《iOS Human Interface Guidelines》——From Concept to Product
从概念到产品
定义你的App
一个app的定义声明是一个简洁的、具体的关于app的主要目的和预期受众的声明。
在你的开发早期创建一个定义声明会帮助你将一个想法和一连串的特性转变成一个人们想要拥有的产品。在开发过程中,通过定义声明来决定潜在的特性和行为是否有意义。通过下面的步骤来创建一个稳健的app定义声明。
1、列出所有你觉得用户可能喜欢的特性
进行头脑风暴。在这里,你要试图抓住所有与你的主要产品想法有关的所有任务。不要担心你的清单太长;你之后会缩减它。
想象一下假如你最初的想法是开发一个帮助人们购买食品的app。当你思考这个动作时,你会想出一系列的相关任务——也就是潜在的特性——是用户可能会感兴趣的。比如说:
- 创建清单
- 获取食谱
- 比较价格
- 定位商店
- 注释食谱
- 获取和使用优惠券
- 查看烹饪演示
- 探索不同的菜系
- 寻找原料的代替品
2、确定你的用户是谁
- 通常在家烹饪还是更喜欢熟食
- 是坚定的优惠券使用者还是觉得优惠券不值得付出努力得到
- 享受获取特殊的原料还是很少冒险超出基本原料
- 严格的遵守食谱还是只把食谱当灵感来源
- 频繁地小量购买还是偶尔大量购买
- 想要为不同的目的持有几个进行中的清单还是只想记住少量在回家路上买的东西
- 坚持独特的品牌还是凑合着用最方便的选择
- 倾向于买在每个购物之旅买一套相似的东西还是仅仅买食谱上列出的东西
3、通过受众定义来过滤特性清单
4、不要止步于此
为任务量身定做你的界面
最好的iOS app会处理好定制UI和目标清晰以及易于使用之间的平衡。在你的app中达到这种平衡,确保在设计的早期考虑定制。因为考虑品牌化、原创性和市场能力时经常会影响到定制的决定,集中在定制如何影响用户体验这件事上将会是一件挑战。
从考虑你app的任务开始:用户多久执行他们一次以及在何种情况下执行?
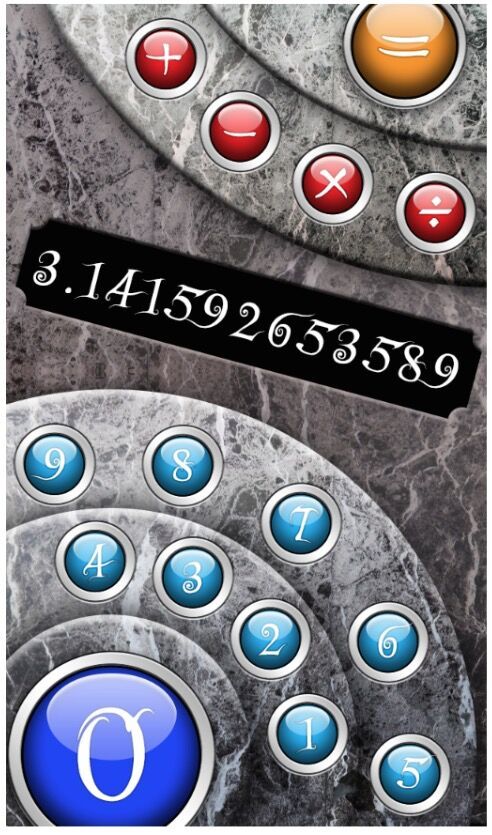
比如说,想象一下一个使用了精心设计的、有艺术感和想象力的布局来展示熟悉的计算元素的计算器。细心绘制的插图和富有想象力的布局并没有影响人们理解如何点击按钮和阅读结果。但是对那些只需要简单地完成工作的人,这种新奇的体验感很快就会消退,而漂亮的定制化UI变成了一种累赘。
与此相反,看一下GarageBand。GarageBand本可以在不展现漂亮的、现实的乐器的情况下帮助人们制作音乐,但这样会让app变得不直观且没有乐趣。在GarageBand中,定制化的UI不仅仅告诉人们如何使用app,它还会使主要的功能——即制作音乐——更加易于完成。
当你思考定制化会如何加强或者削弱你的app的功能时,记住这些指南。
定制一定要有理由。理想上,UI定制化对人们想要完成的任务有利而且会加强他们的体验。你要尽可能地让你的app的功能主导你的定制化决定。
尽量避免增加用户的认知负担。用户对标准UI元素的外观和行为很熟悉,所以他们不用停下来思考如何使用它们。当面对一些看起来或执行起来和所有标准元素都不像的元素时,用户也就失去了以往经验的优势。除非你独特的元素使任务执行变得容易,否则用户会不喜欢被强制学习一些不能转移的新方式。
保持内部统一。你的定制化UI越多,你的定制元素的外观和行为与你app保持一贯性就越重要。如果用户花时间学习如何使用你创建的不熟悉的控制器,他们会期待能够依靠从你的app中得到的知识。
始终遵从内容。因为标准元素太熟悉了,它们不会与内容争夺人们的注意力。当你定制你的UI时,注意确保它不会让人们关心的内容失色。比如说,如果你的app允许用户观看视频,你也许要选择设计定制化的重放控件。无论你使用定制的还是标准的重放控件,是否在用户开始观看时淡出以及在点击时出现都更加重要。
在你重新设计一个标准控件时要三思。如果你计划做比定制一个标准控件更多的事,确保你重新设计的控件提供了和标准控件同样多的信息。比如说,如果你创建了一个switch控件而这个控件没有显示相反值的存在,人们就不会意识到这是一个两种状态的控件。
确保彻底测试定制的UI元素。在测试过程中,仔细观察用户是否能预期你的元素的功能以及是否能简单地和它们交互。如果,比如说,你创建了一个击中区域小于44*44点的控件,人们要启动它会有困难。或者如果你创建了一个对点击和滑动有不同响应的视图,确保这个视图提供的功能值得用户在和它交互时额外地小心。
原型和迭代
在你投入大量工程资源来实现你的设计之前,创建一个原型供用户测试是一个很好的方法。即使你只能找到很少的同事来测试原型,你也会在他们对你的app的功能和用户体验的新鲜看法中获益。
在你设计的早期你可以使用纸上的原型或者线框来展示主要的视图和控件,并设计视图间的流程图。你会在测试线框时获得一些有用的反馈,但是因为线框太少,也许会误导测试人员。这是因为人们很难想象当线框被真实的内容填充时app的体验会如何改变。
如果你能够提供一个运行在设备上的充实的原型,你将获得更多有价值的反馈。当人们可以在设备上和你的原型交互时,他们会更容易发现哪些地方app的功能与他们预期的不一样,或者哪里的用户体验太过复杂。
最简单的创建可靠的原型的方式是使用基于故事版的Xcode模板来创建一个基础的app,然后填入一些合适的占位内容。(故事版文件包含了你app中的所有UI,也包括不同界面间的跳转。)然后将原型安装到设备上,这样你的测试员就可以有一份尽可能真实的体验。
你不用在你的原型app中提供大量的内容和控件,但你确实需要提供足够的环境来达到真实的体验。以达到典型用户与边缘用户的体验平衡为目标。比如说,如果你的app需要处理一长串物体列表,你就不要在原型中只展示一两个物体的列表。而为了测试用户的交互,只要用户可以点击屏幕的某个区域来跳转到下一个逻辑界面或者执行主任务,就需要给他们提供反馈。
当你的原型基于一个Xcode app模板时,你会免费获得很多功能而且对反馈响应的设计调整也会相当容易。经过简短的回顾,你应该可以在巩固你的设计并付诸实现前测试你的原型的很多次迭代了。查看Xcode Overview开始学习关于Xcode的内容
本文翻译自苹果官方开发文档
查看完整合集:https://github.com/Cloudox/iOS-Human-Interface-Guidelines
版权所有:http://blog.csdn.net/cloudox_