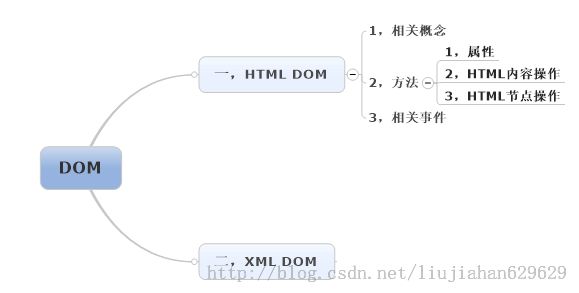
DOM(一)——HTML DOM
对于B/S开发,客户端与服务器端的交互是非常必要的,JavaScript的提出解决了很多问题,AJAX的提出也解决了异步通信的问题,更加为用户着想了。而DOM是其中非常基础的知识,在学习AJAX的同时,我学习了一下DOM的相关操作,这篇重点讲一下HTML DOM的相关内容,其实就是在HTML网页上进行的各种操作。
一,概述: DOM(对象文档模型(Document Object Model)),是W3C组织推荐的处理可扩展置标语言的标准编程接口。DOM可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构。也就是说,这是表示和处理一个HTML或XML文档的常用方法。DOM技术是用户页面可以动态的变化,从而大大使页面的交互性增强。但是DOM必须通过JavaScript等脚本语言来进行读取,改变HTML、XHTML以及XML等文档。
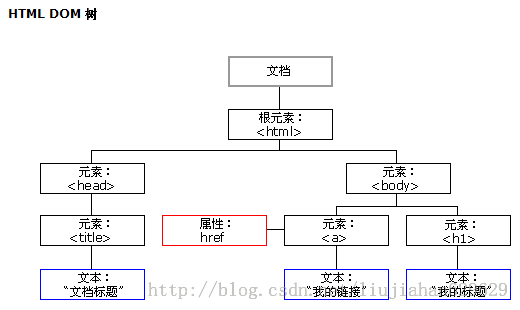
简单说就是DOM规定了HTML,XML等的一些规范,使JavaScript可以根基这些规范来进行各种操作。而这些规范我们可以用树来形象的表示:
通过这样的树,我们就可以很快找到我们想要操作的节点,进而进行各种属性,方法,事件等的操作。
二,通过JavaScript对HTML网页内容进行操作:
1,首先需要我们查找要操作的节点:
a,通过id查找:
Eg: varx=document.getElementById("name")
b,通过标签名:
Eg:查找ID为name标签下的所有p标签
varx=document.getElementById("name");
vary=x.getElementsByTagName("p");
c,通过类名:
Eg:varx=document.getElementsByClassName("name");
注意:这种情况在IE5,6,7,8中无效。(网上这么说,等待实验)
2,修改插好出来的节点的属性,内容,样式等:
首先看一下常用的HTML DOM属性:
a,改变HTML的属性(注意HTML的属性和HTML DOM属性的区分):
Eg:改变<img>元素的src属性:
<script>
document.getElementById("image").src="/i/shanghai_lupu_bridge.jpg";
</script>
b,改变HTML的内容:
Eg:
<script>
document.getElementById("p1").innerHTML="Newtext!";
</script>
c,改变HTML的样式:
<script>
document.getElementById("p2").style.color="blue";
</script>
总之对于HTML各种的修改需要对HTML的各种属性非常熟悉,通过JavaScript来进行各种修改!
三,下边看一下关于节点本身的处理:
首先了解一下节点的相关知识:
父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。看这个图:
1,添加新的节点:
<!DOCTYPE html>
<html>
<body>
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
<script>
var para=document.createElement("p");//创建一个标签p节点名为para
var node=document.createTextNode("这是新段落。");//定义节点元素的内容
para.appendChild(node);//将元素和内容联系起来
var element=document.getElementById("div1");//找到节点为div1的节点
element.appendChild(para);//向节点div1中添加新节点para
</script>
</body>
</html>
2,删除某个节点元素:
<!DOCTYPE html>
<html>
<body>
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
<script>
var parent=document.getElementById("div1");
var child=document.getElementById("p1");
parent.removeChild(child);//删除父节点中的子节点child
</script>
</body>
</html>
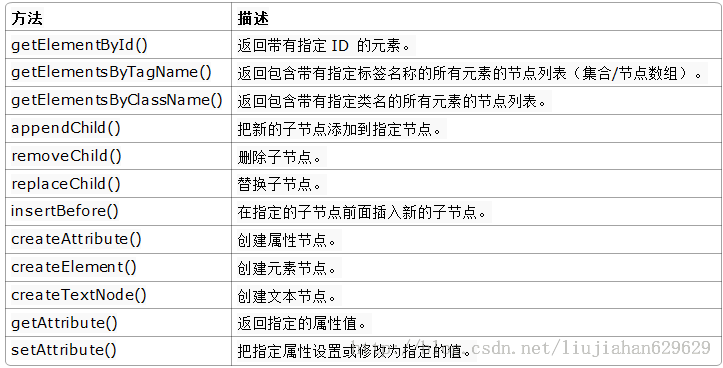
上边主要是进行各种方法的处理,涉及到的方法,在这里总结一下:
四,下边我写一下HTML DOM中的一些事件:
首先看一下常见的事件,其实和我们C/S开发的大同小异:
下边我捡两个举一下例子说一下事件的用法:
1,获得焦点时改变颜色,这个是经常用的:
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction(x)
{
x.style.background="yellow";
}
</script>
</head>
<body>
请输入英文字符:<input type="text" onfocus="myFunction(this)">
<p>当输入字段获得焦点时,会触发改变背景颜色的函数。</p>
</body>
</html>
2,鼠标移动上元素和移开元素:
<!DOCTYPE html>
<html>
<body>
<div
onmouseover="mOver(this)"
onmouseout="mOut(this)"
style="background-color:#D94A38;width:200px;height:50px;padding-top:25px;text-align:center;">
Mouse Over Me
</div>
<script>
function mOver(obj)
{
obj.innerHTML="谢谢你"
}
function mOut(obj)
{
obj.innerHTML="把鼠标指针移动到上面"
}
</script>
</body>
</html>
综上为HTML DOM通过JavaScript操作HTML页面的基础知识,其实和我们C/S,B/S后台的都大同小异,只不过它是解
决网页上的一些内容而已,有一些新的知识点,但是知识类型,例如属性,方法,事件哈等都是一样的!不过还是非常需要我们在实践中来锻炼的!这篇博客为HTML DOM篇,主要是针对HTML来操作。,下篇,重点学习一下XML DOM知识!