- vscode使用ssh同时连接主机CentOS:user和ubuntu20.04:docker
李卓璐
学习笔记vscodesshcentos
主机为CentOSdocker为Ubuntu20.04两者可以使用一个vscode远程链接1.使用已拉取好的Ubuntu镜像建立docker容器2.进入容器内,下载一些关于ssh的安装包apt-getinstallvimapt-getinstallopenssh-clientapt-getinstallopenssh-serverapt-getinstallsshpasswd#更改密码3.启动ss
- 超全Java入门学习路线指南
Javaaaaaaaaaaa13
java开发语言前端springspringbooteclipsetomcat
Java基础入门Java高级阶段数据库和JDBCHtml&JavascriptJsp&ServletStruts2框架讲解Spring框架讲解Hibernate框架讲解流行技术学习1、Java基础入门1、Java入门基础如果你没有任何的编程基础,那么本栏目的内容对你来说是至关重要的。打好基础,以后学习就会一帆风顺了。我们会先讲解了Java程序的开发环境的搭建、编写流程、工作原理等内容,接着学习有关
- SSL/TLS 和 SSH 区别
张紫娃
网络编程sslssh网络
SSL/TLS干啥的?:SSL(SecureSocketsLayer)和TLS(TransportLayerSecurity)是一种用于在网络通信中提供安全性的协议。它们的主要目的是在客户端(如浏览器)和服务器之间建立加密连接,确保数据传输的安全性和隐私性。SSL是由Netscape开发的一种早期的安全协议,TLS是SSL的继任者,修复了SSL中的许多安全漏洞。提供了更安全和高效的通信机制。SSL
- SSH后判断当前服务器是云主机、物理机、虚拟机、docker环境
uui1885478445
ssh服务器docker
在远程通过SSH连接到一台服务器后,想要判断该服务器是云主机、物理机、虚拟机还是Docker容器环境,可以通过检查系统的特定属性和环境变量来进行辨别。以下是一些实用的方法,可以帮助您进行区分:1.检查系统硬件信息物理机与云主机/虚拟机:物理机通常直接暴露硬件信息,而云主机或虚拟机可能会显示虚拟化的硬件信息。可以使用命令如lscpu、dmidecode(需安装)或者sudolshw来查看硬件信息。在
- java web 安全,如何认证客户端?时间戳和noce如何抵御重放攻击?
ughome
java安全
技术问答整理1.JavaHMAC签名验签示例问题如何用Java实现HMAC签名和验签?答案importjavax.crypto.Mac;importjavax.crypto.spec.SecretKeySpec;importjava.nio.charset.StandardCharsets;importjava.util.HexFormat;publicclassHmacExample{//生成H
- 关于xshell和todesk两种远程控制电脑的区别以及核心原理
白雪落青衣
运维
Xshell和ToDesk都是远程控制工具,但它们在功能、应用场景以及核心原理上存在显著差异。一、核心原理Xshell原理概述:Xshell是一款终端仿真器,主要凭借SecureShell(SSH)协议来实施远程控制和管理。SSH是一种加密的网络协议,用于在不太安全的网络环境中安全地开展系统管理以及数据传输。具体步骤:构建加密连接:用户启动Xshell并输入远程服务器的地址以及登录凭据后,Xshe
- Debian 12系统中允许Root远程SSH登录解决方法!
debian运维linux
在Debian12系统中开启允许SSH远程Root登录的步骤如下:步骤1:修改SSH服务端配置备份原配置文件(避免操作失误):sudocp/etc/ssh/sshd_config/etc/ssh/sshd_config.bak编辑SSH配置文件:sudonano/etc/ssh/sshd_config找到并修改以下参数:将PermitRootLogin的值改为yes(如果行首有#注释符,需删除注释
- 实战领域:脱壳操作手册
xixixi77777
脱壳动态脱壳红队安全
一、环境准备(必须项)硬件隔离用一台物理机(非虚拟机)安装Windows10/11,关闭所有安全防护(Defender、防火墙)。硬件要求:至少16GB内存+SSD(防止内存转储卡顿)。工具包下载调试器:x64dbg(自带插件Scylla)内存分析:ProcessHacker2(监控内存分配)自动化脱壳:Unipacker(支持常见压缩壳)反反调试:TitanHide(内核级隐藏调试器)虚拟化执行
- 在kali linux中配置hadoop伪分布式
we19a0sen
三数据分析分布式linuxhadoop
目录一.配置静态网络二.配置主机名与IP地址映射三.配置SSH免密登录四.配置Java和Hadoop环境五.配置Hadoop伪分布式六.启动与验证一.配置静态网络原因:Hadoop集群依赖稳定的网络通信,动态IP可能导致节点失联。静态IP确保节点始终通过固定地址通信。操作步骤:#修改网络配置文件sudovim/etc/network/interfaces#添加内容(根据实际网络修改):autoet
- k8s-dashboard
勤则弊除
kubernetes容器云原生
一、windows可以通过端口转发将流量转发至dashboardssh-L9000:192.168.1.50:8001192.168.1.50-lroot二、暴露dashboard端口kubectlproxy--address='192.168.1.50'--accept-hosts='^*$'三、创建服务账户后,可能没有secret,此时要自己生成,然后再获取token四、将token放到das
- 利用github部署项目
浪裡遊
github前端持续部署
挂载GitHubPages的方法基本步骤创建仓库:在GitHub上创建一个新的仓库。如果使用自定义域名,则仓库名应为.github.io;否则可以是任意名称。启用GitHubPages:进入仓库的设置页面,在“Pages”部分选择要发布的分支(通常是main或master),然后保存更改。上传网站内容:将你的HTML、CSS、JavaScript等文件上传到仓库中指定的分支。什么是SSHSSH是一
- github 上拉取,修改,增加分支及提交
AI_央木
githubgit
1.github中ssh配置1.1gitconfig--globaluser.name“你的名字”gitconfig--globaluser.email“你的邮箱”1.2生成id_rsa.pubssh-keygen-trsa-C"姓名/邮箱"1.3ssh配置将生成的id_rsa.pub中的内容拷贝到key中2.拉取项目gitclonegit@xxxx3.本地创建新分支gitcheckout-bxx
- nginx中proxy_pass和root的区别
LeonNo11
nginxnginx运维
在location配置中,proxy_pass和root是完全不同的指令,它们的作用和适用场景不同。1.proxy_pass:代理请求到后端服务器location/api/{proxy_passhttp://http_backend;}作用把请求转发到后端服务器http_backend,即Nginx作为反向代理。适用于Nginx作为API网关或负载均衡的情况。示例如果http_backend是ht
- 阿里云国际站代理商:服务器为什么建议定期更换密钥对?
聚搜云—服务器分享
网络阿里云云计算
降低安全风险密钥对是服务器登录的重要凭证,定期更换密钥对可以有效降低密钥被破解或泄露的风险,从而保护服务器免受未经授权的访问。防止暴力破解SSH密钥对的安全强度远高于传统密码,且从公钥逆向推出私钥的难度极高。定期更换密钥对可以进一步减少暴力破解的可能性。应对潜在威胁随着网络安全威胁的不断升级,黑客攻击手段也越来越复杂。定期更换密钥对可以及时应对潜在的安全威胁,确保服务器的安全性。符合安全最佳实践定
- (1)【个人使用篇】github代码管理
RoboticsTechLab
开发技术管理gitgithubssh
文章目录(1)第一步【下载、新建代码】:clone拉取下载项目/新建自己的项目方法(1)方式一:【clone拉取下载项目到本地目录】步骤一:创建本地版本库(repository)第一步:创建一个目录第二步:把目录进行git初始化步骤二:从远程库拉取项目到本地第1步:创建SSHKey第2步:登陆GitHub,打开“Accountsettings”,“SSHKeys”页面,设置SSH和keys第3步:
- springboot是如何在没有web.xml的情况下在外部tomcat启动的
菜鸟王老汉
spring
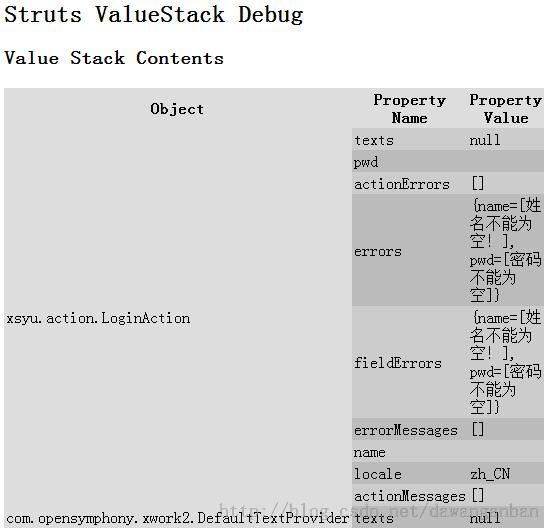
最近在公司部署测试环境的时候遇到了问题,本地用springboot内嵌tomcat启动没有问题,部署到测试环境的外部tomcat就不加载,在咨询了同事之后在启动类上继承了SpringBootServletInitializer之后就没有了问题,但并没有深入去想。由于servlet的规范是要配置web.xml的,包括Struts2和spring都是要在web.xml配置的,有一天在服务器上看编译后的
- JAVASE(七)关键字this和static,类的结构详解(二)
永无魇足
javajava
目录一、关键字this和static1.关键字this2.关键字static二、代码块1.定义2.实例代码块和静态代码块一、关键字this和static1.关键字thisthis代表当前对象。(1)当方法里面的局部变量和成员变量同名的时候,就可以使用this。如:publicclassHuman{Stringname;Stringgender;publicHuman(Stringname,Stri
- 1000并发的系统服务器配置,1000人并发服务器配置
海边的骑士
1000并发的系统服务器配置
1000人并发服务器配置内容精选换一换多个用户同时通过ssh登录堡垒机管理下的任一服务器时,允许登录的帐号数有上限,当登录的帐号数超出上限值时,必须退出一个帐号才能再登录一个账号。该问题是由于并发数限制导致的。云堡垒机支持100、200、500、1000、2000、5000资产规格配置,不同规格云堡垒机的并发数配置有差异,不同的资产规格的配置差异请参见服务版本差异。建议您扩容思考时间可选配置。为了
- COMP9321 25T1
后端
COMP932125T1Assignment1(15marks)IntroductionTheNSWFuelCheckdatasetismaintainedbytheNSWGovernment.ItallowsmotoriststoaccesshistoricalandliveinformationaboutfuelpricesacrossNSW.Wehavedownloadedthe“FuelC
- 85.HarmonyOS NEXT 网络请求与数据处理:构建可靠的数据层
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT网络请求与数据处理:构建可靠的数据层1.网络请求基础1.1基本概念概念说明使用场景HTTP请求基本的网络通信API调用WebSocket双向实时通信即时消息数据序列化数据格式转换请求/响应处理1.2HTTP请求封装classHttpCl
- wireshark解密https
newbaby2012
网络
新建文件夹:C:\ssh_key\sslog.log配置环境变量和系统变量管理员模式运行wireshark和chrome,注意大小写,因为系统变量大小写敏感,环境变量则不是
- 树莓派搭php,Raspberry Pi 树莓派搭LAMP服务器
平平无奇的美女
树莓派搭php
目录:为什么要用树莓派?DebianLinux安全性操作系统性能优化配置网络开启sshMakingtheserveravailableontheInternetDNS安装apache安全MySQL安装PHP配置完成本文将会介绍如何把树莓派配置为一台LAMP服务器.这和把XUbuntu配成LAMP服务器有些相似,但是针对树莓派有些需要特殊处理的地方.下面是LAMP服务器的最通用配置:Linux–操作
- BM00008——|bookmarks|V|DOS常用命令|
yanqi_vip
doswindows
一、DOS常用命令操作:1、常用操作示例:win+R键打开运行命令行:启动DOS窗口:sndrec32-------录音机Nslookup-------IP地址侦测器explorer-------打开资源管理器logoff---------注销命令tsshutdn-------60秒倒计时关机命令lusrmgr.msc----本机用户和组services.msc---本地服务设置oobe/msoo
- JavaEE系统架构师学习路线(基础篇)
淘小五
大纲:第1阶段(Java程序员)-Java语言基础第2阶段(Java初级软件工程师)-JSP、Servlet、HTML、CSS、JS、Bootstrap、XML、AJAX、MySQL、SQLServer、Oracle第3阶段(Java中级软件工程师)-Struts2、Spring、Hibernate、SpringMVC、Mybatis、Shiro、JVM第4阶段(Java高级软件工程师)-WebS
- MATH2110 - STATISTICS 3
前端后端
TheUniversityofNottinghamSCHOOLOFMATHEMATICALSCIENCESSPRINGSEMESTERSEMESTER2025MATH2110-STATISTICS3Coursework1Deadline:3pm,Friday14/3/2025Yourneat,clearly-legiblesolutionsshouldbesubmittedelectronical
- Ubuntu 24 常用命令&方法
achi010
LinuxubuntuUbuntu24常用命令Ubuntu24UbuntuUbuntuvi异常处理linux服务器
文章目录环境说明1、账号管理1.1、启用root2、包管理工具apt&dpkg2.1、apt简介&阿里源配置2.2、dpkg简介2.3、apt和dpkg两者之间的关系2.4、常用命令3、启用ssh服务4、防火墙5、开启远程登录6、关闭交换分区7、build-essential(编译和开发软件的工具和库)7.1、异常处理8、网络8.1、静态IP9、Python10、vi10.1、异常处理:方向键出现
- 基于 Docker 搭建 FRP 内网穿透开源项目
xdpcxq1029
技术分享docker开源容器
有些配置项不知道该不该用,不知道该在哪用,不知道怎么用,所以我自己写个文章简单记录一下做个笔记本文介绍的是基于Docker运行frps和frpc,并通过TCP协议简单穿透SSH和HTTP,在观看本文之前请确保你的机器已经安装Docker服务端搭建frps#连接拥有公网IP的服务器,在合适的位置创建frps目录作为工作空间#创建frps目录作为工作空间$mkdirfrps#创建服务端配置文件$tou
- 将本地文件上传到远程Linux服务器SCP的用法
服务器文件传输工具指南:SCP与rsync一、SCP的介绍SCP命令(SecureCopy)是一个用于在服务器和本地计算机之间传输文件的命令行工具。1.核心特性基于SSH协议的安全传输支持文件/目录传输保留基础文件属性2.基础语法scp[选项]源路径目标路径3.常用操作3.1通过scp实现文件上传3.1.1单文件上传#上传文件scp./local_diruser@host:/remote_dest
- 13.ansible-playbook批量部署mysql/apache和http报文状态码
江小宝
mysqlapachehttp
文章目录一、ansible-playbook实现MySQL的二进制部署二、Ansibleplaybook实现apache批量部署三、http的报文结构和状态码总结3.1报文结构3.2状态码一、ansible-playbook实现MySQL的二进制部署基于sshkey密钥登录准备相关文件,hosts,ansible.cfg(路径),my.cnf编写playbook文件[root@localhosta
- 在web开发中使用spring框架(基础)
可问 可问春风
JAVAEEjavaee
在web开发中使用spring框架按照之前学习,编写在servlet中使用spring新建day02项目,导入spring核心开发jar包业务层packagecom.qst.service;publicclassHelloService{publicvoidsayHello(){System.out.println("我是一个快乐的Spring!");}}表现层(Web层)从spring工厂获取对
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http