DIV+CSS实操七:中文系内容模块控制文本不换行和超出指定宽度后用省略号代替
在做经管系主网页的同时也在进行着中文系主网页的构建,果然是只有自己去实践了,才能遇到各种各样的问
题,然后再去寻找解决这些问题的方法,最后进行修改和不断的调试,最后达到自己想要的效果。中文系主网页构建
遇到的问题也很多,首先就是遇到了在排版链接文字时由于宽度是固定的文字过多造成折行显示,这种结果是不想要
的,还有就是想要多出宽度的文字用省略号代替。
上面的两个问题都是CSS样式的应用,先来看不换行文字截断的CSS样式:
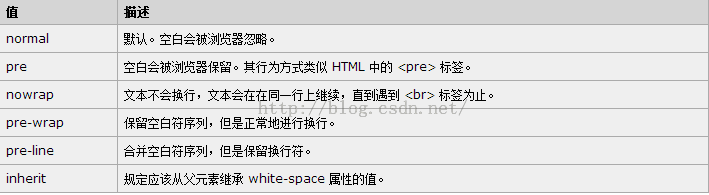
(1)white-space
属性设置如何处理元素内的空白。可能取值为:
(2)word-break(该属性是CSS3新增加的)
属性规定自动换行的处理方法。可能取值为:
再来看怎么隐藏多余的文字的CSS样式:
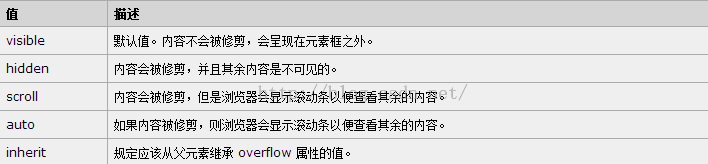
(1)overflow
属性规定当内容溢出元素框时发生的事情。可能取值为:
(2)text-overflow(CSS3新增属性)
属性规定当文本溢出包含元素时发生的事情。可能取值为:
这里要注意的是只有overflow和text-overflow两个属性同时使用才会达到多出宽度的文字用省略号代替。
要想达到上述的效果需要对其作用选择器做到如下属性设置:
选择器 {
display:block;/*行内元素需加*/
word-break:keep-all;/* 不换行,二选一*/
white-space:nowrap;/* 不换行 ,二选一*/
overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */
text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/
}
下面就来看中文系主网页内容模块一小块实例:
HTML部分代码:
<div id="news_left_bottom"> <div class="news_left_title">【学科建设】</div> <div class="news_left_content"> <ul> <li><a href="#" title="我系郭万青博士获批2015年度教育部人文社会科学研究规划基金项目">我系郭万青博士获批2015年度教育部人文社会科学研究规划基金项目</a><span class="time">[2015-12-04]</span></li> <li><a href="#" title="张学鹏教授应邀赴澳门讲学">张学鹏教授应邀赴澳门讲学</a><span class="time">[2015-12-04]</span></li> <li><a href="#" title="中文系又一部“十二五”国家规划教材出版">中文系又一部“十二五”国家规划教材出版</a><span class="time">[2015-12-04]</span></li> <li><a href="#" title="杨立元成为首批中国文艺评论家协会会员">杨立元成为首批中国文艺评论家协会会员</a><span class="time">[2015-12-04]</span></li> <li><a href="#" title="《燕山作家论》出版">《燕山作家论》出版</a><span class="time">[2015-12-04]</span></li> <li><a href="#" title="中文系微电影获唐山市廉政微电影大赛提名奖">中文系微电影获唐山市廉政微电影大赛提名奖</a><span class="time">[2015-12-04]</span></li> <li><a href="#" title="我系“语言与文化研究中心”获批河北省高等学校人文社会科学重点研究培育基地">我系“语言与文化研究中心”获批河北省高等学校人文社会科学重点研究培育基地</a><span class="time">[2015-12-04]</span></li> <li><a href="#" title="我系郭万青副教授获批2014年全国高校古籍整理研究计划项目">我系郭万青副教授获批2014年全国高校古籍整理研究计划项目</a><span class="time">[2015-12-04]</span></li> </ul> </div> </div>在给出这个作用样式的选择器的CSS代码:
.news_left_content li a {
white-space:nowrap;/* 不换行 */
overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */
text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/
width:350px;
display:block;
float:left;
padding-left:10px;
} 那么效果是:
需要注意的是,这个CSS样式只对单行的文字的效,如果你想把它用在多行上,也只有第一行有作 用的。