- Android arcgis加载在线底图
Angie洛林
androidarcgis
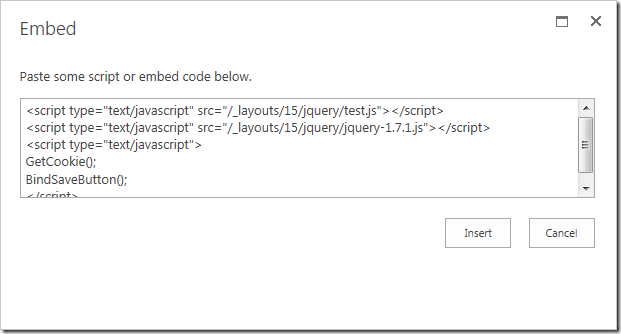
我整理的一些关于【信息系统】的项目学习资料(附讲解~~)和大家一起分享、学习一下:https://edu.51cto.com/mic-position/757.html在Android中使用ArcGIS加载在线底图ArcGIS是Esri提供的一套强大的地理信息系统(GIS)解决方案,支持多种平台,包括Android。本文将介绍如何在Android应用中使用ArcGIS加载在线底图,并配有相关代码示
- 管理升级的关键:2024年6大国内项目管理平台实测与选择指南(禅道、钉钉、云效、简道云、Tapd、Teambition)
以下是一篇满足您要求的博客稿件:引言在当今快节奏的商业环境中,项目管理的重要性不言而喻。一款优秀的项目管理工具能够助力团队提高效率、优化流程,从而实现项目的成功交付。2024年,国内有众多项目管理平台可供选择,本文将对禅道、TAPD、云效、简道云、钉钉、Teambition这6大国内项目管理平台进行实测与分析,为您提供选择指南,帮助您找到最适合团队的项目管理工具。项目管理工具介绍禅道:开源且专业,
- 使用Arcgis API for android加载OpenStreetMap底图并完成定位
续汉冕
移动开发androidandroidstudioarcgisapi
为了完成这个应用功能花了三天,代码倒不多就是比较坑!环境:AndroidSDKAPI22,AndroidStudio1.2.2,arcgisandroidSDK10.2.7如何基于ArcgisAPIforandroid在AndroidStudio新建一个项目就不再赘述了,大家可以参考以下网址:使用AndroidStudio与ArcgisandroidSDK的开发环境部署和HelloWorld:ht
- 动态规划之背包问题--python版本
我是小码搬运工
#python基础动态规划背包问题python版本
动态规划之背包问题–python版本问题已知一个最大量的背包,给定一组给定固定价值和固定体积的物品,求在不超过最大值的前提下,能放入背包中的最大总价值。解题思路该问题是典型的动态规划问题,分为三种不同的类型(0-1背包问题、完全背包和多重背包问题)解题关键–状态转移表达式:B(k,C)=max(B(k−1,C),B(k−1,C−ci)+vi)B(k,C)=max(B(k-1,C),B(k-1,C-
- PHP搜索引擎WindSearch,新增Faker伪数据生成功能
WindSearch是一个基于中文分词,由纯PHP开发全文检索引擎,可快速搭建PHP站点的站内搜索,他没有任何繁琐的安装配置、不需要维护调优、不占用服务器内存、可与PHP项目完美融合在一起。Faker数据生成安装导入//将WindSearch代码下载到本地,再像下面这样引入require_once'yourdirname/windsearch/vendor/autoload.php';开始生成//
- 智能化工作流:探索顶尖工作流管理软件的核心优势
团队协作工具
工作流管理软件是一种用于规划、执行和监控业务流程的软件应用程序。以下是关于工作流管理软件的详细介绍:一、定义与功能工作流管理软件旨在帮助团队和企业优化工作流程,提高工作效率。它通常包括任务分配、进度追踪、团队协作、自动化流程、数据分析等功能。通过这类软件,企业可以更好地管理内部流程,确保任务的顺利进行,并实时监控项目的进展情况。二、主要软件推荐板栗看板:可视化管理与团队协作的利器核心功能:板栗看板
- 探索单片机世界的音乐之旅 —— 51单片机简易电子琴项目解析
蔡松宽
探索单片机世界的音乐之旅——51单片机简易电子琴项目解析电子琴.rar项目地址:https://gitcode.com/open-source-toolkit/67c65项目概况:旋律与科技的融合在浩瀚的电子海洋里,51单片机始终是那座引领初学者进入嵌入式开发殿堂的桥梁。51单片机实战之简易电子琴项目,正是专为此而生的一盏明灯。它不仅是技术实践的绝佳示例,更是每一位电子爱好者发掘硬件音乐潜能的钥匙
- 萌新的51之旅——串口通信(3)
codoger
单片机
一,过程特性过程特性规定了信号之间的时序关系,以便正确的接收和发送数据采用RS-232c接口存在的问题一,传输距离短,传输速率低该总线标准受电容允许值的约束,使用时传输距离一般不要超过15米,最高传输速率为20K二,有电平偏移该总线标准要求收发双方共地通信,距离较大时,收发双方的地电位差别较大,在信号地上将有比较大的地电流,并产生压降三,抗干扰能力差该接口的电瓶转换时采用单端输入输出,在传输过程中
- EasyX安装及使用
于冬恋
java开发语言
安装链接:EasyXGraphicsLibraryforC++安装完成包含头文件graphics.h即可使用RGB合成颜色(红色部分,绿色部分,蓝色部分)每种颜色的值都是(0~255)坐标默认的原点在窗口的左上角,x轴向右为正,y轴向下为正,度量单位是像素点。设备:简单来说就是绘图表面(在EasyX中,设备分为两种,一种是默认的绘图窗口,一种是IMAGE对象。通过SetWorkinglmage()
- 欧*雅WCS项目总结
十五001
项目归档后端java程序人生
项目介绍使用系统APRISO下发任务与wcs交互,wcs包含与海康agv对接,以及APRISO不纳入管理的库位(包括线边库位、码头库位、暂存区库位、空栈板库位)。wcs的主要定位就是高度定制化贴合生产业务,可以说wcs成为了agv和APRISO之间的桥梁。APRISO下发任务时候,通过生成xml文件实现的,这时候wcs会监听该文件目录新建的xml文件来生成任务。刚开始部署后不到一周出现了监听失效问
- 国内大厂面试一般流程——扫盲
weixin_49526058
面试职场和发展
中国大型互联网企业的面试流程通常分为若干轮,具体轮数和考察内容可能因公司、岗位及招聘需求有所不同,但一般来说,大致可以分为以下几轮:1.简历筛选考察内容:主要看简历是否符合岗位要求,关注工作经历、项目经验、技术栈、学历背景等。如果简历突出,通常会进入下一轮面试。2.电话/视频初面(HR面)考察内容:HR面试主要是了解你的基本情况、动机和软技能。一般会问一些关于简历的问题,了解你对公司的了解、为什么
- 深度学习之目标检测的常用标注工具
铭瑾熙
人工智能机器学习深度学习深度学习目标检测目标跟踪
1LabelImgLabelImg是一款开源的图像标注工具,标签可用于分类和目标检测,它是用Python编写的,并使用Qt作为其图形界面,简单好用。注释以PASCALVOC格式保存为XML文件,这是ImageNet使用的格式。此外,它还支持COCO数据集格式。2labelmelabelme是一款开源的图像/视频标注工具,标签可用于目标检测、分割和分类。灵感是来自于MIT开源的一款标注工具Label
- heidisql连接远程数据库_【已解决】HeidiSQL连接(登录)MySQL数据库报错10061问题...
weixin_39589511
heidisql连接远程数据库
windows核心编程---第六章线程的调度每个线程都有一个CONTEXT结构,保存在线程内核对象中.大约每隔20mswindows就会查看所有当前存在的线程内核对象.并在可调度的线程内核对象中选择一个,将其保存在CONTEXT结构的值载入c...【转】SQLite提示databasediskimageismalformed的解决方法SQLite有一个很严重的缺点就是不提供Repair命令.导致死
- 最新版AndroidStudio踩坑(新建项目无法正常运行)
沙漠蓝色披头
androidstudio
2023.7.20日雨今天花了六个小时才搞定新版AS创建app应用并可以运行,所以记录一下as版本是:AndroidStudioFlamingo|2022.2.1Patch2新建一个app应用,结果gradle一直下载不下来,提示connectrefuse,如果你配置了代理,建议设置为无代理同时要记得把.gradle/gradle.properties里面相关的代理设置给清除了,如果设置了代理的话
- RealtimeSTT:实时语音转文本的开源神器,轻松实现高效语音处理
AI云极
【开源系列】语音识别开源
在语音技术飞速发展的时代,实时语音转文本(Speech-to-Text,简称STT)技术已逐渐成为语音助手、在线会议记录、字幕生成等应用的核心功能。今天要为大家推荐的是一款开源的实时语音转文本工具——RealtimeSTT,它功能强大且易于集成,为开发者提供了快速构建实时语音处理应用的能力。项目地址:GitHub-RealtimeSTT一、什么是RealtimeSTT?RealtimeSTT是一款
- vue3-video-play 插件在 Vue 3 项目上的应用
放逐者-保持本心,方可放逐
vue3应用vue.js前端javascriptvue3-video-play
文章目录vue3-video-play插件在Vue3项目上的应用一、插件简介二、插件安装三、插件组件应用示例1.局部引入组件2.全局引入组件四、需要注意的事项五、本地环境将`package.json`中`"module":"./dist/index.es.js"`改为`"module":"./dist/index.mjs"`问题解析探索问题描述原因分析解决方案格式及应用实例vue3-video-p
- 一款超好用的开源密码管理器?
七步编程
Githubpython开发github开发语言python
程序员宝藏库:https://gitee.com/sharetech_lee/CS-Books-StoreDevWeekly收集整理每周优质开发者内容,包括开源项目、资源工具、技术文章等方面。每周五定期发布,同步更新到知乎:Jackpop。欢迎大家投稿,提交issue,推荐或者自荐开源项目/资源/工具/文章~订阅方式:Star并收藏项目DevWeekly关注知乎:Jackpop开源项目1.
- SQL面试题练习 —— 取出累计值与1000差值最小的记录
夏木夕
SQLsql面试数据库
题目来源:滴滴目录1题目2建表语句3题解1题目已知有表t_cost_detail包含id和money两列,id为自增,请累加计算money值,并求出累加值与1000差值最小的记录。+-----+--------+|id|money|+-----+--------+|1|200||2|300||3|200||4|100||5|150||6|80||7|100||8|200|+-----+------
- Labelbox:引领AI与人类协作的未来
魏兴雄Milburn
Labelbox:引领AI与人类协作的未来labelbox-pythonLabelboxPythonClient项目地址:https://gitcode.com/gh_mirrors/la/labelbox-python项目介绍Labelbox是一款专为企业和学术研究社区设计的开源工具,旨在简化数据标注、生成高质量的人类反馈数据、评估和提升模型性能,并通过无缝结合AI与人类工作流程来自动化任务。无
- 探索 TypeScript Redux:构建大规模JavaScript应用的终极指南
柳旖岭
探索TypeScriptRedux:构建大规模JavaScript应用的终极指南去发现同类优质开源项目:https://gitcode.com/在当今快速发展的前端开发领域中,组合正确工具集来应对复杂性和扩展性挑战至关重要。今天,我们将深入了解一个令人兴奋的开源项目——TypeScriptRedux,它结合了TypeScript、JSPM、typings、React和Redux的强大功能,为开发者
- 探索HeidiSQL:一款强大的数据库管理工具
夏庭彭Maxine
探索HeidiSQL:一款强大的数据库管理工具HeidiSQLHeidiSQL:是一个免费且强大的SQL编辑器和数据库管理工具,支持MySQL、PostgreSQL、SQLite等多种数据库。适合数据库管理员和开发者使用HeidiSQL管理数据库和查询数据。项目地址:https://gitcode.com/gh_mirrors/he/HeidiSQL项目介绍HeidiSQL是一款开源的图形化数据库
- 位图(BitMap)实现
小猫猫猫◍˃ᵕ˂◍
bitmap算法
位图(BitMap)实现1.位图简介位图(BitMap)是一种高效的数据结构,用于存储和操作位(bit)数据。每个位可以表示一个布尔值(0或1),常用于去重、排序、快速查找等场景。2.核心功能⚙️设置位(Set):将某一位设置为1。清除位(Clear):将某一位设置为0。获取位(Get):检查某一位是否为1。打印位图(Print):以二进制形式打印位图。3.代码实现packageMyStruct;
- Java 运行时常量池笔记(详细版
小猫猫猫◍˃ᵕ˂◍
java笔记python
Java运行时常量池笔记(详细版)Java的运行时常量池(RuntimeConstantPool)是JVM方法区的一部分,用于存储编译期生成的字面量和符号引用。它是Java类文件常量池的运行时表示,具有动态性和共享性。运行时常量池的核心概念1.什么是运行时常量池?运行时常量池是JVM方法区的一部分,存储类文件中常量池的内容。它包含:字面量:如字符串、整数、浮点数等。符号引用:如类名、方法名、字段名
- Vue.js 基础与实战指南:从入门到跑路
王嘉俊705
前端javascriptvisualstudiocodehtml前端vue.js
一、Vue的两种使用方式扩展核心包开发直接通过引入Vue.js,适用于简单页面或局部功能增强。优点:轻量,无需构建工具。缺点:难以管理复杂项目,缺少工程化支持。工程化开发使用VueCLI、Vite等工具创建项目,结合Webpack/Vite构建。支持单文件组件(.vue文件),结构清晰(`,,)。插件生态丰富(如VueRouter、Vuex、Pinia)。二、Vue实例的深入理解核心配置项 new
- 使用Python和OpenCV实现图像像素压缩与解压
东方佑
量子变法pythonopencv开发语言
在本文中,我们将探讨如何使用Python和OpenCV库来实现一种简单的图像像素压缩算法。我们将详细讨论代码的工作原理,并提供一个具体的示例来演示该过程。1.引言随着数字媒体的普及,图像处理成为了一个重要的领域。无论是为了减少存储空间还是加快网络传输速度,图像压缩技术都扮演着至关重要的角色。这里,我们提出了一种基于像素重复模式的简单压缩算法,它适用于具有大量连续相同像素值的图像。2.技术栈介绍2.
- SQL面试题集:累计值与1000差值最小的记录
数星星的阿波罗
Sql能力通关sql算法数据库数据仓库大数据数据分析面试
一、题目描述司机累计收入首次接近目标值的订单定位,滴滴平台计划优化司机奖励策略的触发机制,需精准识别司机在接单过程中累计收入首次接近特定目标值1000元的订单节点。该分析用于动态调整奖励发放规则,提升司机接单积极性。样例数据假设表t_sales结构如下:driver_idorder_idincomeorder_time11012002025-02-1909:00:0011023002025-02-
- Ubuntu切换终端快捷键
yangsong4353
ubuntushellterm
在Ubuntu系统中,使用终端(Terminal)进行操作时,掌握一些快捷键可以大大提高工作效率。以下是一些常用的终端快捷键及其功能:打开和关闭终端打开终端:Ctrl+Alt+T关闭终端:Ctrl+D标签页操作新建标签页:Ctrl+Shift+T关闭标签页:Ctrl+Shift+W切换标签页:Alt+数字键(如Alt+1,Alt+2等)或Ctrl+PageUp/PageDown复制和粘贴复制:Ct
- 关于个人财务系统的javaweb小项目
竹木有心
tomcatjava
个人财务管理系统-项目计划书1.项目背景与目的随着现代社会的进步与人们收入水平的提高,个人财务的管理变得越来越重要。如何有效地记录、管理、分析个人的收支状况,成为了很多人关注的焦点。本项目旨在设计并实现一个基于JavaWeb技术的个人财务管理系统,通过该系统,用户可以轻松管理自己的收入与支出,查看财务统计分析,帮助用户进行财务规划与控制。本系统适用于大三学生的课程设计要求,涉及JavaWeb技术、
- 利用Beautiful Soup和Pandas进行网页数据抓取与清洗处理实战
傻啦嘿哟
pandas
目录一、准备工作二、抓取网页数据三、数据清洗四、数据处理五、保存数据六、完整代码示例七、总结在数据分析和机器学习的项目中,数据的获取、清洗和处理是非常关键的步骤。今天,我们将通过一个实战案例,演示如何利用Python中的BeautifulSoup库进行网页数据抓取,并使用Pandas库进行数据清洗和处理。这个案例不仅适合初学者,也能帮助有一定经验的朋友快速掌握这两个强大的工具。一、准备工作在开始之
- 鸢尾花分类项目 GUI
编织幻境的妖
分类数据挖掘人工智能
1.机器学习的定义机器学习是一门人工智能的分支,专注于开发算法和统计模型,使计算机能够在没有明确编程的情况下从数据中自动学习和改进。通过识别数据中的模式和规律,机器学习系统可以做出预测或决策。常见的应用包括图像识别、语音识别、推荐系统等。2.为什么使用鸢尾花数据集(Irisdataset)鸢尾花数据集是一个经典的多类分类问题数据集,由英国统计学家和遗传学家RonaldFisher在1936年引入。
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL