Laravel RESTful快速部署指南(三)——模板化
当时用django rest framework完成的版本二的时候,比较丑陋,而且当时的首页由于某些原因限制不得不使用iFrame,放一张图。
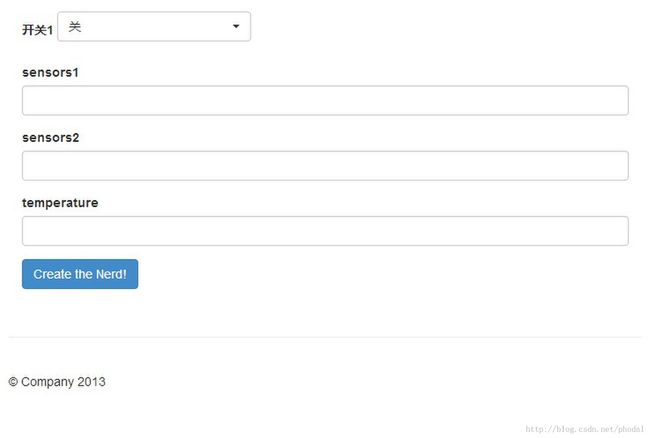
当然用的是jQuery Mobile,现在换成了Bootstrap。两个之间的区别就不再多说了,jQuery Mobile可能会更加适合移动设备,但是Bootstrap是为响应式设计而生。
这个也就是我们要的模板,
修改Create()
public function create()
{
$maxid=Athomes::max('id');
return View::make('athome.create')->with('maxid',$maxid);
}
这里需要在app/views/创建一个athome里面创建一个create.blade.php,至于maxid,暂时还不需要,后面会用到show。如果只需要模板,可以简化为
public function create()
{
return View::make('athome.create');
}
这里只是对其中代码的进行一下说明。
创建表单
创建表单之前
由于使用到了bootstrap以及bootstrap-select,记得添加css。
<link rel="stylesheet" type="text/css" href="<?= url('css/bootstrap.min.css') ?>" />
<link rel="stylesheet" type="text/css" href="<?= url('css/bootstrap-select.min.css') ?>" />
以及javascript
<script type="text/javascript" src="<?= url('js/jquery.min.js')?>"></script>
<script type="text/javascript" src="<?= url('js/bootstrap.min.js') ?>"></script>
<script type="text/javascript" src="<?= url('js/bootstrap-select.min.js') ?>"></script>
<script>
$('.selectpicker').selectpicker();
</script>
创建表单
这里用到的是之前提到的那个作者写下的,稍微修改了一下。
<div class="row-fluid">
{{ HTML::ul($errors->all()) }}
{{ Form::open(array('url' => 'athome')) }}
<div class="form-group">
{{ Form::label('led1', '开关1') }}
{{ Form::select('led1',array('关','开'),$selected=NULL,array('class'=>'selectpicker')) }}
</div>
<div class="form-group">
{{ Form::label('sensors1', 'sensors1') }}
{{ Form::text('sensors1', Input::old('sensors1'), array('class' => 'form-control')) }}
</div>
<div class="form-group">
{{ Form::label('sensors2', 'sensors2') }}
{{ Form::text('sensors2', Input::old('sensors2'), array('class' => 'form-control')) }}
</div>
<div class="form-group">
{{ Form::label('temperature', 'temperature') }}
{{ Form::text('temperature', Input::old('temperature'), array('class' => 'form-control')) }}
</div>
{{ Form::submit('Create!', array('class' => 'btn btn-primary')) }}
{{ Form::close() }}
</div>
开关一开始打算用checkbox,加上bootstrap-switch实现
ON
OFF
弱弱地觉得还是没掌握好的节奏,所以最后用select来实现。
还需要修改一下之前的create(),添加一行
return Redirect::to('athome');
也就是添加完后,重定向到首页查看,最后例子给出的create如下
public function store()
{
$rules = array(
'led1'=>'required',
'sensors1' => 'required|numeric|Min:-50|Max:80',
'sensors2' => 'required|numeric|Min:-50|Max:80',
'temperature' => 'required|numeric|Min:-50|Max:80'
);
$validator = Validator::make(Input::all(), $rules);
if ($validator->fails()) {
return Redirect::to('athome/create')
->withErrors($validator);
} else {
// store
$nerd = new Athomes;
$nerd->sensors1 = Input::get('sensors1');
$nerd->sensors2 = Input::get('sensors2');
$nerd->temperature = Input::get('temperature');
$nerd->led1 = Input::get('led1');
$nerd->save();
Session::flash('message', 'Successfully created athome!');
return Redirect::to('athome');
}
}
编辑edit
完整的blade模板文件
<!DOCTYPE html lang="zh-cn">
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<meta name="keywords" content="">
<meta name="viewport" content="width=device-width">
<meta name="description" content="">
<title>@yield('title')</title>
<link rel="stylesheet" type="text/css" href="<?= url('css/bootstrap.min.css') ?>" />
<link rel="stylesheet" type="text/css" href="<?= url('css/bootstrap-select.min.css') ?>" />
<link rel="stylesheet" href="<?= url('css/justified-nav.css') ?>" type="text/css" media="screen" />
</head>
<body>
<div class="container">
<div class="container">
<div class="row-fluid">
<h1>Edit {{ $athome->id }}</h1>
<!-- if there are creation errors, they will show here -->
{{ HTML::ul($errors->all()) }}
{{ Form::model($athome, array('route' => array('athome.update', $athome->id), 'method' => 'PUT')) }}
<div class="form-group">
{{ Form::label('led1', '开关1') }}
{{ Form::select('led1',array('关','开'),$selected=NULL,array('class'=>'selectpicker')) }}
</div>
<div class="form-group">
{{ Form::label('sensors1', '传感器1') }}
{{ Form::text('sensors1', Input::old('sensors1'), array('class' => 'form-control')) }}
</div>
<div class="form-group">
{{ Form::label('sensors2', '传感器2') }}
{{ Form::text('sensors2', Input::old('sensors2'), array('class' => 'form-control')) }}
</div>
<div class="form-group">
{{ Form::label('temperature', '温度传感器') }}
{{ Form::text('temperature', Input::old('temperature'), array('class' => 'form-control')) }}
</div>
{{ Form::submit('Edit the Nerd!', array('class' => 'btn btn-primary')) }}
{{ Form::close() }}
</div>
</div>
<div class="footer">
<p>© Company 2013</p>
</div>
</div>
</div>
<script type="text/javascript" src="<?= url('js/jquery.min.js')?>"></script>
<script type="text/javascript" src="<?= url('js/bootstrap.min.js') ?>"></script>
<script type="text/javascript" src="<?= url('js/bootstrap-select.min.js') ?>"></script>
<script>
$('.selectpicker').selectpicker();
</script>
<script type="text/javascript" src="<?= url('js/log.js') ?>"></script>
</body>
</html>
首页index
参考之前的Laravel+Angularjs+D3打造可视化数据,RESTful+Ajax。
怎样?
Powerful RESTful