android使用属性动画代替补间动画
本文参考Android属性动画完全解析(上),初识属性动画的基本用法
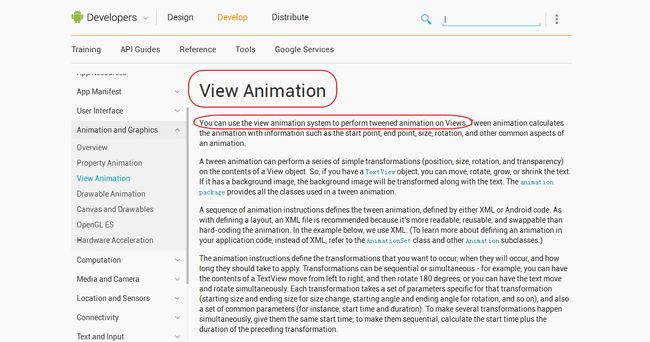
android3.0之前一共有两种动画,分别是frame动画和tween动画,关于这两种动画如果不了解可以查看我之前的文章android之frame动画详解 和android之tween动画详解 ,frame动画就是逐帧动画,把多张图片放在一起连续播放实现一种类似于gif图片的动画效果,tween动画就是补间动画,主要是对图像进行平移,缩放,旋转,改变透明度等。然而tween动画有很大的局限性,我们看看官方文档:

tween动画被称作View Animation,第一句就说的很清楚了,你可以使用View Animation System 来在View上实现tween动画。也就是说tween动画只能作用在view上,可是如果我们想变换一个自定义View的颜色该怎么办?抱歉,tween无法做到。
android3.0推出了一种新的动画实现方式,那就是属性动画,属性动画,顾名思义,就是作用在View的属性上,我们可以让View的属性实现动画效果。
说到这里我们不得不介绍ObjectAnimator类,这个也是在实际开发中用的最多的,追根溯源,我们发现ObjectAnimator继承自ValueAnimator,ValueAnimator可以帮助我们实现一些简单的数值的变化,不过到目前为止还没用上这个东东。
下面我们先来看看怎么使用属性动画来实现tween动画效果:
ObjectAnimator animator = ObjectAnimator.ofFloat(tv, "alpha", 1f,
0.5f);
animator.setDuration(5000);
animator.start();我们通过ofFloat方法来获得一个ObjectAnimator实例,先看看该方法的源码:
public static ObjectAnimator ofFloat(Object target, String propertyName, float... values) {
ObjectAnimator anim = new ObjectAnimator(target, propertyName);
anim.setFloatValues(values);
return anim;
}从源码中可以看到该方法接收N个参数,第一个是我们要设置动画的对象,第二个参数给哪个属性设置动画,后面两个参数表示控件从不透明变为半透明,后面的参数可以传N多个,比如
ObjectAnimator animator = ObjectAnimator.ofFloat(tv, "alpha", 1f,
0.5f,1f,0f);表示控件从不透明到半透明再到不透明,最后到全透明这样一个状态。有了这个例子之后,我想要实现其他tween动画实现的效果都不是问题了。
旋转:
ObjectAnimator animator2 = ObjectAnimator.ofFloat(tv2, "rotation",
0f, 360f);
animator2.setDuration(5000);
animator2.start();平移:
float curTranslationX = tv.getTranslationX();
ObjectAnimator animator = ObjectAnimator.ofFloat(tv,
"translationX", curTranslationX, -1000f, curTranslationX);
animator.setDuration(3000);
animator.start();如果要实现组合动画效果呢?
ObjectAnimator moveIn = ObjectAnimator.ofFloat(tv, "translationX",
-500f, 0f);
ObjectAnimator rotate = ObjectAnimator.ofFloat(tv, "rotation", 0f,
360f);
ObjectAnimator fadeInOut = ObjectAnimator.ofFloat(tv, "alpha", 1f,
0f, 1f);
AnimatorSet animSet = new AnimatorSet();
animSet.play(rotate).with(fadeInOut).after(moveIn);
animSet.setDuration(5000);
animSet.start();哈哈,还是很简单吧。
这里有一个需要注意的地方就是:
// after(Animator anim) 现有动画在传入的动画之后执行
// after(long delay) 现有动画延迟指定毫秒后执行
// before(Animator anim) 现有动画在传入的动画之前执行
// with(Animator anim) 现有动画和传入的动画同时执行
当然,属性动画和tween动画一样,即可以使用代码实现也可以使用xml来实现,那么我们看看怎么通过xml文件来实现属性动画:
<set xmlns:android="http://schemas.android.com/apk/res/android" android:ordering="sequentially" >
<objectAnimator android:duration="2000" android:propertyName="translationX" android:valueFrom="-1000" android:valueTo="0" android:valueType="floatType" >
</objectAnimator>
<set android:ordering="together" >
<objectAnimator android:duration="3000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" android:valueType="floatType" >
</objectAnimator>
<set android:ordering="sequentially" >
<objectAnimator android:duration="1500" android:propertyName="alpha" android:valueFrom="1" android:valueTo="0" android:valueType="floatType" >
</objectAnimator>
<objectAnimator android:duration="1500" android:propertyName="alpha" android:valueFrom="0" android:valueTo="1" android:valueType="floatType" >
</objectAnimator>
</set>
</set>
</set>android:ordering的值为together表示各个维度的变化同时发生,缺省值也是together,sequentially表示动画依次发生。
基本上就是这样。