Cocos2d-x 3.0 开发(七)在程序中处理cocoStudio导出动画
1、概述
使用cocoStudio可以方便的制作动画,接下来的工作就是在我们的程序中使用制作的动画。这篇中,我将使用程序将两个动画连接起来。有图有真相:
2、制作动画
承接上一篇,我们再制作一个动画。制作动画的方法与之前没有差别,不太熟悉的同学可以看:Cocos2d-x 3.0开发(六)使用cocoStudio创建一个骨骼动画。在“动作列表”中右击,“添加动画”然后编辑就成。
我们新制作的动画的结束点,要与上一篇中制作动画的开始点重合,这样在连接的时候,画面就不会跳动。
制作好后我们将动画导出。
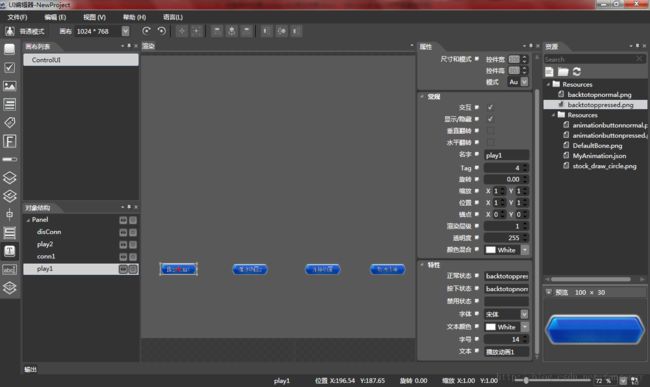
3、制作UI
既然能够方便的制作UI,我就顺手做了一个控制动画播放的UI。制作方法之前也提到过。没有什么差别。使用UI编辑器制作UI,并将其导出。
4、关联到项目
运行脚本创建我们的项目,将导出的动画、UI放到Resource文件夹中。
然后重写init方法:
bool HelloWorld::init()
{
//////////////////////////////
// 1. super init first
if ( !Layer::init() )
{
return false;
}
Size visibleSize = Director::getInstance()->getVisibleSize();
Point origin = Director::getInstance()->getVisibleOrigin();
auto ui = dynamic_cast<Layout*>(CCUIHELPER->createWidgetFromJsonFile("ControlUI.ExportJson"));
ui->getChildByTag(UI_BUTTON_PLAY1)->addTouchEventListener(this, toucheventselector(HelloWorld::touchCallBack));
ui->getChildByTag(UI_BUTTON_PLAY2)->addTouchEventListener(this, toucheventselector(HelloWorld::touchCallBack));
ui->getChildByTag(UI_BUTTON_CONN)->addTouchEventListener(this, toucheventselector(HelloWorld::touchCallBack));
ui->getChildByTag(UI_BUTTON_DISCONN)->addTouchEventListener(this, toucheventselector(HelloWorld::touchCallBack));
auto uiLayer = UILayer::create();
uiLayer->addWidget(ui);
this->addChild(uiLayer);
return true;
}
void HelloWorld::touchCallBack(Object* obj,TouchEventType type)
{
//will play
}
5、加载动画
动画的导出文件也是一个json。载入后被封装到一个Armature对象中。Armature是NodeRGBA的子类,所以它可以直接被addChild到父节点中。加载所用的是ArmatureManager中的方法。它是一个单例,管理整个场景中的Armature。我们在编辑器中编辑的动画是Animation,它被封装在Armature中了。因此这是一个三层的结构。ArmatureManager最大,然后是Armature,最后是Animation。我们播放动画用的都是Animation中的方法。
说完了原理,我们来看看代码。首先在init中添加加载Armature。
ArmatureDataManager::getInstance()->addArmatureFileInfo("MyAnimation.ExportJson");
Armature* armature = Armature::create("MyAnimation");
armature->setTag(AM_MYANIMATION);
armature->setPosition(Point(origin.x + visibleSize.width/2 ,
origin.y + visibleSize.height/2));
this->addChild(armature);
然后重写touchCallback方法控制播放动画。
void HelloWorld::touchCallBack(Object* obj,TouchEventType type)
{
auto uiBt = dynamic_cast<UIButton*>(obj);
if(!uiBt)
{
return;
}
int tag = uiBt->getTag();
auto armature = (Armature*)getChildByTag(AM_MYANIMATION);
switch (type)
{
case TouchEventType::TOUCH_EVENT_ENDED:
if(tag == UI_BUTTON_PLAY1)
{
armature->getAnimation()->play("hit");
}
else if(tag ==UI_BUTTON_PLAY2)
{
armature->getAnimation()->play("fall");
}
else if(tag == UI_BUTTON_CONN)
{
//will conn
}
else if(tag == UI_BUTTON_DISCONN)
{
//will dis conn
}
break;
default:
break;
}
}
6、处理动画事件
在Animation中有动画事件的概念,每一个动画开始和结束都会事件。我们需要做的就是监听这个事件并为其写好响应函数。
所以接下来我们完善touchCallback函数,并添加一个监听函数。
//......
else if(tag == UI_BUTTON_CONN)
{
armature->getAnimation()->setMovementEventCallFunc(this,movementEvent_selector(HelloWorld::movementCallback));
}
else if(tag == UI_BUTTON_DISCONN)
{
armature->getAnimation()->setMovementEventCallFunc(this,nullptr);
}
//......
void HelloWorld::movementCallback(Armature * armature, MovementEventType type, const char * name)
{
if (type == COMPLETE)
{
if (strcmp(name,"fall") == 0)
{
Armature* arm = (Armature*) getChildByTag(AM_MYANIMATION);
arm->getAnimation()->play("hit");
}
}
}
编译运行,就可以看到动画连接起来了。
7、总结
通过ArmatureDataManager单例来加载动画,将其关联到程序中。动画事件的监听,对动画的行为进行处理。使用这些方法我们可以灵活的使用cocoStudio创建的动画了。
Demo下载:http://download.csdn.net/detail/fansongy/6439225
本篇博客出自阿修罗道,转载请注明出处,禁止用于商业用途:http://blog.csdn.net/fansongy/article/details/12955989