Websphere Portal 8.0 主题开发
Portal 8.0 主题开发
Portal 8.0(portal 7也是一样)的主题资源分为静态和动态两个部分组成。静态的部分就是html、css和js等资源,这部分需要用到工具AnyClient的辅助。动态部分即就是jsp,这部分是在一个war包里面,由于一个门户可能要用到多个主题,如果每个主题都部署一个war包的话,那样未必显得太多余和麻烦!在开发主题的时候,一般动态资源部分也最好不要用环境上的默认资源!那么动态部分的war包资源可以只部署一个war包作为一个或者多个静态资源共享,那么主题上面不同的地方,只需要重新创建一份静态的资源,再在静态的html里面修改即可。
一个简单主题的创建可以分为下面3个步骤:
1、创建静态主题部分
2、创建动态主题部分war包
3、把静态资源与动态war进行绑定
其中第1步和第2步可以不分先后。接下来的准备条件
1、安装AnyClient工具
若没有该工具,则可以到网上去下载一个。若没有安装,则把它安装好。
2、目录分类(可选)
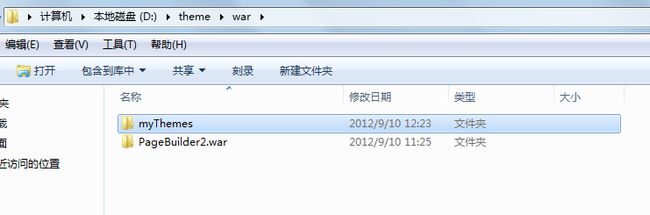
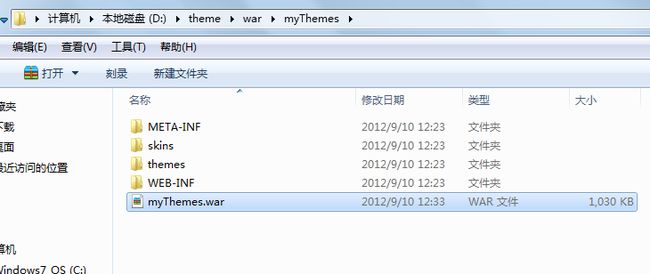
主题资源分为静态部分和动态部分,为了明显的区分,作者在此分别创建了静态html目录和动态war目录,截图如下
也就是动态war包资源放到war文件夹目录下面来修改,静态资源放到html文件夹目录下面来修改。
1、创建静态主题部分
这部分要做的工作就是把portal8.0环境上默认主题静态资源部分下载一份下来,修改名称,并添加一些标记以作与其他主题的辨别。
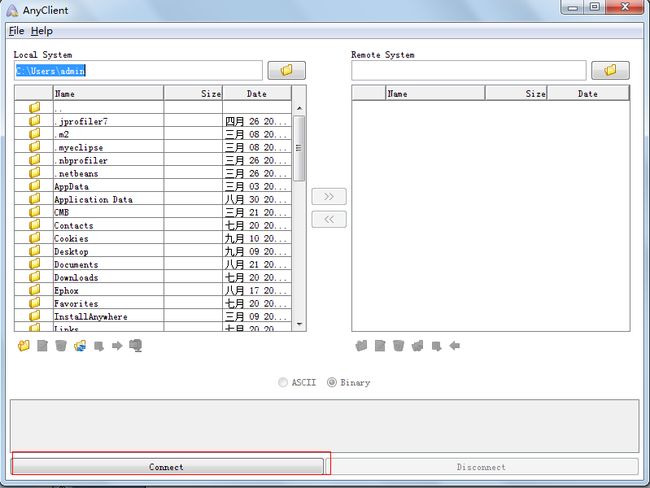
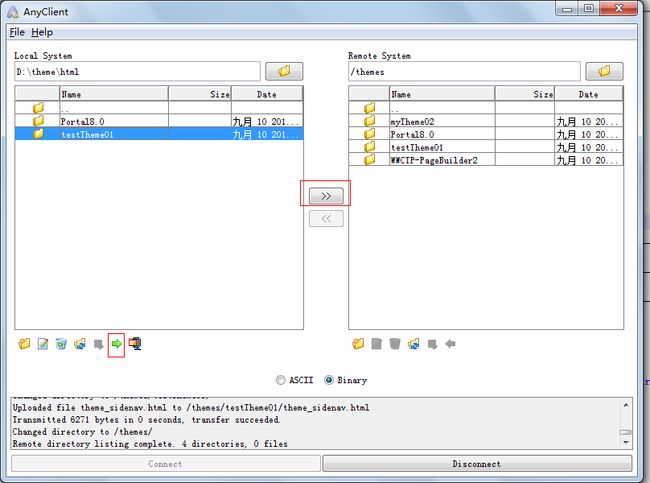
打开AnyClient工具,如下
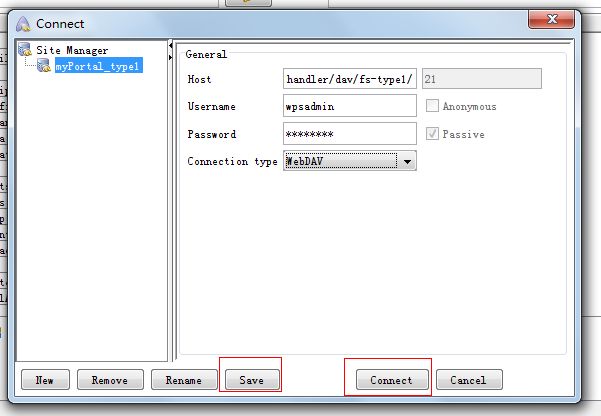
点击 Connect按钮后,弹出窗口如下
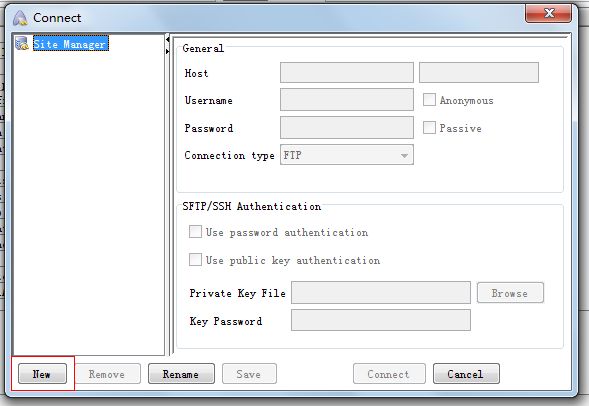
点击 New按钮,如下
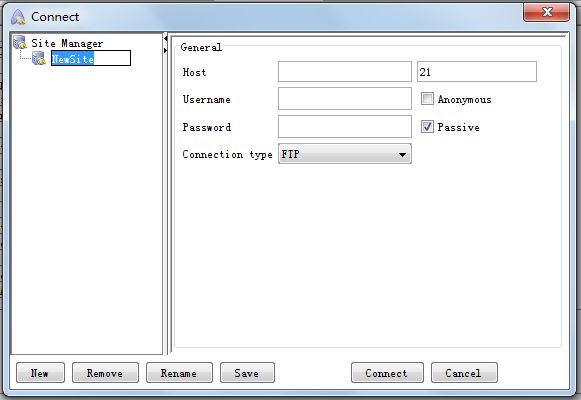
输入新站点名称如:myPortal_type1
在Host处输入地址:
http://127.0.0.1:10039/wps/mycontenthandler/dav/fs-type1/
其中IP视具体情况而修改,就是你portal所在的ip
输入访问portal的用户名和密码
在连接类型处选择WebDAV,如下
然后点击保存和连接按钮,如下
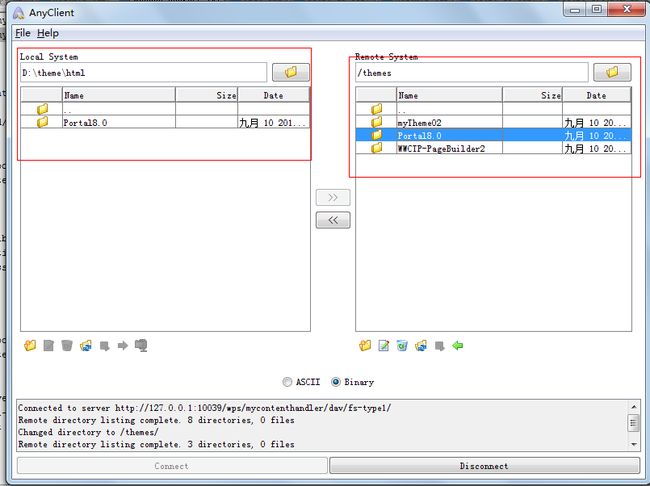
然后在右侧远程系统区域双击主题themes,下载一份默认主题Portal8.0(其中myTheme02和WWCTP-PageBuilder2是之前的测试用的)到本地目录,下载后如下
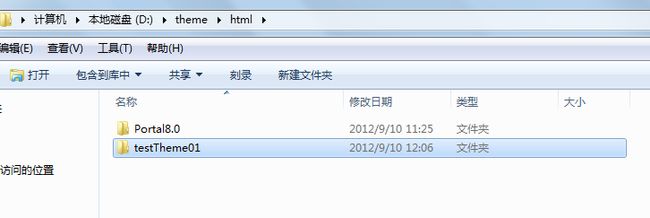
接下来复制一份主题并修改名称为testTheme01,如下
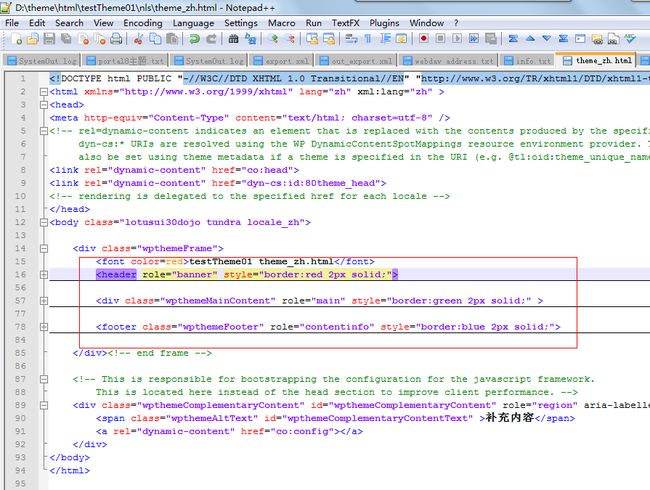
并为这个主题添加一些标记以作与其他的主题辨别,打开该主题下面的nls目录,用编辑器打开文件theme_zh.html,在该文件中添加了一个font标签和给3个大板块标签header、div、footer分别添加了边框样式标识,添加后的html如下
接着把该主题资源上传上去,如下
其中框着的两个地方,均表示上传功能。
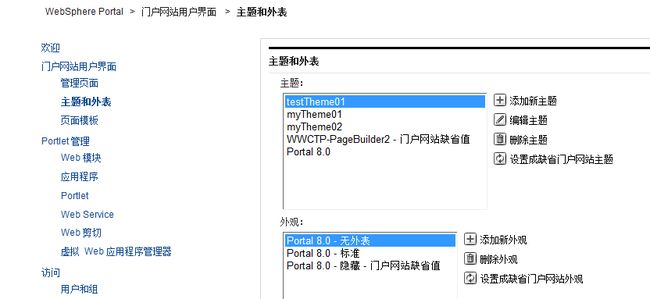
此时在门户的主题与外表管理处还看不到testTheme01的,需要在进行与动态war包绑定后才看得到,如下
到此静态资源部分完毕,在以后需要做调整和修改的时候,修改了,再上传相应的资源上去覆盖即可。
2、创建动态主题部分war包
这部分的工作是拷贝一份环境上的PageBuilder2.war,并修改名称和相应的配置文件后,再打包后部署到portal环境上去。
拷贝war包地址:
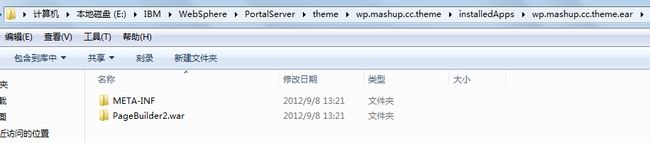
IBM\WebSphere\PortalServer\theme\wp.mashup.cc.theme\installedApps\wp.mashup.cc.theme.ear\
拷贝到war目录下,复制一份并命名为myThemes,如下
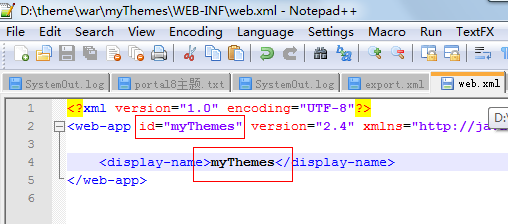
修改WEB-INF下面的配置文件web.xml、ibm-web-bnd.xmi、ibm-web-ext.xmi。
Web.xml修改其中的id和display-name和war包名称相同,如下
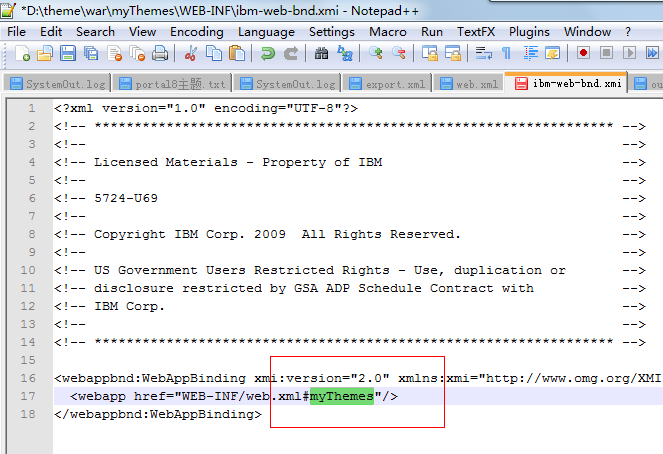
Ibm-web-bnd.xmi修改如下
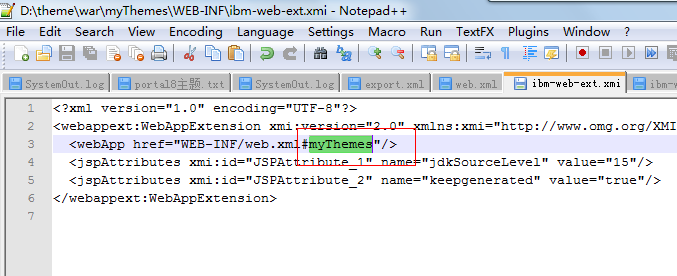
Ibm-web-ext.xmi修改如下
接下来进行打包和部署
打开命令窗口,切换到myThemes目录下,并输入命令:
Jar –cvf myThemes.war * 回车(若你的jar命令不能执行,则检查下你的jdk是否安装,环境变量是否配置等)
如下
打包完毕后,提示界面如下
此时在myThemes目录下就多了一个myThemes.war包了,如下
在浏览器中输入地址
https://127.0.0.1:10032/ibm/console
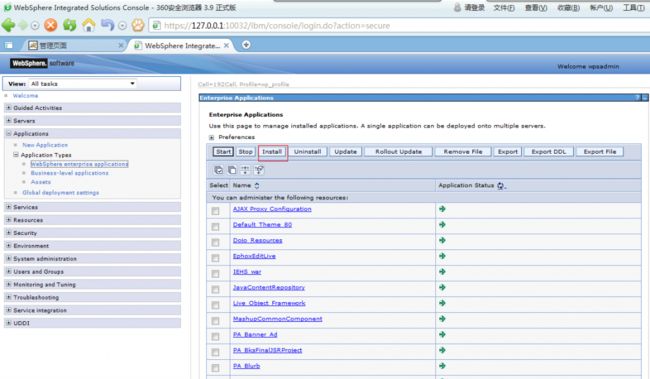
登录管理控制台,并导航到企业应用程序,如下
点击安装,如下
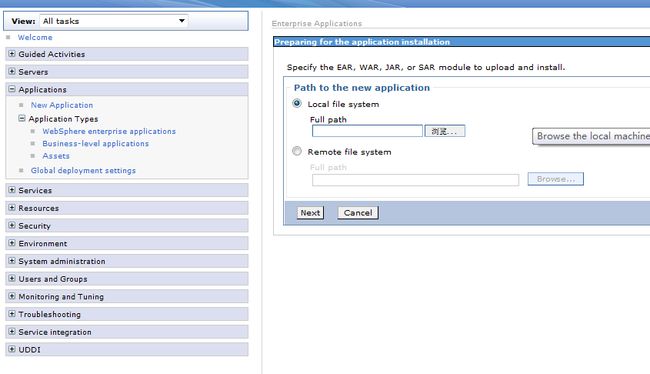
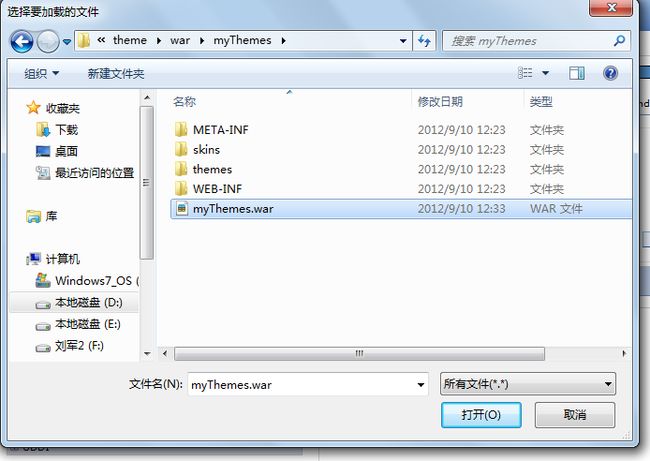
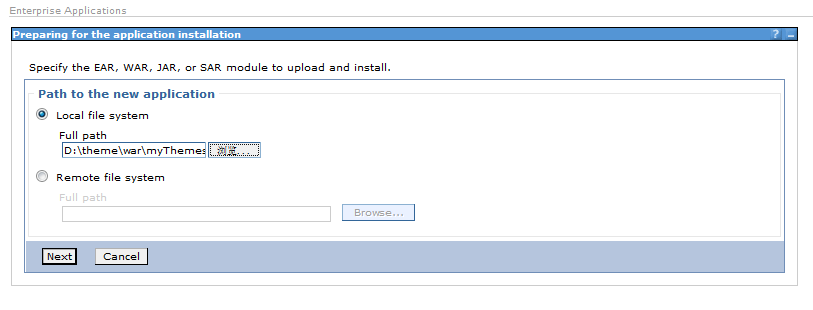
点击浏览来选择本地需要安装的war,如下
打开如下
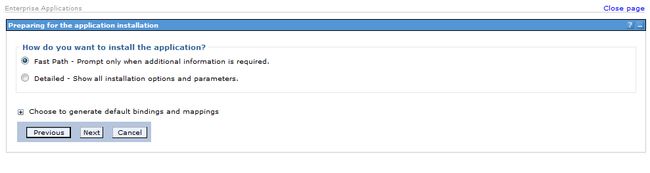
点击下一步,如下
点击下一步
下一步
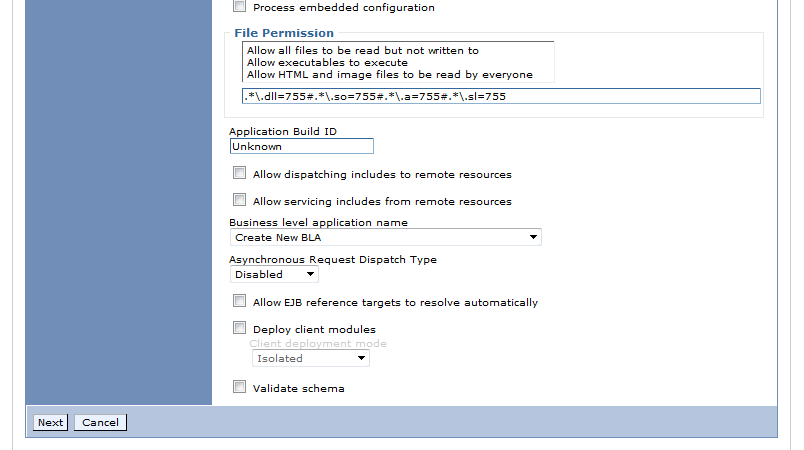
勾选上复选框,下一步
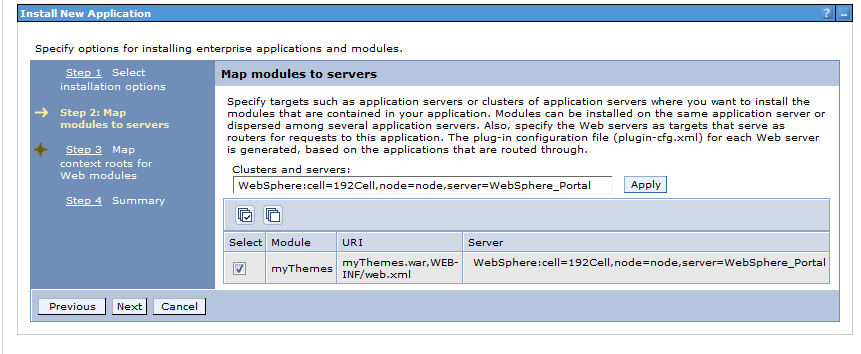
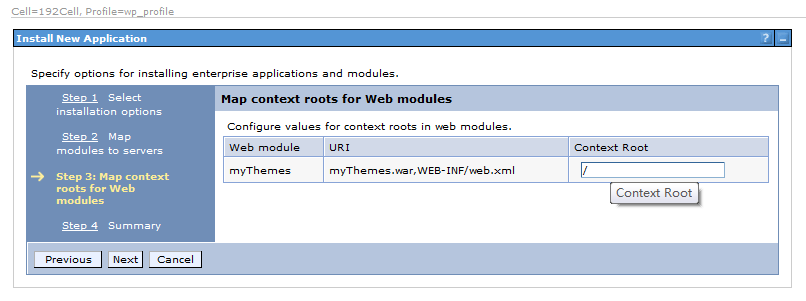
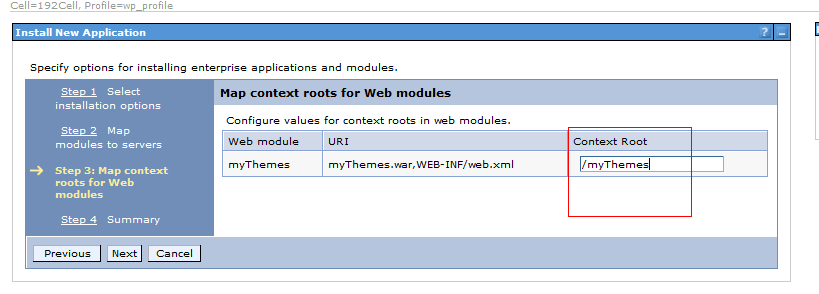
在此输入war访问的上下文根myThemes,如下
点击下一步
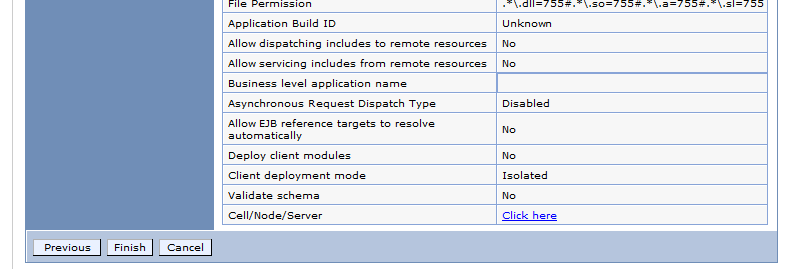
点击完成
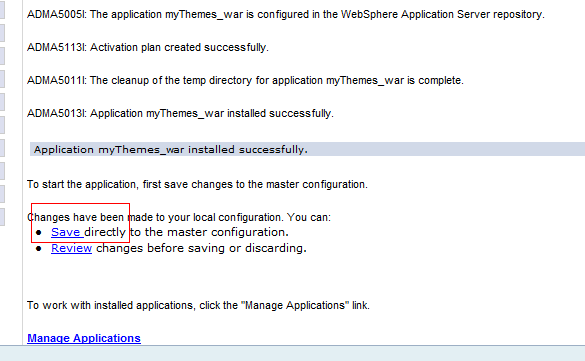
点击保存
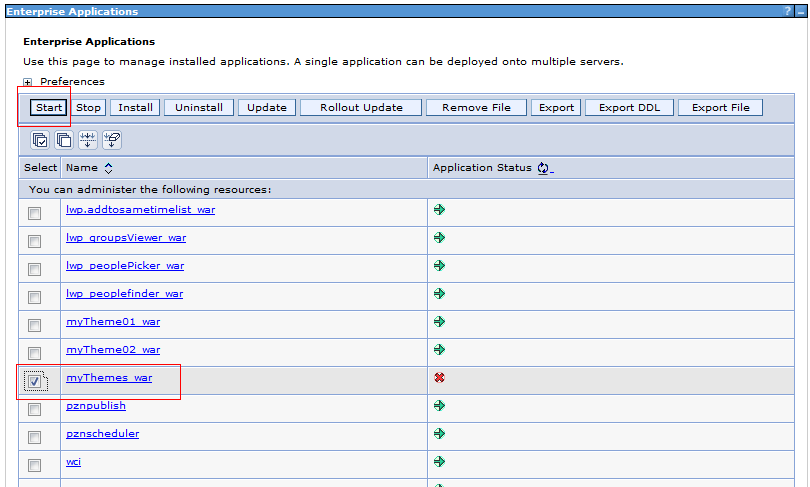
接下来启动该主题war应用程序,如下
勾选上war,点击启动。
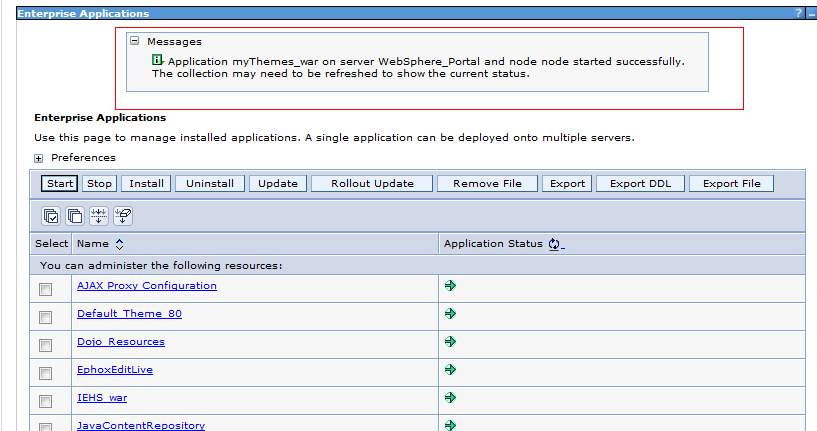
启动完毕提示
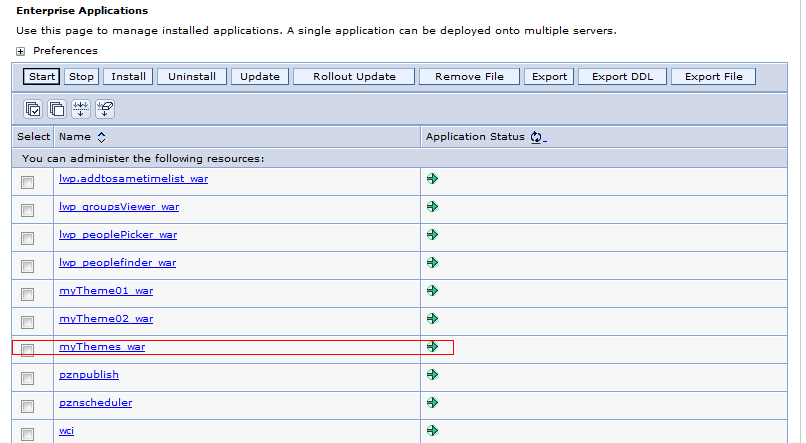
再查看状态如下
接下来的操作就是进行绑定。
3、把静态资源与动态war进行绑定
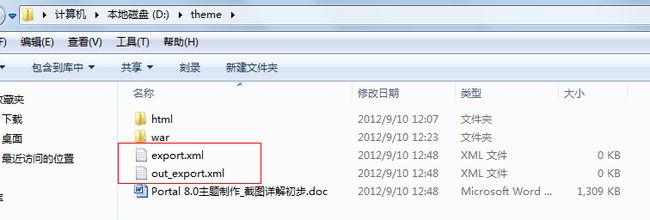
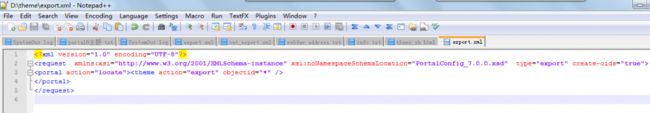
这部分工作就是对静态资源与动态资源进行绑定操作。在目录下创建两个文件export.xml和out_export.xml如下
在export.xml文件中输入如下代码:
<?xmlversion="1.0" encoding="UTF-8"?>
<request xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:noNamespaceSchemaLocation="PortalConfig_7.0.0.xsd" type="export"create-oids="true">
<portalaction="locate"><theme action="export" objectid="*"/>
</portal>
</request>
截图如下
接下来进行导出操作,打开命令窗口并切换到PortalServer\bin目录下,如下
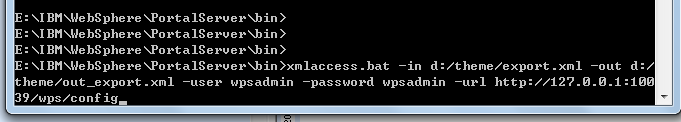
输入命令:
Xmlaccess.bat –in d:/theme/export.xml –out d:/theme/out_export.xml –user wpsadmin –passwordwpsadmin –url
http://127.0.0.1:10039/wps/config
如下
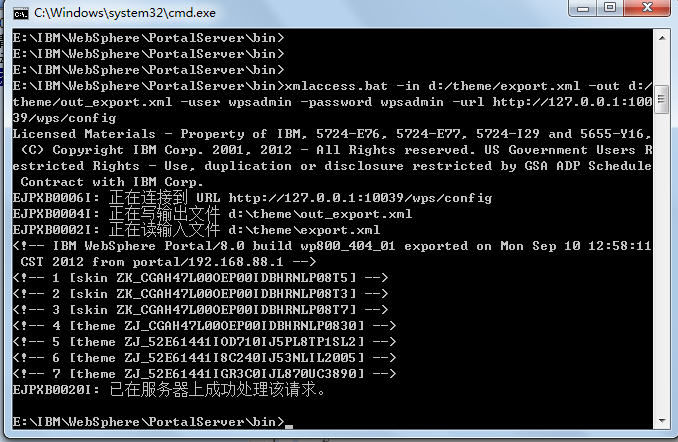
回车,执行完毕如下
对导出文件out_export.xml进行修改再导入
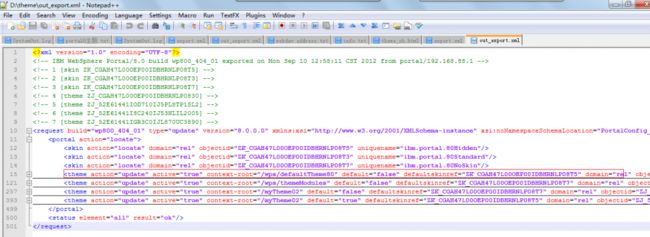
用文本编辑器打开out_export.mxl,如下
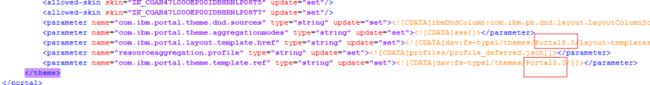
复制一份第一个theme节点的内容,粘贴到所有theme节点的最后面去,然后修改
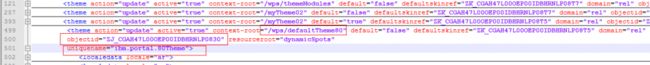
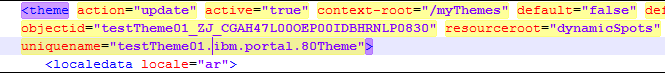
其中标签头部需要修改的有3个地方,如下
1)、修改上下文根指向动态war:/myThemes
2)、修改objectid :在前面加上testTheme01使其唯一
3)、修改uniquename :在前面加上testTheme01使其唯一
修改后如下
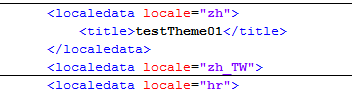
把中间localdata的title修改为主题的名称(可选)如下
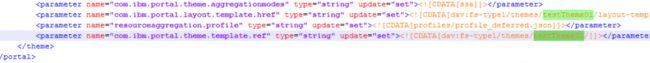
标签尾部需要修改的地方,有两个地方,如下
把默认主题的名称Portal8.0修改为新主题的名称testTheme01,如下
接下来导入该文件,输入命令:
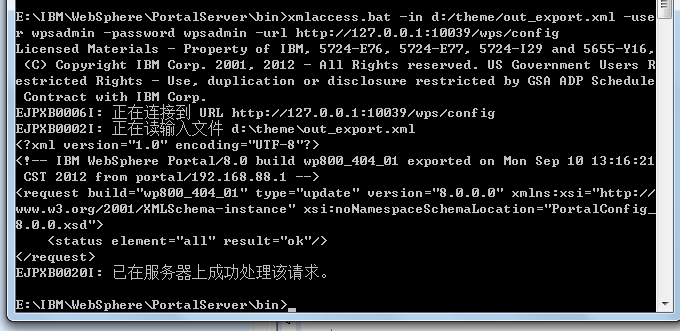
Xmlaccess.bat –in d:/theme/out_export.xml –user wpsadmin –passwordwpsadmin –url http://127.0.0.1:10039/wps/config
如下
回车,导入完毕,如下
4、测试
此时在主题与外表管理处可以看到该主题了,如下
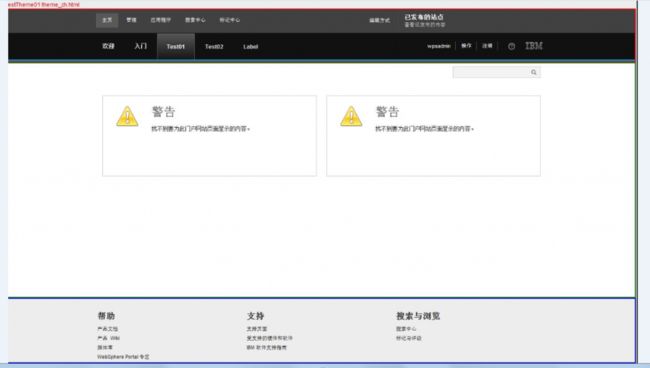
创建一个测试页面,引用该主题后,效果如下
从图中可知,在静态资源的theme_zh.html页面中所做的4个标记,就是一个font和3个边框样式,在此都显示出来了。
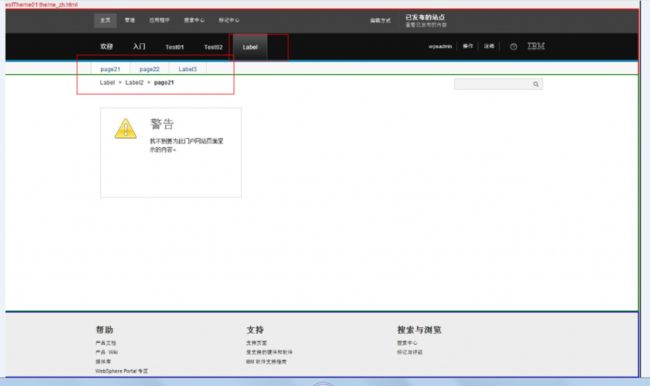
把该主题添加到一个多层标签和页面上,效果如下
此处不同与应该注意的地方是子层页面的导航方式,这种导航方式没有返回上一层页面的连接(问题1),这种导航方式如何才能够修改为树形的导航(问题2)。即使把Label的主题修改为默认的主题Portal8.0(即就是管理标签/页面所用的主题),其导航方式也还是一样的(管理标签的呈现是树形的,为什么这里却不是)。
欢迎各位探讨与交流!