Android多屏滑动:ViewPager基础使用及PagerTabStrip先天缺陷(附源码)
最近要用ViewPager,看了几个人的帖子都说的不太明白,干脆自己写个demo总结下。例子很简单,Activity里有三个界面可以滑动,每一个界面都有一个button并设置好了监听。PagerTabStrip也就是滑动时的那个标识线,在View的下方。下为代码:
activity_main.xml(主布局)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true" >
<android.support.v4.view.PagerTabStrip
android:id="@+id/pagertab"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"/>
</android.support.v4.view.ViewPager>
</RelativeLayout>
下面是三个view布局,都差不多:
first_pager_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@android:color/holo_blue_bright">
<Button
android:id="@+id/btn_in_first"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请点击"
android:layout_gravity="center"/>
</LinearLayout>
second_pager_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@android:color/holo_green_light">
<Button
android:id="@+id/btn_in_second"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请点击"
android:layout_gravity="center"/>
</LinearLayout>
third_pager_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@android:color/holo_red_light">
<Button
android:id="@+id/btn_in_third"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请点击"
android:layout_gravity="center"/>
</LinearLayout>
MainActivity.java(这是主程序里,在里面实例化ViewPager并设置它的适配器)
package org.yanzi.testviewpager1;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.content.Context;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.view.PagerTabStrip;
import android.support.v4.view.PagerTitleStrip;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity {
List<View> mViews = new ArrayList<View>();
String[] mTitles = {"页面1", "页面2", "页面3"};
MyPagerAdapter pagerAdapter;
PagerTabStrip pagerTabStrip;
PagerTitleStrip pagerTitleStrip;
ViewPager viewPager;
View view1, view2, view3;
Button btn1, btn2, btn3;
BtnListener btnListener;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initUI();
LayoutInflater flater = (LayoutInflater) this.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
view1 = flater.inflate(R.layout.first_pager_layout, null);
view2 = flater.inflate(R.layout.second_pager_layout, null);
view3 = flater.inflate(R.layout.third_pager_layout, null);
mViews.add(view1);
mViews.add(view2);
mViews.add(view3);
pagerAdapter = new MyPagerAdapter(mViews, mTitles);
viewPager.setAdapter(pagerAdapter);
viewPager.setCurrentItem(1);
//设置pagerTabStrip
pagerTabStrip.setTabIndicatorColor(Color.RED);
pagerTabStrip.setTextColor(Color.RED);
pagerTabStrip.setClickable(false);
pagerTabStrip.setTextSpacing(40);
pagerTabStrip.setBackgroundColor(Color.GRAY);
pagerTabStrip.setDrawFullUnderline(true);
/* pagerTitleStrip.setTextColor(Color.RED);
pagerTitleStrip.setTextSpacing(40);*/
//ViewPager滑动监听
viewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
// TODO Auto-generated method stub
showToast("切换至:" + mTitles[arg0]);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
});
initBtns();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
private void initUI(){
viewPager = (ViewPager)findViewById(R.id.viewpager);
pagerTabStrip = (PagerTabStrip)findViewById(R.id.pagertab);
// pagerTitleStrip = (PagerTitleStrip)findViewById(R.id.pagertab);
}
private void initBtns(){
if(view1 != null){
btn1 = (Button)view1.findViewById(R.id.btn_in_first);
}
if(view2 != null){
btn2 = (Button)view2.findViewById(R.id.btn_in_second);
}
if(view3 != null){
btn3 = (Button)view3.findViewById(R.id.btn_in_third);
}
btnListener = new BtnListener();
btn1.setOnClickListener(btnListener);
btn2.setOnClickListener(btnListener);
btn3.setOnClickListener(btnListener);
}
class BtnListener implements View.OnClickListener{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()){
case R.id.btn_in_first:
showToast("您点击了第一个界面");
break;
case R.id.btn_in_second:
showToast("您点击了第2个界面");
break;
case R.id.btn_in_third:
showToast("您点击了第3个界面");
break;
default:break;
}
}
}
private void showToast(String s){
Toast.makeText(getApplicationContext(), s, Toast.LENGTH_SHORT).show();
}
}
MyPagerAdapter.java(这是ViewPager的适配器,继承PagerAdapter,将其单独写到一个文件里了)
package org.yanzi.testviewpager1;
import java.util.List;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
public class MyPagerAdapter extends PagerAdapter {
private List<View> mListViews;
private String[] mTitles;
public MyPagerAdapter(List<View> views, String[] titles){
this.mListViews = views;
this.mTitles = titles;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return mListViews.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return (arg0==arg1);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// TODO Auto-generated method stub
container.removeView(mListViews.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(mListViews.get(position), 0);
return mListViews.get(position);
}
@Override
public CharSequence getPageTitle(int position) {
// TODO Auto-generated method stub
return mTitles[position];
}
}
要点:
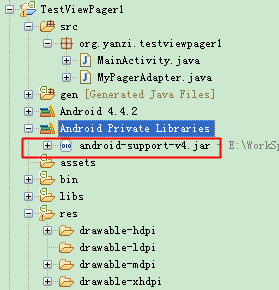
1、ViewPager说白了就是个控件,在使用时包名要带全是android.support.v4.view.ViewPager。由于我的ADT-Bundle版本比较高,这个包默认自带了,且默认是随apk打包导出的。如下图:
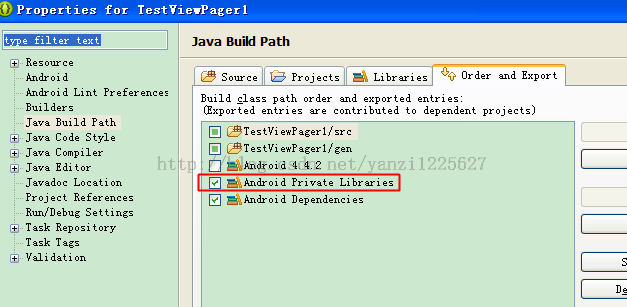
如果在Android Private Libraries里没这个包,则要自己在属性的Libraries里自己添加。添加后记得在上图所示的Order and Export里将其打勾。
2.理论上说要实现滑屏只要一个ViewPager就可以了,不需要再在里面嵌套如下:
<android.support.v4.view.PagerTabStrip
android:id="@+id/pagertab"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"/>
这个PagerTabStrip就是个横线,如果想用它来标识当前在哪个View的话可以加它,当然最后你会发现这就是个坑爹的玩意。除了PagerTabStrip,还有一个PagerTitleStrip,两者的用法地位都是一样的,均要嵌套在ViewPager里。区别是:
a、PagerTabStrip在效果上包含了PagerTitleStrip,如果只添加PagerTabStrip可以看到只有线,但是它占的布局是有一定高度的。默认是不显示标题的,如果要显示需在适配器里重写:
@Override
public CharSequence getPageTitle(int position) {
// TODO Auto-generated method stub
return mTitles[position];
}
就会显示标题了。关于标题及这个线的颜色,和整个标识View的背景可以再代码里设置,demo里有示例。
b、PagerTitleStrip只显示标题而没有那个线。
c、PagerTabStrip可以点击切换View,而PagerTitleStrip不能点击。更多参见链接
两者相对父亲ViewPager的位置,也就是标识是在View的上面还是下面,通过PagerTabStrip的属性android:layout_gravity="bottom"来设置。
3、就像ListView的一样,ViewPager的关键在于适配器,而要用正常使用需要至少重写以下四个方法:
@Override
public int getCount() {
// TODO Auto-generated method stub
return mListViews.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return (arg0==arg1);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// TODO Auto-generated method stub
container.removeView(mListViews.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(mListViews.get(position), 0);
return mListViews.get(position);
}
下面这个方法是用来显示标题的,一般不重写,因为PagerTabStrip是个中看不中用的玩意。
@Override
public CharSequence getPageTitle(int position) {
// TODO Auto-generated method stub
return mTitles[position];
}
4、在设置适配器后,通过viewPager.setCurrentItem(1);来设置默认的ViewPager显示哪一个View。1标识第二个界面。
5、每个View里都用子控件,通过initBtns()来获得,注意findViewById时一定要前面加上它的父亲.如下:
btn1 = (Button)view1.findViewById(R.id.btn_in_first);更为严谨的做法是只有显示当前View时,这个View里的控件才可以被监听。
6、当ViewPager的View发生变化时,设置监听:
//ViewPager滑动监听
viewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
// TODO Auto-generated method stub
showToast("切换至:" + mTitles[arg0]);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
});
7、PagerTabStrip里的很多方法都是没有效果的如pagerTabStrip.setTextSpacing(40);
pagerTabStrip.setDrawFullUnderline(true);
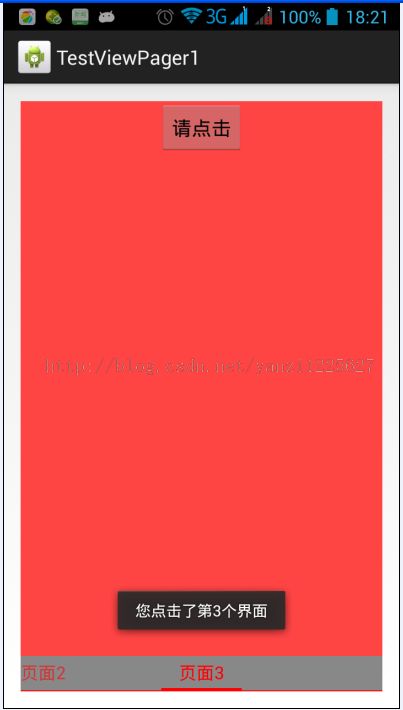
下面是效果图:
可以看到显示页面3时,下面的PageTabStrip竟然发生移位了,没人会需要这样的体验,真是个坑爹的玩意啊。本来我还不死心想找到不自己写PageTabStrip情况下解决问题,看到链接 彻底放弃了。关于标识还是自己来写吧,后续文章会再给出完整示例。
代码下载:http://download.csdn.net/detail/yanzi1225627/7223287