- cloud compare和 pcl读取点云因为viewpoint 配准不上
一个月可能改两次
c++base
pcd的默认viewpoint是0,0,0,1,0,0,0而在cloudcompare处理过后的iewpoint会改变,而每片点云的viewpoint都不一样所以会造成点云配准失败。针对CloudCompare软件处理过的pcd格式点云,在使用PCL进行特征点提取、配准等实验中最终显示结果出现点云位置偏差较大的问题,本博客给出解决方案。PCL处理的pcd格式点云数据,默认视点为:VIEWPOINT
- PCL 部分点云视点问题【2025最新版】
点云侠
PCL学习3d算法计算机视觉c++开发语言
目录一、问题概述二、解决方案1、软件实现2、代码实现三、调整之后博客长期更新,本文最近更新时间为:2025年1月18日。一、问题概述 针对CloudCompare软件处理过的pcd格式点云,在使用PCL进行特征点提取、配准等实验中最终显示结果出现点云位置偏差较大的问题,本博客给出解决方案。二、解决方案 PCL处理的pcd格式点云数据,默认视点为:VIEWPOINT0001000经CloudCo
- 记录meta标签和npm模块化
metanpm
npm模块化见链接:https://blog.csdn.net/ikaivon...meta标签最重要的属性有两个:一、name和content二、http-equive和content例如:详细见:https://blog.csdn.net/zhangan...
- Python | 获取PCD点云数据强度等信息
拟墨画扇_
Pythonpython开发语言
最近工作需要,需要获取PCD点云数据的强度等信息,给出open3d和pypcd两种方法获取强度信息。读取的PCD数据头格式如下:VERSION0.7FIELDSxyzintensitylaseridtimeoffsetyawangleSIZE4441284TYPEFFFUUFFCOUNT1111111WIDTH230400HEIGHT1VIEWPOINT0001000POINTS230400DAT
- unity中UI、shader显示在3D物体前
Ctrl-c
unity3d游戏引擎
需要将物体转化成视口坐标而不是屏幕坐标Vector3viewPoint=EScreenCamera.WorldToViewportPoint(CurENeedShowPosition);x=viewPoint.x*Screen.width;y=viewPoint.y*Screen.height;mESignMaterial.SetVector("_LP1",newVector4(x,y,mESig
- html cache control 设置,关于 浏览器 Cache-Control 不能设置问题。
談布布
htmlcachecontrol设置
首先,缓存问题依靠html的meta标签解决是不靠谱的,一般大型网站都依靠nginxserver在http头中对静态资源设置缓存。而影响缓存的http头有好几个,尽管http1.1协议之后,从协议本身的规范的角度可以认为只要有cache-control这个头存在,pragmaexpires就无效了,但你不能相信所有浏览器所有版本都完全按照标准进行了实现,所以,比较职业的做法是把所有该下发的http
- 【View Point】It’s More Than an MBA 胜读MBA的俱乐部主席体验
Amiya悦艺行
It’sMoreThananMBATheclubpresidentrolevs.graduateschool.英文原文发表于国际演讲会(头马)杂志《ToastmastersInternational》2019年12月刊ViewPoint板块,作者为国际演讲会现任国际总裁(InternationalPresident)DeepakMenon,DTM。原文链接:https://www.toastmas
- html header设置语言,HTML header
weixin_39632057
htmlheader设置语言
前言:这一片小文是说明header之中的常用标签以及相关的JS的使用的内容。正文:1、meta标签:定义当前页面的某些解析属性和SEO优化使用的内容。html内容:我们常常看到页面上面有许多的meta标签,他们具体是什么作用的呢。我们先来了解一下meta标签之中的属性。--charset:H5之中会有charset这个属性的设置。这一属性的是H5之后才可单独使用的,表示当前文件内容字符编码格式。一
- 关于html meta标签设置
前端_小冲
META标签分两大部分:HTTP标题信息(http-equiv)和页面描述信息(name)。http-equivhttp-equiv类似于HTTP的头部协议,它回应给浏览器一些有用的信息,以帮助正确和精确地显示网页内容。设置页面编码charsetUTF-8是世界性通用编码,也完美的支持中文编码GB2312属于中文编码,针对国内用户使用,国外用户访问GB2312编码的网站就会变乱码。设置字符编码设置
- 移动端布局
9979eb0cd854
移动端布局纯粹的移动端,不需要考虑任何的PC上的展示效果1、百分比(不推荐使用)2、rem(推荐)3、viewpoint(推荐)4、无宽度布局(不是说永远都不给宽度)
- 本地ie打开html布局乱,网页设计:浏览器在兼容模式下布局全乱了 – 解决办法...
论智
本地ie打开html布局乱
在chrome、ie浏览器中显示均正常,为何用360或搜狗等浏览器的兼容模式查看网页布局会全乱了呢?解决办法:在head中添加一个meta标签,指定兼容模式。因为旧的ie浏览器与chrome等浏览器的解释方式差别较大,因此个人经验是指定较高的兼容模式即可,如ie8。兼容性对于网页设计师来说非常重要。虽然最好是建立一个完全不需依赖任何网页浏览器特性或功能的网站,但是有时候这是不可能实现的。而文件兼容
- 移动端开发的注意事项
IF_123
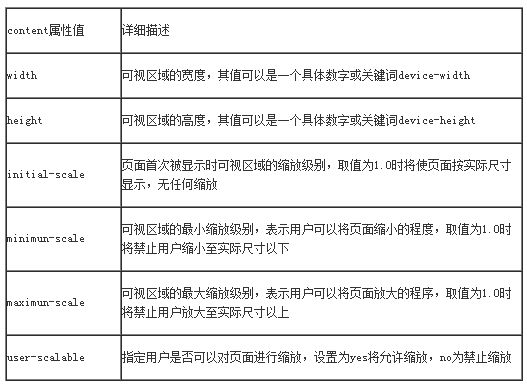
一meta标签的使用1.强制让文档的宽度与设备的宽度保持1:1,并且文档最大的宽度比例是1.0,且不允许用户点击屏幕放大浏览;width=device-width:宽度等于当前设备的宽度intial-scale:页面首次被显示是可视区域的缩放比例,取值1.0则页面按实际尺寸显示,无任何缩放maximum-scale=1.0,minimum-scale=1.0;可视区域的缩放级别,maximum-s
- 通过meta设置识别H5与PC端,自适应屏幕
php转go
这个meta标签组合可以实现以下功能:width=device-width:设置视口宽度为设备宽度。initial-scale=1.0:设置初始缩放比例为1。maximum-scale=1.0:设置最大缩放比例为1。user-scalable=no:禁止用户缩放。此外,还可以使用CSS来进一步控制页面的布局和样式,以适应不同的设备和屏幕尺寸。例如,可以使用媒体查询来设置不同的样式规则,根据设备的宽
- 互联网推广思路
xmlinchen
产品分析产品定位:中高端留学咨询服务目标人群:较富裕家庭初中、高中学生家长,本科学生,二本、三本院校老师等;最具竞争力的优势:32年留学服务经验、线上线下结合的互联网留学体验营销策略:内部夯实基础,外部精准营销内部夯实基础1、SEO:网站设计(UI、代码设计、DIV);内容与关键词部署(关键词设计、Title标签、内容与关键词融合、META标签);内部链接建设(数量、相关性、绝对路径、关键词密度)
- vue3.0移动端将px转换为rem
焚心123
第一种方法:我们可以将写的rem的js直接写在public文件夹下的index.html文件的头部,记得要加移动端头部的meta标签第二种方法:就是将rem的js放在public文件夹下创建一个,在main.js中引入,也可以使用第三种方法:参考链接https://blog.csdn.net/m0_46242315/article/details/104138421?utm_medium=dist
- HTML基础篇之meta标签
文翊
HTML篇htmlw3cmeta
Meta常见参数及其意义Meta的常用的标签有很多,这次把这些标签归类来看Meta基础属性和概念来自W3C的解释如下:Metadataisdata(information)aboutdata.ThetagprovidesmetadataabouttheHTMLdocument.Metadatawillnotbedisplayedonthepage,butwillbemachineparsable.
- HTML的meta标签详解
hjb2722404
前端综合应用metaHTML
HTML的meta标签详解是什么标签是用来描述文档[[元数据]]的元素标签。在哪里标签一般放置在HTML文档的标签中什么时候用需要向能够读取网页代码的程序或人提供额外信息和特殊行为指令时,比如:为HTML解析器提供当前页面所使用的字符集为HTML解析器提供当前页面内容所使用的编码格式为搜索引擎提供关键词、作者等SEO内容让HTML解析器执行页面重定向操作让HTML解析器按照某种指定的模式渲染页面为
- iframe cordova把网页打包成ios时,iframe内嵌网页不显示的解决办法
莫伊剑客
cordova把网页打包成ios时,iframe内嵌网页不显示的解决办法。因为缺少了了一些配置:1、在index.html里添加一个meta标签(复制即可):2.在config.xml里添加以下东西(复制即可,如果有重复的,删掉即可)://ios端iframe加载第三方页面白屏问题修改3.删除ios包重新添加cordovaplatformrmioscordovaplatformaddios--sa
- Javaweb基础-HTML,CSS,JS
tmy99
前端学习html5javascriptcss正则表达式
一.HTMLHTML主要用于网页主体结构搭建;由一系列标签组成;基础结构:文档声明:根标签:其它标签放在里面头部元素:其它头部元素放入其中eg:meta标签指定字符集主体元素:浏览器显示的内容定义在里面注释:语法规则:根标签是有且只能有一个;无论是双标签还是单标签都需要正确关闭;标签可以嵌套但不能交叉嵌套;注释语法为,注意不能嵌套;属性必须有值,值必须加引号,H5中属性名和值相同时可以省略属性值;
- Web安全2.3:CSP安全策略、Cookie、Session、同源策略、HTML DOM树
Slash · Young
CSP安全策略cookiesession同源策略HTMLDOM树
文章目录Web安全2.3:CSP安全策略、Cookie、Session、同源策略、HTMLDOM树一、CSP安全策略:1、CSP的部分命令:2、策略控制:(1)首先我们先把meta标签注释掉,如下:(2)我们这次只注释掉header:(3)两段CSP代码都不注释:3、CSP完整命令:二、Cookie安全:1、服务端如何在响应的消息头中告诉浏览器设置一个cookie:2、修改cookie:三、Ses
- SAP Spartacus index.html里的meta标签
JerryWang_汪子熙
meta标签用来描述页面的元数据。我把index.htmll里的meta标签注释掉,仍然能够正常工作,这是为什么呢?后台url维护在Environment.occBaseUrl字段里:注入ConfigurationChunk这个injectiontoken时,触发:meta变量指向index.html的document对象:首先试图从MetaTagContent里解析出url:如果拿不到:如果me
- meta标签
Jerry379
meta标签定义和用法meta标签可以提供有关页面的元信息;位于文档的头部,不包含任何内容;meta标签的属性定义了与文档相关联的名称/值对。meta标签的属性必需属性属性值描述contentsome_text定义与http-equi或name属性相关的元信息可选属性属性值描述http-equivcontent-type;expires;refresh;set-cookie把content属性关联
- Web前端 第一天
DLG.顾问
前端html
什么是Web前端?Web前端是由HTML、CSS、JavaScript、JQuery等技术制作的、用于给用户展示的网页。什么是HTML?HTML一个是一种描述性文本,浏览器通过这个描述性文本渲染和呈现网页。本节课所学的标签:a.常用标签:1.head标签中的内容一般是浏览器所需的信息。2.charset是meta标签的属性。3.布尔型标签:只要写了就自带效果,比如checked4.常用字符集:GB
- 移动web第三天 flex布局
怪怪乌
一、移动端特点(1)PC端网页与移动端的不同PC端:屏幕大,网页有固定版心;移动端:屏幕小,网页宽度多数为100%。(2)分辨率◆屏幕尺寸:☞屏幕对角线的长度,一般用英寸度量◆分辨率分类:1、物理分辨率是生产屏幕时就固定的,它是不可被改变的2、逻辑分辨率是由软件(驱动)决定的。(3)视口使用meta标签设置视口宽度,制作适配不同设备宽度的网页视口.png(4)二倍图二倍.png二、百分比布局(流式
- spring容器标签解析之meta
会上树的程序猿
上节我们在spring容器之Bean标签的解析中知道了我们最核心的bean标签的解析过程,在BeanDefinitionParserDelegate#parseBeanDefinitionElement()方法中完成,其中也有相关子元素的解析过程,如:meta标签以及lookup-method等标签的解析过程,这也是我们上篇遗留的问题,接下来我们看.Meta标签解析对于meta标签可能很多人都不清
- Vue禁止指定vue页面缩放适配移动端
SuperYiY
vue.jsjavascript前端
index.html中head标签中设置meta元数据这段代码是HTML中用于设置移动设备视口的meta标签。让我们逐步解释:width=device-width(宽度等于设备宽度):这将视口的宽度设置为设备的实际宽度。这确保网页内容将以设备屏幕的完整宽度显示。initial-scale=1(初始缩放比例为1):这设置了页面在加载时的初始缩放级别。值为1表示没有初始缩放,页面以其默认大小显示。进一
- pdf.js 使用方法
pkowner
1.百度搜pdf.js下载2.把下载的文件解压到网站目录,把自己的pdf准备好放到对应的目录中,修改view.html文件实现pdf外观(比如去掉下载按钮)。3.以下代码火狐、谷歌、浏览器运行正常,ie不能正常运行(需解决,ie中本地不能正常运行,浪费了不少时间,需要在ie8以上运行在html中加入meta标签(红色部分),解决问题,坑爹的ie!)4.测试代码如下:需要按需修改5.切记不要在本地运
- nofollow添加方法
鬼鬼G
最常用的方法,直接给链接添加上nofollow属性标签。或者在网页的meta标签中添加nofollow属性标签。
- Web前端-移动web开发_流式布局
北方的南&
Web笔记前端
文章目录移动web开发流式布局1.0移动端基础1.1浏览器现状1.2手机屏幕的现状1.3常见移动端屏幕尺寸1.4移动端调试方法2.0视口2.1布局视口layoutviewport2.2视觉视口visualviewport2.3理想视口idealviewport(苹果)2.4meta标签3.0物理像素(手机分辨率)&物理像素比3.1概述3.2二倍图3.3背景缩放background-size4.0移
- 移动端h5页面meta标签设置
_皓月__
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它