Handling Mixed (HTTPS/HTTPS) Content
Update: IE9 includes improved handling of Mixed Content. Click to learn more...
Background
As we developed Internet Explorer 8, we spent quite a bit of time pondering what to do about IE7’s infamous “Mixed Content” warning prompt:
As I noted on the IEBlog four years ago, the mixed content warning occurs when a web developer references an insecure (http) resource within a secure (https) page. Such references create vulnerabilities that put the privacy and integrity of an otherwise-secure page at risk, because the insecure content could be modified in transit. If added to the DOM, insecurely-delivered content can read or alter the rest of the page even if the bulk of the page was delivered over a secure connection. These types of vulnerabilities are becoming increasingly dangerous as more users browse using untrusted networks (e.g. at coffee shops), and as attackers improve upon DNS-poisoning techniques and weaponize exploits against unsecure traffic.
From a security standpoint, our best option would be to suppress the prompt altogether and simply make the secure choice on the user’s behalf, blocking all insecure content in secure pages. Unfortunately, as I mentioned in my MiX 2009 Security session, security is usually easy, but tradeoffs are often hard. If we were to simply automatically block the insecure content, we risk confusing the user; pages which rely on insecure images, stylesheets, or scripts could appear broken. In the worst case, the user might think the broken pages indicate a bug in IE8 and subsequently revert to an older version of the browser to get the prompt and unbroken pages.
In an attempt to resolve the compatibility / security tradeoff, we experimented with a number of concepts. For instance, we tried blocking insecure content in secure pages by default, with an information bar that allowed refresh of the page with mixed content permitted.
![]()
In our testing, we discovered a number of important scenarios where this approach introduced a much more severe problem-- data loss. For instance, when the user is composing a blog post or email message on a secure site, they might type or copy/paste a reference to an insecure resource within that message. When the information bar is subsequently used to unblock the mixed content, the blog post or email message would be lost because the web application was refreshed. If we didn’t refresh the page after permitting the mixed content, the page could break anyway, because the insecure resource would be run out of its normal order.
Ultimately, we concluded that removing the prompt wasn’t feasible. In IE8, we continue to rely on web developers to fix their pages to remove insecure content vulnerabilities; pages without such vulnerabilities won’t trigger the prompt.
The Improved Prompt
Though we couldn’t get rid of it entirely, we did make some improvements to the prompt to correct several violations of our secure design principles. We identified three major problems with the older version:
1> The secure choice is not the default option.
2> The prompt does not clearly identify that the user is being asked to make a security decision.
3> The prompt does not offer the user enough information to make a safe choice. Specifically, it doesn’t indicate what the consequences of their choice might be.
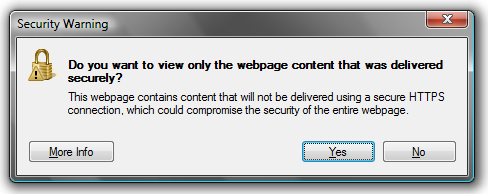
To address these issues, we changed the default behavior of this prompt such that the secure option is the default; if the user simply clicks through, the page remains secure. We also updated the title, question, and explanatory information to help users understand the implications of the security decision they are being asked to make. The new prompt appears as follows:
If the user chooses “No,” then the insecure resources are displayed in the page and the lock icon is removed from the browser address bar.
Suppressing Mixed Content Warnings (for end-users)
If you encounter a mixed content warning, feel free to point the website administrator to the following section of this blog post to help them fix the bug in their site.
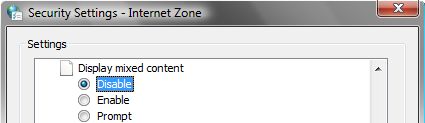
Users may choose to suppress mixed content warnings by adjusting browser security settings. Inside the Tools / Internet Options / Security / Internet Zone / Custom… dialog, the “Display mixed content” option can be set to “Disable.” This option will automatically block insecure content in secure pages without the annoyance of the prompt. In many cases the web page will not be seriously broken; in some cases, no user-visible change will occur, for instance, if the insecure content was a tracking pixel or metrics-tracking script.
Similar configurations can be made to the Intranet Zone and Trusted Zone settings. Within some organizations, it may be appropriate to set the Intranet zone option to “Enable,” because it is less likely that an attacker outside the organization could exploit Intranet sites containing mixed content. In contrast, while it might be tempting to set the “Trusted” zone setting to “Enable,” it’s important to remember that in the face of a DNS-poisoning or man-in-the-middle attack, even “trusted” HTTP traffic could be intercepted.
Note: There's one other important factor to keep in mind-- IE checks the Security Settings for the Zone of the insecure content, not the Security Settings of the Zone of the page. Intuitively, that's seems quite backwards, doesn't it? It certainly seemed surprising and wrong to me when I first learned about it.
However, if you think harder about it, it turns out that it makes perfect sense: you (the user) may know that you have a "safe" connection to a particular zone (say, the Intranet) and hence any content that is coming from that Zone can be transfered without HTTPS but remain secure (say, because your organization's firewall prevents tampering by external attackers). In contrast, if you were visiting a HTTPS page on your Intranet, and it tried to pull in insecure content from the Internet, it would be incorrect for the browser to say "Well, the outer page is trusted, so we'll let unprotected content from another source be mixed in."
Preventing Mixed Content Warnings (for web developers)
For security and user-experience reasons, mixed content vulnerabilities should be fixed by the web developer. In principle, this is very simple: within a HTTPS page, never include a link to a HTTP-delivered resource.
One trick which might be useful is to use protocol-relative hyperlinks, of the form “//example.com/image.gif”. When the user visits a secure page containing such a reference (e.g. https://example.com/page.htm) the resulting URI will be evaluated as https://example.com/image.gif. On the other hand, if the user visits the same page using HTTP, the resulting URI will be evaluated as http://example.com/image.gif. In this way, site developers can easily build pages that work for either HTTP or HTTPS without introducing a mixed content vulnerability.
Another common problem (described by lots of folks in the comments) is caused by using JavaScript protocol links for the SRC attribute of SCRIPT tags. In IE8 and below, the following SCRIPT tag will cause a mixed-content warning:
<script type="text/javascript" id="contentloadtag" defer="defer" src="javascript:void(0)">
If you simply remove the SRC attribute from this tag (since it's not performing a download), you will find the problem goes away.
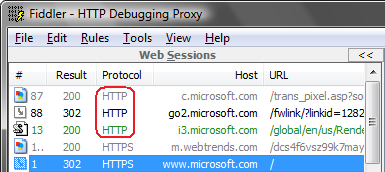
If you encounter a mixed content warning while working with your site, you may be able to use IE’s built-in developer tools to search for the insecure reference. However, it’s also possible that a HTTPS URL returned a redirect to an insecure resource, which could be difficult to determine by examining the DOM alone. The Fiddler web debugger can help troubleshoot the problem; simply follow these steps:
1> Start Fiddler
2> Clear the browser cache
3> Hit CTRL+F5 to reload the page
4> In Fiddler, click the Protocol column to sort by requests by protocol
5> Determine which URLs have been delivered using HTTP. Also, search for any instances ofSRC="javascript: in your markup.
6> Eliminate the use of those HTTP URLs or update any secure redirectors pointing to HTTP resources
By removing mixed content vulnerabilities, you can protect the integrity and privacy of the content on your secure pages, and avoid annoying your visitors with this security prompt.
Thanks for your help in securing the web!
@Mark: Update your reference from download.macromedia.com/.../swflash.cab to HTTPS.