【Android LibGDX游戏引擎开发教程】第09期:动画类的使用
对于一款成功的游戏,动画效果也是整个游戏中不可或缺的元素之一,那下面我们就来讲解一下动画类的使用方法。
一、Animation类
1、Animation介绍
该类存放在com.badlogic.gdx.graphics.g2d的包下,该类继承自Object。
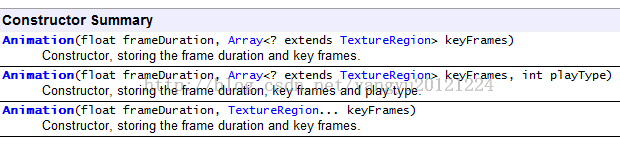
2、Animation定义
![]()
这是官方API的定义,大概的意思是说:一个动画就是存放了一个列表的图片表示在设定的时间间隔序列的显示。比如,一个正在跑步或者正在跳动的人。
3、Animation用途
管理动画,设置随即播放模式和播放顺序。
4、Animation用法
这是Animation的构造函数,我们来逐一解释里面的参数:
<1> float frameDuration:播放每一帧的时间间隔;
<2> Array<? extends TextureRegion> keyFrames: 存放播放动画图片的数组;
<3> int playType:播放动画的模式,它提供的模式有6种:NORMAL、REVERSED、LOOP、LOOP_REVERSED、LOOP_PINGPONG、LOOP_RANDOM:
① NORMAL:正常的播放模式;
②REVERSED:方向播放,从后向前播放,这个就像人物倒退的跑一样;
③LOOP:持续的播放,这个比较常用;
④ LOOP_REVERSED:持续倒退播放;
⑤ LOOP_PINGPONG: 向前播放几张图片,再向后播放几帧图片;
⑥ LOOP_RANDOM:持续随即播放。
<4> TextureRegion... keyFrames:存放TextureRegion的图片数组。
5、示例图
二、实现效果图
三、详细代码编写
package com.example.mylibgdxamt01;
import com.badlogic.gdx.ApplicationListener;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL10;
import com.badlogic.gdx.graphics.Texture;
import com.badlogic.gdx.graphics.g2d.Animation;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
import com.badlogic.gdx.graphics.g2d.TextureRegion;
public class MyGame implements ApplicationListener {
//定义列数和行数
private static final int FRAME_COLS = 5;
private static final int FRAME_ROWS = 1;
private Animation walkAnimation;
private Texture walkSheet;
private TextureRegion[] walkFrames;
private SpriteBatch batch;
private TextureRegion currentFrame;
private float stateTime;
@Override
public void create() {
walkSheet = new Texture(Gdx.files.internal("swordman.png"));
TextureRegion[][] tmp = TextureRegion.split(walkSheet,walkSheet.getWidth() / FRAME_COLS, walkSheet.getHeight() / FRAME_ROWS);
walkFrames = new TextureRegion[FRAME_COLS * FRAME_ROWS];
int index = 0;
for (int i = 0; i < FRAME_ROWS; i++) {
for (int j = 0; j < FRAME_COLS; j++) {
walkFrames[index++] = tmp[i][j];
}
}
walkAnimation = new Animation(0.025f, walkFrames);
walkAnimation.setPlayMode(walkAnimation.LOOP);
stateTime = 0f;
batch = new SpriteBatch();
}
@Override
public void render() {
Gdx.gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
//获取系统渲染时间,一般默认是0.173秒
stateTime += Gdx.graphics.getDeltaTime();
currentFrame = walkAnimation.getKeyFrame(stateTime, true);
batch.begin();
batch.draw(currentFrame, Gdx.graphics.getWidth() / 2, Gdx.graphics.getHeight() / 2);
batch.end();
}
@Override
public void resize(int width, int height) {
// TODO Auto-generated method stub
}
@Override
public void pause() {
// TODO Auto-generated method stub
}
@Override
public void resume() {
// TODO Auto-generated method stub
}
@Override
public void dispose() {
walkSheet.dispose();
batch.dispose();
}
}
<1> TextureRegion[ ][ ]数组
TextureRegion[][] tmp = TextureRegion.split(walkSheet,walkSheet.getWidth() / FRAME_COLS, walkSheet.getHeight() / FRAME_ROWS);
这行代码是采用分离式的方法分割传入纹理,将获得的纹理分为一个二维数组。注意,前提是分割的矩形大小相
等。然后使用临时变量,填充walkframes数组。这是样使用起来很方便。
<2> StateTime的使用
stateTime += Gdx.graphics.getDeltaTime();
他是一个获取一个状态下所持续的一个时间。就像我们在现实世界使用的时间一样,一般配合系统时间使用
Gdx.graphics.getDeltaTime():获取系统渲染时间,一般默认是0.173秒。
源码下载地址