【android-tips】android xml布局总结篇
(转载请注明出处:http://blog.csdn.net/buptgshengod)
一.背景
二基础知识
1.线性布局 LinearLayout
<?xml version="1.0" encoding="utf-8"?> <LinearLayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android"> <TextView android:layout_height="wrap_content" android:text="@string/note_title" android:layout_width="wrap_content" android:padding="10dp"></TextView> <LinearLayout android:layout_height="fill_parent" android:layout_width="fill_parent" android:layout_weight="1"> <EditText android:id="@+id/EditText02" android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="left" android:hint="@string/edithint"></EditText> </LinearLayout> <LinearLayout android:layout_height="fill_parent" android:layout_width="fill_parent" android:layout_weight="2" android:gravity="center"android:orientation="horizontal"
> <ImageButton android:id="@+id/ImageButton01" android:layout_width="72dp" android:layout_height="72dp" android:src="@drawable/sketchy_paper_003" android:layout_margin="3dp"></ImageButton> <ImageButton android:id="@+id/ImageButton02" android:layout_width="72dp" android:layout_height="72dp" android:src="@drawable/sketchy_paper_004" android:layout_margin="3dp"></ImageButton> <ImageButton android:id="@+id/ImageButton03" android:layout_width="72dp" android:layout_height="72dp" android:src="@drawable/sketchy_paper_007" android:layout_margin="3dp"></ImageButton> <ImageButton android:id="@+id/ImageButton04" android:layout_width="72dp" android:layout_height="72dp" android:src="@drawable/sketchy_paper_011" android:layout_margin="3dp"></ImageButton> </LinearLayout> </LinearLayout>
可以看到,上图是由三部分组成。在大的LinearLayout从上而下垂直分布着三个内容:TextView, LinearLayout, LinearLayout。所以总体的LinearLayout是垂直布局
android:orientation="vertical"
2.相对布局 RelativeLayout
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<Button
android:id="@+id/button1"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="Button" />
<Button
android:id="@+id/button2"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/button1"
android:layout_alignBottom="@+id/button1"
android:layout_alignParentRight="true"
android:layout_marginRight="14dp"
android:text="Button" />
<Button
android:id="@+id/button3"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button1"
android:layout_centerHorizontal="true"
android:layout_marginTop="97dp"
android:text="Button" />
<Button
android:id="@+id/button4"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/button1"
android:layout_below="@+id/button3"
android:layout_marginTop="89dp"
android:text="Button" />
<Button
android:id="@+id/button5"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/button2"
android:layout_alignTop="@+id/button4"
android:text="Button" />
</RelativeLayout>
layout_marginBottom是指控件边以外空下的距离,比如Button1和Button2垂直显示,将Button1中layout_marginBottom = 10dp,那么Button1与Button2之间将有10dp距离。
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
常用语句总结:
android:layout_toLeftOf —— 该组件位于引用组件的左方
android:layout_toRightOf —— 该组件位于引用组件的右方
android:layout_above —— 该组件位于引用组件的上方
android:layout_below —— 该组件位于引用组件的下方
android:layout_alignParentLeft —— 该组件是否对齐父组件的左端
android:layout_alignParentRight —— 该组件是否齐其父组件的右端
android:layout_alignParentTop —— 该组件是否对齐父组件的顶部
android:layout_alignParentBottom —— 该组件是否对齐父组件的底部
android:layout_centerInParent —— 该组件是否相对于父组件居中
android:layout_centerHorizontal —— 该组件是否横向居中
android:layout_centerVertical —— 该组件是否垂直居中
总之,相对视图应该是最有用的,具体的操作比较复杂,更多的是通过图形界面拖拉,再用代码微调!
3.FrameLayout
 ‘
‘<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/button1"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button2"
android:layout_width="126dp"
android:layout_height="135dp"
android:text="Button" />
<Button
android:id="@+id/button3"
android:layout_width="194dp"
android:layout_height="232dp"
android:text="Button" />
</FrameLayout>
4.绝对布局 AbsoluteLayout
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="44dp"
android:layout_y="18dp"
android:text="Button" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="122dp"
android:layout_y="173dp"
android:text="Button" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="36dp"
android:layout_y="133dp"
android:text="Button" />
</AbsoluteLayout>
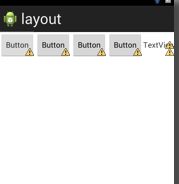
5.表格布局 TableLayout
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TableRow
android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<Button
android:id="@+id/button1"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button2"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button3"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button4"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
</TableRow>
</TableLayout>