JSF教程(1)——简介 + HelloWorld
在写第一个HelloWorld之前先来宏观的了解一下JSF,也许你之前使用过Struts(1或者2),SpringMVC,甚至于直接采用JSP+Servelet开发过web层。JSF与这些最大的不同是JSF是基于一种以组件为中心的用户界面(UI)构建方法,从而简化了Java服务器端应用程序的开发。如果你之前接触过VB或者.Net(貌似微软的东西很喜欢采用这种组件化的方式)相信你更加能够理解“以组件为中心”这句话了。其实与微软的目的是一样的,就是简化开发人员的工作使得开发人员把精力能更集中在实现业务上。
网上有很多关于前端框架孰优孰劣的文章,讨论的最多的就是JSF(事件驱动型)与Struts,SpringMVC等(典型的基于MVC模式型)哪个开发效率高,哪个执行效率高等等。笔者的观点是:技术这个东西只要他出现了必定有他出现的原因,对于技术而言没有最好,只有最合适。无论什么样的技术只要能解决问题就是好技术,千万不要把自己封闭起来去迷信某个(些)技术,多了解一些其他的东西还是很好的。
先来看期待已久的例子吧,先从web.xml看起。
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5">
<display-name>JavaServerFaces_01HelloWorld</display-name>
<context-param>
<param-name>javax.faces.PROJECT_STAGE</param-name>
<param-value>Development</param-value>
</context-param>
<welcome-file-list>
<welcome-file>faces/hello.xhtml</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.faces</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.xhtml</url-pattern>
</servlet-mapping>
</web-app>
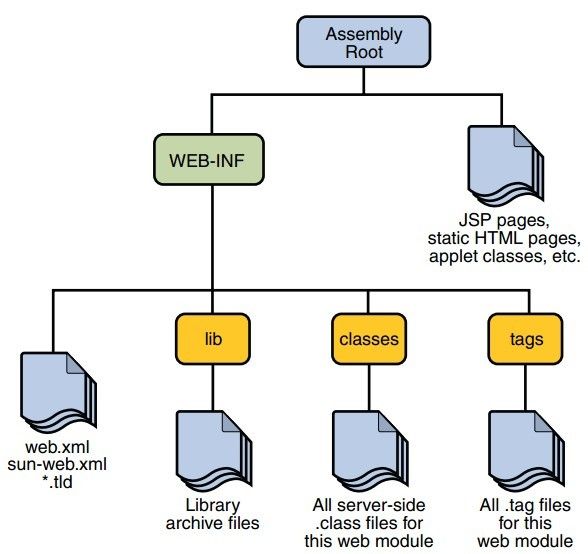
了解一个系统(Java Web)所用的技术或者说了解一个系统的技术框架最直接的办法就是看他的web.xml文件,因为在Java Web领域任何一种技术都是依托于JavaEE这个标准来做的。也就是说他的目录结构都应该是类似下面这样的(图片来源于JavaEE官方教程),所以说一切附加的框架都会体现在web.xml当中。
如果之前使用过Struts或者SpringMVC那么就应该很清楚JavaEE的前端框架都需要一个“入口”,要么这个入口是拦截器(Struts2)要么是Servlet(Struts,SpringMVC)。JSF也不例外,FacesServlet就是这个“入口”。官方文档的原话是这么说的:
FacesServletis a servlet that manages the request processing lifecycle for web applicationsthat are utilizing JavaServer Faces to construct the user interface.(FacesServlet是一个管理利用JavaServer Faces构建用户界面的web应用程序的请求处理生命周期的Servlet)。
说实话把英文翻译成中文真的是一种折磨,大伙还是好好加强自己的英文吧。
至于这个servlet是如何管理请求的,咱们以后再细说,这里先大概有个了解即可。然后就是咱们的页面文件了,这里有两个页面一个是需要用户输入的页面,另一个是显示欢迎信息的页面如下
hello.xhtml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html">
<h:head>
<title>JSF 2.0 Hello World</title>
</h:head>
<h:body>
<h3>JSF 2.0 Hello World Example - hello.xhtml</h3>
<h:form>
<h:inputText value="#{helloBean.name}"></h:inputText>
<h:commandButton value="Welcome Me" action="welcome"></h:commandButton>
</h:form>
</h:body>
</html>
welcome.xhtml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html">
<h:head>
<title>JSF 2.0 Hello World</title>
</h:head>
<h:body bgcolor="white">
<h3>JSF 2.0 Hello World Example - welcome.xhtml</h3>
<h4>Welcome #{helloBean.name}</h4>
</h:body>
</html>
大家可能注意到这里文件的后缀名是xhtml而不是大家熟悉的JSP,不了解xhtml的童鞋可以看这里。在页面文件中我们发现与其他的前端框架基本上差不多,区别就在于不需要配置action跳转的地址,这里使用JSF自己的标签可以让其自动找到要跳转的页面(这里是welcome.xhtml)。
最后再看一下managebean的代码,对于ManageBean的配置可以采用编写xml文件的方式,也可以采用注解的方式,在本例子中笔者采用注解的方式。在开发过程中笔者也建议多用注解少用配置文件,因为注解的优势在于只需维护一处代码。
package com.xxy.common;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import java.io.Serializable;
@ManagedBean
@SessionScoped
public class HelloBean implements Serializable {
private static final long serialVersionUID = 1L;
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
大家对managebean可以理解为Struts1里面的actionForm + action或者理解为Struts2里面的action也就是说在manageBean中既可以保存数据又可以有逻辑代码。但是笔者不建议将业务逻辑写在ManageBean中。到此为止第一个Hello World例子的代码全部罗列完毕,如果没有问题的话下面大家可以运行第一个JSF的程序了。在输入框中输入文字,点击welcome me按钮即可跳转到欢迎界面,运行结果如下。
项目源码gitHub 地址(所有源码均来自于网络,随着教程的继续源码会持续更新,欢迎交流)。