- C#中使用split分割字符串
互联网打工人no1
c#
1、用字符串分隔:usingSystem.Text.RegularExpressions;stringstr="aaajsbbbjsccc";string[]sArray=Regex.Split(str,"js",RegexOptions.IgnoreCase);foreach(stringiinsArray)Response.Write(i.ToString()+"");输出结果:aaabbbc
- Java企业面试题3
马龙强_
java
1.break和continue的作用(智*图)break:用于完全退出一个循环(如for,while)或一个switch语句。当在循环体内遇到break语句时,程序会立即跳出当前循环体,继续执行循环之后的代码。continue:用于跳过当前循环体中剩余的部分,并开始下一次循环。如果是在for循环中使用continue,则会直接进行条件判断以决定是否执行下一轮循环。2.if分支语句和switch分
- vue+el-table 可输入表格使用上下键进行input框切换
以对_
vue学习记录vue.jsjavascript前端
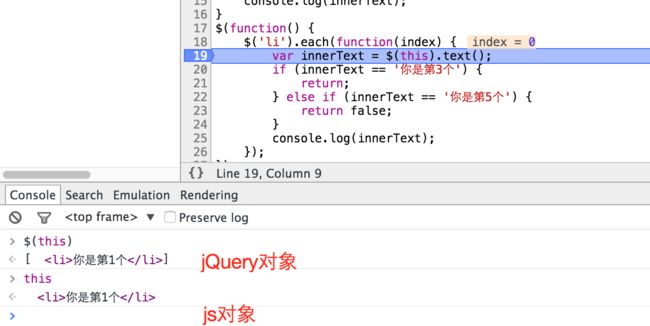
使用上下键进行完工数量这一列的切换-->//键盘触发事件show(ev,index){letnewIndex;letinputAll=document.querySelectorAll('.table_inputinput');//向上=38if(ev.keyCode==38){if(index==0){//如果是第一行,回到最后一个newIndex=inputAll.length-1}elsei
- matlab游标标注移动,matlab实现图形窗口的数据游标
莫白想
matlab游标标注移动
DatacursorsforfigurewindowSeveralrelatedfunctions:CreateCursorsetsupaverticalcursoronallaxesinafigure.Thecursorscanbemovedaroundusingthemouse.MultiplecursorsaresupportedineachfigureGetCursorLocationre
- C# 开发教程-入门基础
天马3798
教程系列整理c#开发语言
1.C#简介、环境,程序结构2.C#基本语法,变量,控制局域,数据类型,类型转换3.C#数组、循环,Linq4.C#类,封装,方法5.C#枚举、字符串6.C#面相对象,继承,封装,多态7.C#特性、属性、反射、索引器8.C#委托,事件,集合,泛型9.C#匿名方法10.C#多线程更多:JQuery开发教程入门基础Vue开发基础入门教程Vue开发高级学习教程
- 详解C语言中的循环语句
埋头编程~
C语言c语言开发语言
文章目录1.前言2.while循环2.1if和whlie的对比2.2while语句的工作机制2.3while循环的实践3.for循环3.1for循环语法3.2for循环的工作机制3.3for循环实践4dowhile循环4.1dowhlie循环语法4.2dowhile循环的工作机理4.3dowhile循环实践5.break和continue语句5.1break举例5.2continue举例6.got
- C语言学习 - continue跳转语句
Hyso
continue跳转语句的使用用于for循环语句、while循环语句、dowhile循环语句中,跳过本次循环中剩余的语句而执行下一次循环。continue跳转语句的实例:#includeintmain(coid){intsum=0;inti=1;while(i<=100){sum+=i;i++;if(i==50){continue;}printf("i=%d\n",i);}printf("sum=
- html 删除事件,html 事件的添加和删除
列蒂齐亚
html删除事件
jQuery在jQuery1.7版本中bind()unbind(),live()die(),on()off(),delegate()下面我们给li元素添加事件bind()旧版写法:事件不能适用脚本创建的新元素live()旧版写法:适用脚本创建的新元素写法,但性能极不好on()新版写法,事件不能适用脚本创建的新元素(接收多个函数绑定)这三种方法都是基于要给添加事件的元素本身。$("ulli").bi
- 动态生成的html元素绑定click事件
.NET跨平台
Jquery及其组件htmljquery
第一篇博客,开启技术博客的生涯,欢迎大家批评指教(坚信妹子也可以做好程序猿)今天想说帮公司做项目的时候遇到的一个小问题,动态添加html元素以后再去事件监听出问题。在实际开发中会遇到要给动态生成的html元素绑定触发事件的情况。就是上面的一张表格要动态实现添加行,然后序列号还要随着增加,当删除的时候序列号依旧是按顺序排列。刚开始使用jQuery的on方法来解决,但是发现一个问题会出现事件绑定很多次
- 循环控制语句
小小程序拿捏
Pythonpython青少年编程少儿编程开发语言
引言在前面的课程中,我们已经学习了Python的基本输入输出、数据类型及其转换、顺序结构、分支结构以及循环结构。本课时将介绍循环控制语句break和continue,并通过一个猜数字游戏的具体示例来展示如何在实际编程中应用这些控制语句。循环控制语句在循环结构中,有时我们需要根据某些条件提前终止循环或跳过循环体中的某些部分。Python提供了两种循环控制语句来帮助我们实现这一点:break和cont
- 增强for循环 (for each循环)详解
blaizeer
Javajava
“我们仍需共生命的慷慨与繁华相爱,即使岁月以刻薄和荒芜相欺”文章目录前言文章有误敬请斧正不胜感恩!增强for循环1.遍历数组2.遍历字符串数组3.遍历集合(如List)4.遍历Set集合5.遍历Map的键值对6.遍历二维数组7.遍历对象数组总结前言写在开始:增强for循环(也称foreach循环)是迭代器遍历方法的一个“简化版”,是JDK1.5以后出来的一个高级for循环,专门用来遍历数组和集合。
- 前端页面实现table可拖动改变列宽
牧 码 人
jsjQueryjs表格拖动csscolResizable
此处实现页面的table表格可以自由拖动列宽,拖动时表格内文字不换行,超出部分以...代替,实现步骤如下:1.首先引入jQuery和colResizable的js文件,colResizable支持表格拖动改变列宽,但基于jQuery,(1)colResizable可以去:http://www.bacubacu.com/colresizable/#rangeSlider下载(2)引入文件:2.编写j
- 1.forEach
Night_LION
varcolors=["red","blue","green"];//ES5遍历数组方法for(vari=0;i//console.log(colors[i]);}//ES6forEachcolors.forEach(function(color){//console.log(color);});//练习:遍历数组中的值,并计算总和varnumbers=[1,2,3,4,5];varsum=0;f
- 晓思的ScalersTalk第六轮《新概念》朗读持续力训练Day08—20210105
XS_XS
【练习材料】(喜马拉雅新概念英音第二册)☞原文Lesson8ThebestandtheworstJoeSandershasthemostbeautifulgardeninourtown.Nearlyeverybodyentersfor'TheNicestGardenCompetition'eachyear,butJoewinseverytime.BillFrith'sgardenislargert
- Java 入门基础篇05 - Java的关键字
仔仔 v1.0
Java基础java开发语言intellij-idea
什么是关键字?就是被java语言赋予特殊含义的单词。关键字的特点组成关键的字母都是小写。常见关键字class,public,static,void.....。关键字注意事项goto和const是java语言的保留字,关键字在IDEA编译器中有明确的颜色变化。关键字列表ABSTRACTCONTINUEFORNEWSWITCHassertdefaultgotopackagesynchronizedbo
- ExoPlayer架构详解与源码分析(17)——TrackSelector
山雨楼
ExoPlayer架构android音视频ExoPlayerMedia3源码
系列文章目录ExoPlayer架构详解与源码分析(1)——前言ExoPlayer架构详解与源码分析(2)——PlayerExoPlayer架构详解与源码分析(3)——TimelineExoPlayer架构详解与源码分析(4)——整体架构ExoPlayer架构详解与源码分析(5)——MediaSourceExoPlayer架构详解与源码分析(6)——MediaPeriodExoPlayer架构详解与
- 一文搞懂 Flink Task 数据交互之数据写源码
mn_kw
flink交互java
一文搞懂FlinkTask数据交互之数据写源码1.RecordWriterOutput2.RecordWriter3.数据分区器ChannelSelector4.数据输出模型ResultPartition5.子模型ResultSubpartition6.本地buffer池LocalBufferPool7.获取buffer8.将buffer添加到ResultSubpartitionFlink重要源码
- 一文让你彻底弄懂Redux的基本原理以及其如何在React中使用!
tabzzz
react.jsjavascriptecmascript
文章目录什么是Redux?它有什么用Redux基本原理Redux在React中具体使用的方法ReduxToolkit(RTK)createSlice函数参数返回值示例configureStore函数参数返回值示例React-ReduxProvider组件示例React组件使用store中的数据useSelector钩子函数示例connect组件mapStateToPropsmapDispatchT
- 【HTML】元素 自定义属性 设置与获取(两种方式-含data-*)
Sam9029
html前端javascript
介绍了两种自定义属性的方式一:完全自定义二:data-*内置的自定义方式1.自定义属性名Clickme!varbtn=document.querySelector('button')console.log(btn.getAttribute('desc'))//获取属性值btn.setAttribute('tip','pleaseclickbutton')//设置属性值–2.data-*自定义属性名
- 关于jquery的on(“click”,function(){}),事件绑定无效
微特尔普拉斯
javascriptjquery
之前在做jquery时,遇到一个问题,就是我在append一个给啊标签绑定click点击事件时不起作用,jquery的版本时3.4.1,也找不到起的错误.就是没触发:$(self).find(".comment-action.cancel").off("click");//console.log("点击了取消回复的按钮!");$(self).find(".comment-action.cancel
- WPF中图片的宫格显示
Vae_Mars
WPF-AI对话wpf
1.解释说明-使用ScrollViewer控件来达到滑动的效果-使用WrapPanel的自动换行特性,保证图片在占满横向空间后自动往下排布-使用foreach的方法来游历所有的图片url2.xaml代码示例3.cs代码示例//加载url转换成BitmapImageprivateasyncTaskLoadImageFromUrl(stringurl){try{using(HttpClientclie
- JavaSE之static关键字
麦芒疯狂生长!
JavaSEjava开发语言
不积跬步无以至千里,不积小流无已成江海一、认识static我们在学习一个关键字时,首先要关注这个关键字有什么用?我们为什么要学习它?这里给大家先介绍一下static都会出现在我们日常项目的哪些位置。static主要会出现在工具类和测试类当中,这里讲一下什么是JavaBean类、工具类和测试类。1、JavaBean类:用来描述一类事物的类,比如Student类、Teacher类、Dog类、Cat类等
- java迷宫问题 华为_深度优先搜索——迷宫问题(华为oj)
刘洛希
java迷宫问题华为
题目描述:定义一个二维数组N*M(其中2=n)38continue;39if(a[tx][ty]==0&&book[tx][ty]==0)40{41xy.x=tx;42xy.y=ty;43way.push_back(xy);44book[tx][ty]=1;45dfs(tx,ty,step+1);46book[tx][ty]=0;47way.pop_back();48}49}50return0;5
- 将json型字符串转换为List<Map>的格式处理
ZJJG4
前后端交互
将json型字符串转换为List>的格式处理1、前台拼接字符串//保存事件$("#btn_save").on("click",(function(e){varpcbh=$("#sel_pcbh").val();varsqargs={list:[]};$("#clgltabletr:not(':first,:last')").each(function(i){varsqjson={};sqjson.
- Excel单元格内插入图片(VBA创建函数,根据图片名称批量插入,中间有空格)
yujiaerzong
ExcelExcelVBA单元格批量插入图片
1.详细步骤见Excel单元格内插入图片(VBA创建函数,根据图片名称批量插入)2.VBA代码部分改为如下代码Sub插入图形应用()ForEachshapInSheet1.ShapesIfshap.Type""Then DimiAsString i="" IfLen(Dir(ThisWorkbook.Path&"\图库\"&Cells
- 如何避免 Java 学习中误用 break 和 continue?
Itmastergo
学习
在Java编程学习过程中,许多初学者经常会误用break和continue语句。这种情况不仅影响代码的可读性,还可能导致逻辑错误,从而使程序无法按预期工作。一、break和continue的基本概念1.1break语句break语句在Java中用于立即终止循环或者switch语句。当程序遇到break时,控制权将跳出当前的循环体或switch块,并且不再执行该结构中的剩余代码。通常情况下,brea
- (hilo)摇钱树项目梳理
大胡子111
摇钱树项目用到了:1.jquery(js库)2.hilo.js(游戏框架)3.tida.js(淘宝相关api--要在淘宝中实现摇一摇功能)4.原生陀螺仪(因为要在微信中实现摇一摇功能)5.静态文件资源预加载项目组成部分:1.摇钱树2.摇一摇按钮3.树下礼包4.游戏标题5.树上的红包和金币6.音乐7.获奖记录7.活动规则(活动说明/玩法介绍)8.红包雨下落9.地上红包10.获奖/失败层11.玩法介绍
- 遗传算法(Genetic Algorithm,GA)-基于MATLAB环境实现
朱佩棋(代码版)
启发式算法启发式算法算法matlab
1.GA简介geneticalgorithm,美国Holland教授创立,基于达尔文进化论和孟德尔的遗传学说。遗传算法类比了生物界中自然选择、交叉、变异等自然进化方式,利用数码串类比染色体,通过选择、交叉、变异等遗传算子模拟生物的进化过程。1.1遗传算法的流程1.编码伪代码:2.产生初始群体Chooseinitialpopulation3.计算适应度Evaluatethefitnessofeach
- SV语法学习
SAChemAdvance
SV学习学习
数据类型动态数组intdyn[],d2[];//声明动态数组initialbegindyn=new[5];//分配5个元素foreach(dyn[j])dyn[j]=j;//对元素初始化dyn{0,1,2,3,4}d2=dyn;//复制一个动态数组d2{0,1,2,3,4}d2[0]=5;//修改复制值d2{5,1,2,3,4}$display(dyn[0],d2[0]);//显示数值0和5dyn
- jQuery Easyui 源码分析之combo组件
90后北京程序员
前端-easyuieasyui之combobox
/***jQueryEasyUI1.3.1*该源码完全由压缩码翻译而来,并非网络上放出的源码,请勿索要。*/(function($){functionsetSize(target,width){varopts=$.data(target,"combo").options;varcombo=$.data(target,"combo").combo;varpanel=$.data(target,"co
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23