性。例如:
<input type=”text” name=”word” baiduSug=”1|2″>
当设置baiduSug=1时,用户选中sug词条时默认执行表单提交动作;
当设置baiduSug=2时,用户选中sug词条时不执行表单提交动作。
第二步
在网页中引入Javascript文件:
<script charset=”gbk” src=”http://www.baidu.com/js/opensug.js”></script>
提示:如果网页中有多个输入框需要添加“百度搜索框提示”功能,请为每个输入框都加上baiduSug属性。Javascript代码请添加到网页中</body>标签的后面。如使用utf-8编码,请务必在script标签中设置charset=gbk属性,否则搜索提示词会出现乱码。
查看样例效果
高级方式——提供“百度搜索框提示”API,打造您的个性化搜索框提示功能!
第一步
在网页中引入Javascript文件:
<script charset=”gbk” src=”http://www.baidu.com/js/opensug.js”></script>
第二步
在Javascript程序中调用BaiduSuggestion.bind()方法将“百度搜索框提示”功能和页面上的元素 进行绑定。
BaiduSuggestion.bind()的具体形式为:
BaiduSuggestion.bind(inputObj|inputId,[params],[confirmCallback]); inputObj|inputId:
为需要绑定搜索框提示功能的input对象或input对象的id。
params:
绑定搜索框提示功能时用到的参数,必须以Json形式给出,例如:
{
"XOffset":0, //提示框位置横向偏移量,单位px
"YOffset":0, //提示框位置纵向偏移量,单位px
"width":350, //提示框宽度,单位px
"fontColor":"#03c", //提示框文字颜色
"fontColorHI":"#FFF", //提示框高亮选择时文字颜色
"fontSize":"12px", //文字大小
"fontFamily":"宋体", //文字字体
"borderColor":"#03c", //提示框的边框颜色
"bgcolorHI":"#fd0", //提示框高亮选择的颜色
"sugSubmit":false //选中提示框中词条时是否提交表单
}
confirmCallback(txt):
当用户选择提示中具体选项时的回调函数,txt为用户选择的内容。
提示:如果网页中有多个输入框需要添加“百度搜索框提示”功能,请为每个输入框都加上baiduSug属性。Javascript代码请添加到网页中</body>标签的后面。如使用utf-8编码,请务必在script标签中设置charset=gbk属性,否则搜索提示词会出现乱码。