cocos2d-x初探学习笔记(25)--CCRenderTexture
小满(bill man)个人原创,欢迎转载,转载请注明地址,小满(bill man)的专栏地址http://blog.csdn.net/bill_man
1.CCRenderTexture
在j2me的手游写法中,我们一般是开一个线程,这个线程每帧更新渲染,再走一遍逻辑,在cocos2d-x中我们可以使用schduler来进行更新逻辑,这一部分之前已经说过。我们也可以控制渲染的部分,就是通过CCRenderTexture,通过CCRenderTexture可以实现更好的效果,这些效果我会在之后的cocos2d-x开发实例专题中有所体现。本部分的博客还是更多的体现test例子
使用CCRenderTexture的过程总结起来一句话,就是首先用begin方法来开始整个控制,采用节点中(比如CCSprite)的visit方法加入到渲染,最后调用end方法来结束整个控制并渲染。
来看一个使用的例子,首先,定义一个CCRenderTexture,参数为宽高
m_pTarget = CCRenderTexture::renderTextureWithWidthAndHeight(s.width, s.height);
然后他也必须像节点一样放入到场景或层中
this->addChild(m_pTarget, -1);
然后在需要处理渲染管理时开始
m_pTarget->begin();
然后需要渲染的对象调用vist,但是此时还不渲染
m_pBrush->visit();
在所有的visit结束后我们再调用CCRenderTexture的end进行真正的画
m_pTarget->end();
还有一些CCRenderTexture的功能供我们使用,比如清除屏幕中的渲染,如同java的setClip
m_pTarget->clear(CCRANDOM_0_1(), CCRANDOM_0_1(), CCRANDOM_0_1(), CCRANDOM_0_1());
四个参数为我们清屏的颜色的argb值
另外一个功能就是存储我们的渲染的图片
m_pTarget->saveBuffer(str,kCCImageFormatPNG);
第一个参数是文件的路径,第二个参数分别是JPG(0)或者PNG(1)
2.获得贴图数和大小
CCTextureCache::sharedTextureCache()->dumpCachedTextureInfo();
这句话可以在控制台中显示贴图数和大小(这里首先我们要把引擎中dumpCachedTextureInfo使用的CCLOG改为CCLog,就可以了)控制台中就显示cocos2d: CCTextureCache dumpDebugInfo: 10 textures, for 308 KB (0.30 MB),就可以获得内存中的贴图数和大小信息。
3.提前载入贴图
在很多游戏中,控制图片的载入和释放,可以使我们的游戏更加流畅,我们使用如下的方法载入图片并且回调load函数,在屏幕上显示载入进度
CCTextureCache::sharedTextureCache()->addImageAsync("Images/HelloWorld.png", this, callfuncO_selector(TextureCacheTest::loadingCallBack));
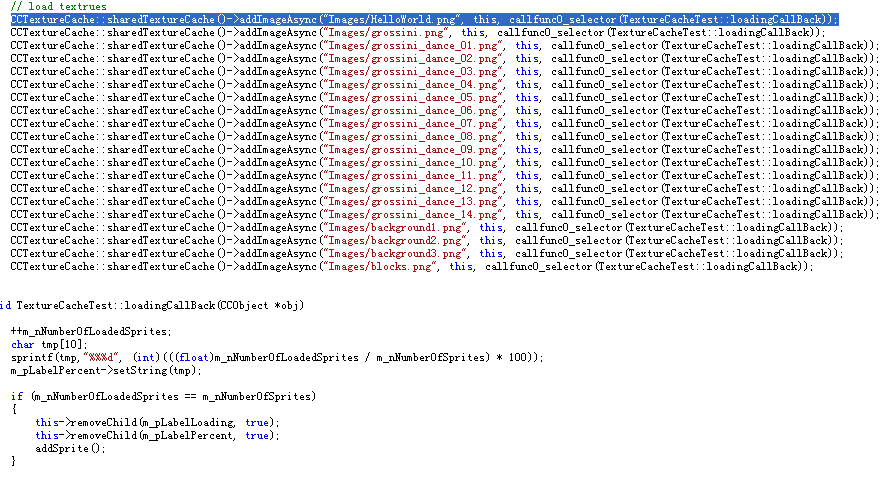
这样我们再在游戏中使用这张图片的时候就可以更快的获得,整个的使用方法和更新载入进度信息的函数如下
刚开始研究此引擎,如有错误之处,希望大家多多指正
下一篇写一下存档