Animation动画详解(二)——Interpolator插值器
前言:虽然我不太能欣赏的了帕尔哈提的音乐,但我确实很欣赏他的人生态度,专心做自己,不想名利得失,有一天,你想要的东西都会来。其实我觉得,人生最可怕的就是停止不前,只要一直前行,总有一天会到达人生巅峰。
相关文章:
1、《Animation 动画详解(一)——alpha、scale、translate、rotate、set的xml属性及用法》
2、《Animation动画详解(二)——Interpolator插值器》
3、《Animation动画详解(三)—— 代码生成alpha、scale、translate、rotate、set及插值器动画》
一、概述
Interpolator属性是Animation类的一个XML属性,所以alpha、scale、rotate、translate、set都会继承得到这个属性。Interpolator被译为插值器,其实我不大能从字面上理解为什么会这样译,其实他是一个指定动画如何变化的东东,跟PS里的动作有点类似:随便拿来一张图片,应用一个动作,图片就会指定变化。
Interpolator的系统值有下面几个:
意义如下:
- AccelerateDecelerateInterpolator 在动画开始与介绍的地方速率改变比较慢,在中间的时候加速
- AccelerateInterpolator 在动画开始的地方速率改变比较慢,然后开始加速
- AnticipateInterpolator 开始的时候向后然后向前甩
- AnticipateOvershootInterpolator 开始的时候向后然后向前甩一定值后返回最后的值
- BounceInterpolator 动画结束的时候弹起
- CycleInterpolator 动画循环播放特定的次数,速率改变沿着正弦曲线
- DecelerateInterpolator 在动画开始的地方快然后慢
- LinearInterpolator 以常量速率改变
- OvershootInterpolator 向前甩一定值后再回到原来位置
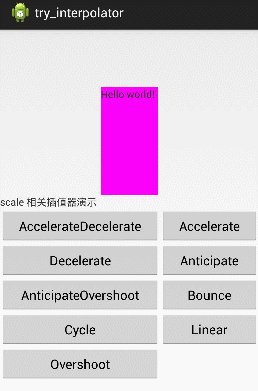
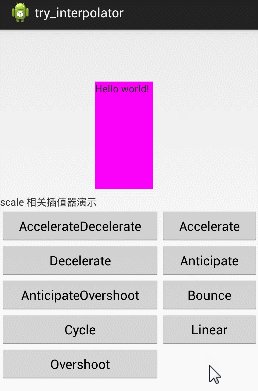
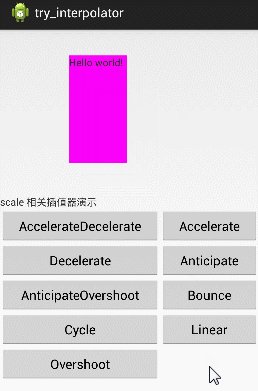
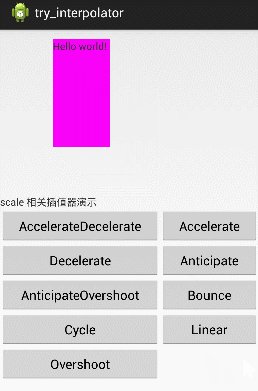
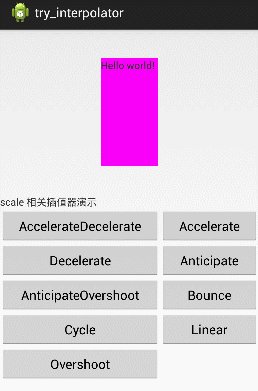
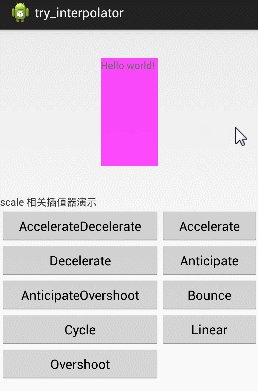
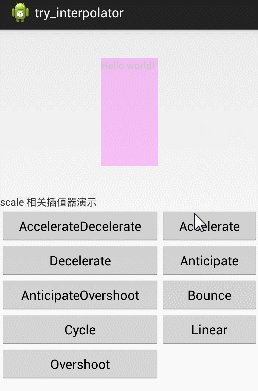
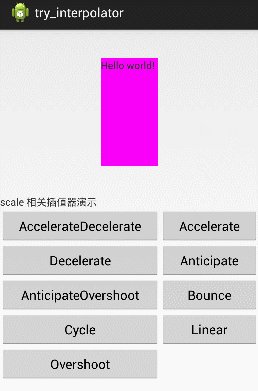
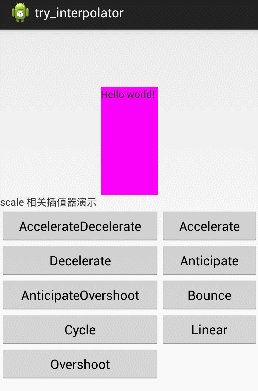
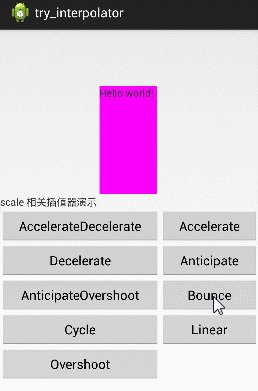
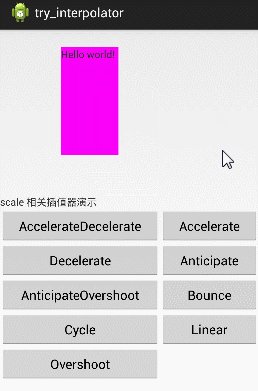
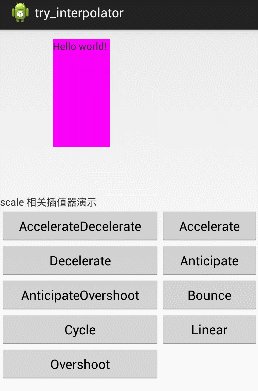
二、scale标签
下面先看看Scale标签应用插值器后,都会变成什么样。
先看下XML代码:(从控件中心点,从0放大到1.4倍,保持结束时的状态)
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromXScale="0.0"
android:toXScale="1.4"
android:fromYScale="0.0"
android:toYScale="1.4"
android:pivotX="50%"
android:pivotY="50%"
android:duration="700"
android:fillAfter="true"
/>下面一个个看看,每个xml值对应的scale动画是怎样的。
AccelerateInterpolator DecelerateInterpolator
在动画开始的地方速率改变比较慢,然后开始加速 在动画开始的地方快然后慢
AnticipateInterpolator AnticipateOvershootInterpolator
开始的时候向后然后向前甩 开始的时候向后然后向前甩一定值后返回最后的值
BounceInterpolator CycleInterpolator
动画结束的时候弹起 动画循环播放特定的次数,速率改变沿着正弦曲线
LinearInterpolator OvershootInterpolator
以常量速率改变 向前甩一定值后再回到原来位置
三、rotate标签
下面先看看rotate标签应用插值器后,都会变成什么样。
先看下XML代码:(从控件中心点,从0放大到1.4倍,保持结束时的状态)
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%"
android:duration="700"
android:fillAfter="true"
/>
AccelerateDecelerateInterpolator 在动画开始与介绍的地方速率改变比较慢,在中间的时候加速
AccelerateInterpolator DecelerateInterpolator
在动画开始的地方速率改变比较慢,然后开始加速 在动画开始的地方快然后慢


AnticipateInterpolator AnticipateOvershootInterpolator
开始的时候向后然后向前甩 开始的时候向后然后向前甩一定值后返回最后的值


BounceInterpolator CycleInterpolator
动画结束的时候弹起 动画循环播放特定的次数,速率改变沿着正弦曲线


LinearInterpolator OvershootInterpolator
以常量速率改变 向前甩一定值后再回到原来位置


四、alpha标签
下面先看看alpha标签应用插值器后,都会变成什么样。
将透明度从0变成1.0,使用不同的插值器看看有什么不同(因为只是透明度的变化,所以基本看不出来有什么不同)<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromAlpha="0.0"
android:toAlpha="1.0"
android:duration="3000"
android:fillAfter="true"
/>
AccelerateDecelerateInterpolator 在动画开始与介绍的地方速率改变比较慢,在中间的时候加速

AccelerateInterpolator DecelerateInterpolator
在动画开始的地方速率改变比较慢,然后开始加速 在动画开始的地方快然后慢


AnticipateInterpolator AnticipateOvershootInterpolator
开始的时候向后然后向前甩 开始的时候向后然后向前甩一定值后返回最后的值


BounceInterpolator CycleInterpolator
动画结束的时候弹起 动画循环播放特定的次数,速率改变沿着正弦曲线


LinearInterpolator OvershootInterpolator
以常量速率改变 向前甩一定值后再回到原来位置


五、translate标签
下面先看看translate标签应用插值器后,都会变成什么样。
把控件从(0,0)平移到(-200,-200)的位置,保持结束时状态不变,使用不同插值器。<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromXDelta="0"
android:toXDelta="-200"
android:fromYDelta="0"
android:toYDelta="-200"
android:duration="2000"
android:fillAfter="true"
/>
AccelerateDecelerateInterpolator 在动画开始与介绍的地方速率改变比较慢,在中间的时候加速
AccelerateInterpolator DecelerateInterpolator
在动画开始的地方速率改变比较慢,然后开始加速 在动画开始的地方快然后慢


AnticipateInterpolator AnticipateOvershootInterpolator
开始的时候向后然后向前甩 开始的时候向后然后向前甩一定值后返回最后的值


BounceInterpolator CycleInterpolator
动画结束的时候弹起 动画循环播放特定的次数,速率改变沿着正弦曲线


LinearInterpolator OvershootInterpolator
以常量速率改变 向前甩一定值后再回到原来位置
这篇文章到这就结束了,因为动画比较多,可能看的会有点晕,下面我会给出上面效果所对应的源码,大家可以运行一下。
如果我的文章能帮到您,请加关注,谢谢。
源码下载地址:http://download.csdn.net/detail/harvic880925/8038491
请大家尊重原创者版权,转载请标明出处:http://blog.csdn.net/harvic880925/article/details/40049763 谢谢!