Java中REST API使用示例——基于云平台+云服务打造自己的在线翻译工具
做为一个程序员可能在学习技术,了解行业新动态,解决问题时经常需要阅读英文的内容;而像我这样的英文小白就只能借助翻译工具才能理解个大概;不禁经常感慨,英文对学习计算机相关知识太重要了!最近发现IBM的云平台Blumemix,并且提供语言翻译的服务,感觉不错,就拿来研究学习一下;这里就分享一下我的研究学习过程,如何使用Java语言调用REST API打造自己的在线翻译工具,并演示如何把它发布到云平台上,让每个人都可以通过网络访问使用它。
应用效果展示
您可以通过点击效果图片的链接访问它。
构建一个类似的应用程序的前提条件
一个 Bluemix 帐户,您还没有? 点击这里注册,已经有,点击这里登录;对 HTML(超文本标记语言)的基本了解;
对CSS (层叠样式表)的基本了解;
对JavaScript(一种直译式脚本语言)的基本了解;
对Java(一种可以撰写跨平台应用程序的面向对象的程序设计语言)的基本了解;
apache-tomcat-8用于本地调试运行Java Web;
eclipse-jee-luna-SR2-win32-x86_64 开发工具;
Maven 3.3 项目依赖管理及打包工具;
Java SE Development Kit(JDK) Java 语言的软件开发工具包;
我提供了所有必要代码,但对这些技术的基本了解有助于您理解有关的细节。
步骤 1. 创建您的 Java 应用程序
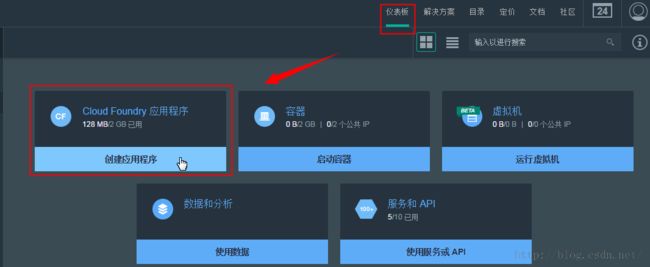
- 1、在 Bluemix 用户界面中,转至“仪表板”。

- 2、单击创建应用程序。

- 3、单击 Web,然后按照指导经验来选择入门模板,指定名称以及选择编码方式。

- 输入应用程序名称

- 应用程序名称是唯一的,接下来要通过它做为二级域名来访问你的应用!
- 点击完成之后,需要等待一会儿,然后可以看到下图的界面

- 这时就可以访问你刚刚创建的应用了。如下图:

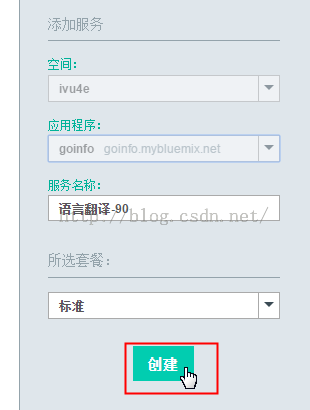
步骤 2. 添加语言翻译服务
获取服务信息
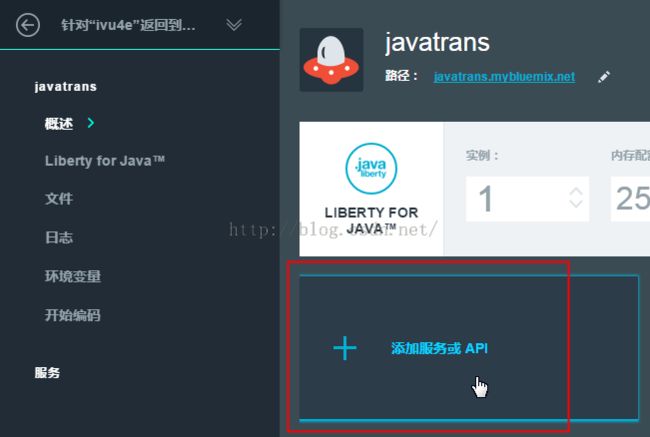
进入自己的应用程序》概述页面,找到已经添加的服务,点击“显示凭证”,可以查看服务的具体信息:
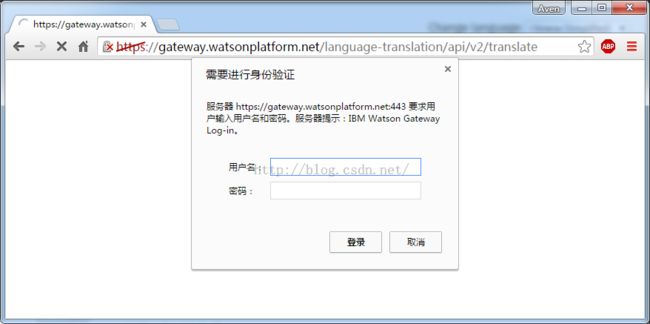
在浏览器中访问服务URL如下图:
步骤 3. 准备开发环境
Eclipes:我使用的是解压版的eclipse-jee-luna-SR2-win32-x86_64.zip,直接解压到一个目录 下就可以了;
初次运行需要指定一个工作目录;
JDK:参考:Windows 7 x64环境下JDK8安装过程
Tomcat:也是解压就可以了;
Maven:Eclipse中自带的;
步骤 4.编写代码
1、下载初始Hello World示例代码
进入您的应用程序,点击左侧的开始编码,在右侧点击“下载起动器代码”。
2、导入项目
将下载的示例代码解压到一个目录,不要解压到Eclipse的工作空间!
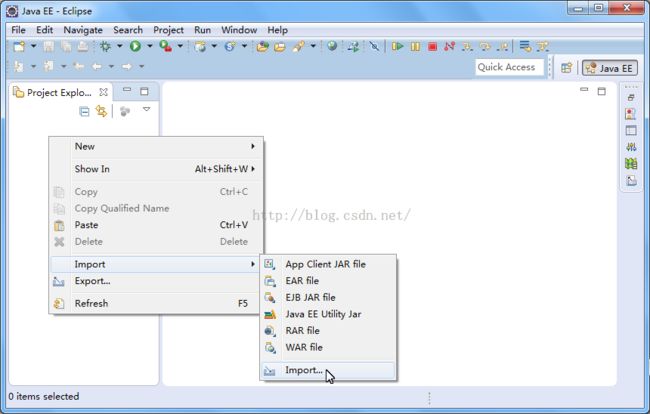
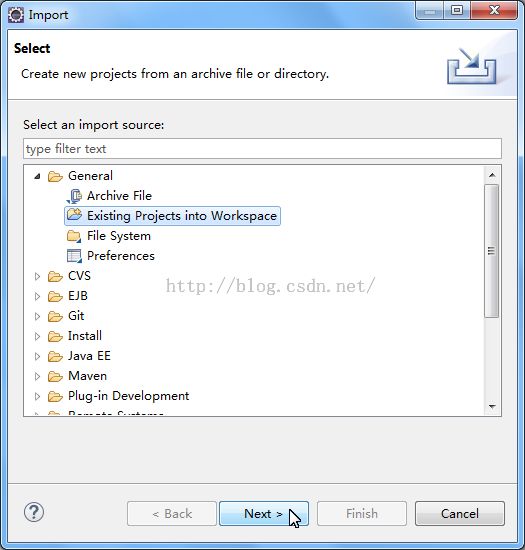
在Eclipse的项目浏览器视图上单击鼠标右键,选择导入:
选择要导入的项目类型:
选择项目文件位置:
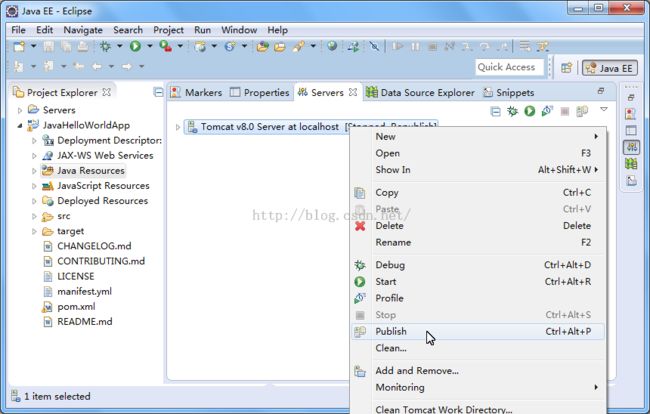
导入成功后如下图:
3、编写代码

index.html就是我们看到的首页的内容;
示例还提供了一个Servlet例子;
了解了一些,相信我就不需要再多说了,上代码!
前台主要AJAX代码:调用后台的翻译Servlet,实现用户交互
//通过AJAX调用后台翻译程序
function doExecTrans(){
var txt = $("#InputText").val();
if (txt == ""){
alert("请输入要翻译的文本!");
return;
}
$("#ProgressDiv").show();
$.ajax({
type: "GET",
url: "TransServlet",
dataType:"json",
data: {"txt":txt},
success: function(data){
$("#ProgressDiv").hide();
console.log(data);
if (data.error){
alert(data.error);
}else{
$("#OutputText").text(data.text);
}
},
error: function(data){
console.log(data);ssss
alert( "Error Msg: " + data );
$("#ProgressDiv").hide();
}
});
}后台主要代码:TransServlet,与翻译服务Web Service交互
package wasdev.sample.servlet;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.Authenticator;
import java.net.URL;
import javax.net.ssl.HttpsURLConnection;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* powered by: testcs_dn
* Blog: http://blog.csdn.net/testcs_dn
* Create time: 2015/12/12
*/
/**
* Servlet implementation class TransServlet
*/
@WebServlet("/TransServlet")
public class TransServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* 处理前台AJAX的GET请求
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
* response)
*/
@Override
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html");
response.setCharacterEncoding("utf-8");
//获取AJAX提交的需要翻译的文本
String txt = request.getParameter("txt");
if (txt == null || txt.length() == 0) {
response.getWriter().print("{\"error\":\"请输入要翻译的文本!\"}");
return;
}
//翻译服务的URL
String servicesUrl = "https://gateway.watsonplatform.net/language-translation/api/v2/translate?source=en&target=es&text="
+ txt;
String errMsg = null;
String result = "";
BufferedReader in = null;
try {
URL realUrl = new URL(servicesUrl);
//认证信息对象,用于包含访问翻译服务的用户名和密码
Authenticator auth = new MyAuthenticator("c9819718-4660-441c-9df7-07398950ea44", "qUvrJPSdPgOx");
Authenticator.setDefault(auth);
// 打开和URL之间的连接
HttpsURLConnection connection = (HttpsURLConnection)realUrl.openConnection();
connection.setDoInput(true);
connection.setDoOutput(true);//允许连接提交信息
connection.setRequestMethod("GET");
// 建立实际的连接
connection.connect();
// 定义 BufferedReader输入流来读取URL的响应
in = new BufferedReader(new InputStreamReader(
connection.getInputStream()));
String line;
while ((line = in.readLine()) != null) {
result += line;
}
} catch (Exception e) {
errMsg = e.getMessage();
}
// 使用finally块来关闭输入流
finally {
try {
if (in != null) {
in.close();
}
} catch (Exception e2) {
errMsg = e2.getMessage();
}
}
if (errMsg != null){
response.getWriter().print("{\"error\":\"" + errMsg + "\"}");
}else{
response.getWriter().print("{\"text\":\"" + result + "\"}");
}
}
}
认证信息对象:MyAuthenticator.java
package wasdev.sample.servlet;
import java.net.Authenticator;
import java.net.PasswordAuthentication;
/**
* powered by: testcs_dn
* Blog: http://blog.csdn.net/testcs_dn
* Create time: 2015/12/12
*
* 认证信息对象
*/
public class MyAuthenticator extends Authenticator{
String _userName=null;
char[] _password=null;
public MyAuthenticator(){
}
public MyAuthenticator(String username, String password) {
this._userName = username;
this._password = password.toCharArray();
}
protected PasswordAuthentication getPasswordAuthentication(){
return new PasswordAuthentication(_userName, _password);
}
}
步骤 5. 本地编译运行访问
编译运行
访问
在浏览器中访问,查看效果,打开浏览器,输入:http://localhost:8080/JavaHelloWorldApp/
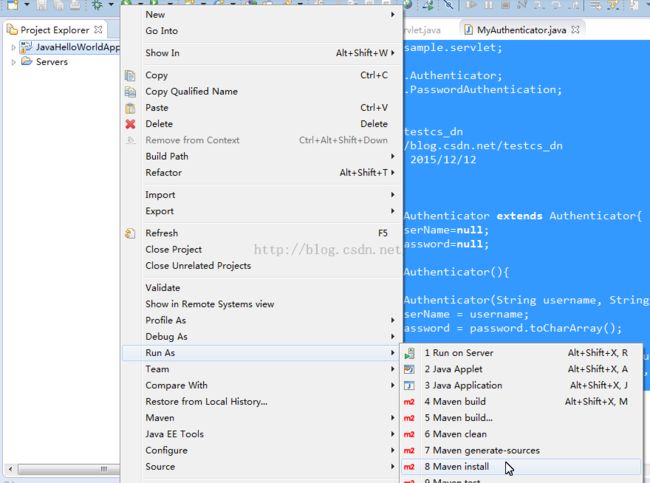
步骤 6. 上传应用程序
注意:上传应用之前首先要对应用进行打包!
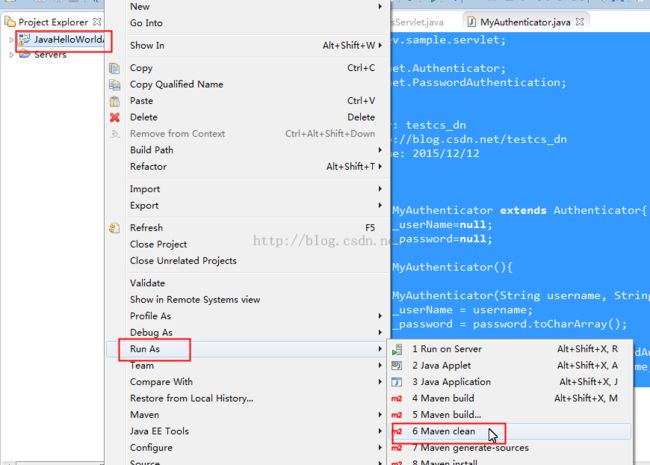
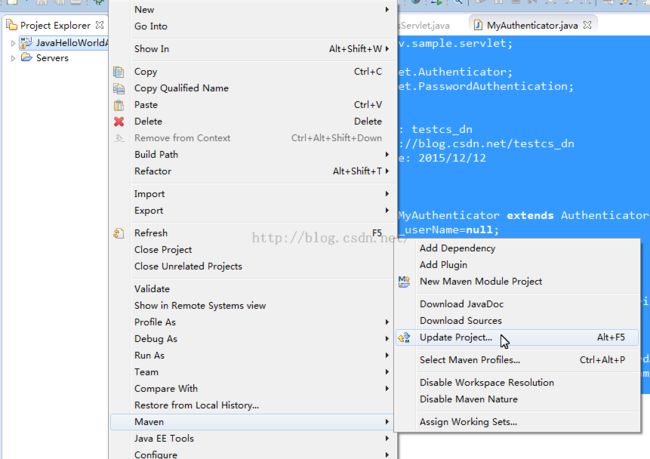
打包步骤:
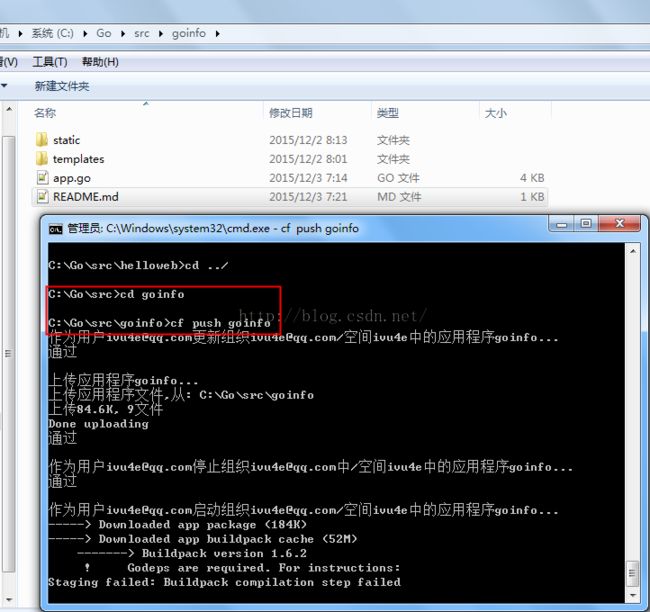
登录到 Bluemix™ 后,可以使用 cf push 命令来上传应用程序。
开始之前,您必须:- 1、安装 Cloud Foundry 命令行界面。

- 请根据自己使用的操作系统下载对应的版本;我使用的是Windows 7 64位操作系统,
- 下载Binaries版本的不需要安装,直接解压到Windows目录就可以了。

- 以下执行的命令你可以通过访问 https://www.ng.bluemix.net/docs/#starters/upload_app.html#upload_app__push
- 查看属于自己的命令;
- 2、连接到 Bluemix。
- 打开命令提示符窗口:开始》运行,输入“cmd”,回车
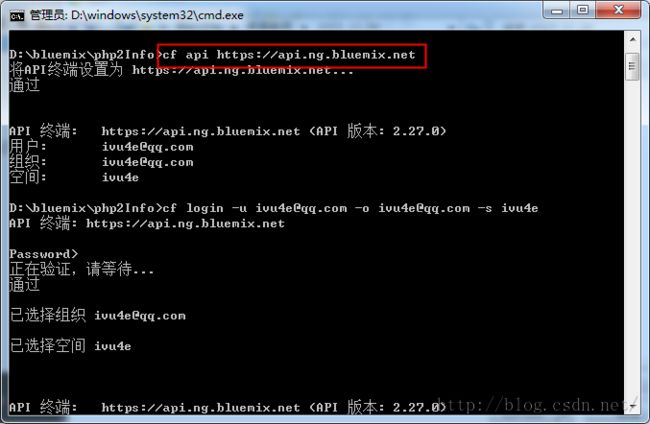
- 执行:cf api https://api.ng.bluemix.net,如下图:

- 3、登录到 Bluemix。
- 注意,这里要换成对应你自己账户的命令!
cf login -u [email protected] -o [email protected] -s ivu4e
4、发出 cf push 命令时,cf 命令行界面将提供使用 buildpack 来构建并运行应用程序的 Bluemix 环境的工作目录。
步骤 7. 做个小小的测试
通过仪表板进入您刚刚创建的应用页面,点击左侧的开始编码,右侧顶部会显示:您的应用程序正在运行。http://javatrans.mybluemix.net/
点击后面的链接访问刚刚发布的应用。
结束语
通过IBM的Bluemix云平台,我们可以轻松的将自己的应用共享到网络上;
创建Web应用之后会自动获得一个用来访问应用的二级域名;
通过应用程序概述中的应用程序运行状况,可以方便的查看和管理应用运行状态;
这里通过一个小例子展示如何将自己的应用发布到IBM的Bluemix云平台上,
如何与IBM云平台上提供的语言翻译服务交互。
如果您有更好的应用或想法,试试通过IBM的Bluemix云平台共享出来吧。