IOS学习笔记(十一)之IOS开发之表视图(UITableView)的基本介绍(一)
IOS学习笔记(十一)之IOS开发之表视图(UITableView)的基本介绍(一)(博客地址:http://blog.csdn.net/developer_jiangqq)转载请注明地址.
Author:hmjiangqq
Email:[email protected]
(一):UITableView的基本概念
1.在IOS开发中,表视图的应用十分广泛和普及。因此掌握表视图的用法显得非常重要。一般情况下对于数据的展示
我们都会选择表视图,比如通讯录和一些数据列表。
2.我们可以选择创建表视图也可以创建表视图控制器。
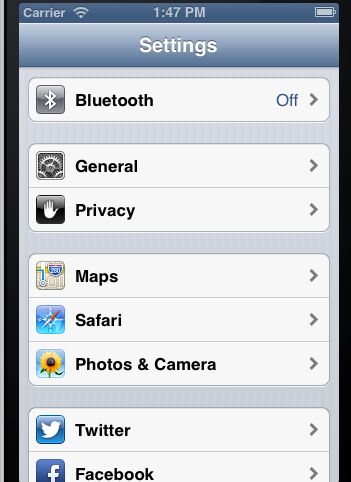
(二)UITableView基本样式如下(1:UITableViewStylePlain(普通表视图),2:UITableViewStyleGroup(分组表视图)):
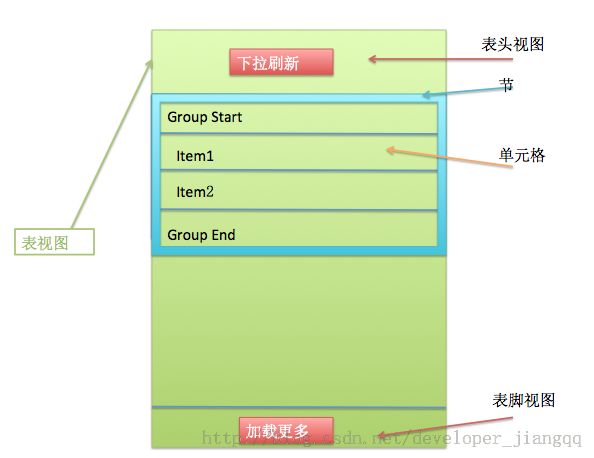
(三)UITableView表视图的结构:首先我们来看一张设计图:
根据上面的图,下面我们来分析一下表视图的结构:
1:表头视图(table header view).表视图最上边的视图,用于展示表视图的信息,例如上面下拉刷新信息。
2:表脚视图(table footer view).表视图最下边的视图,用于展示表视图的部分信息,例如上图加载更多信息。
3:单元格(cell)。它是组成表视图每一行的单位视图,上图一行一行的单元图
4:节(selection)。它是多个单元格在组成,并且有节头和节脚,正如上图蓝色框框的(Group Start)节头,(Group End)节尾
5:节头。节的头部,描述节的信息,例如上图 Group Start.
6:节脚.节的尾部,描述节的信息或者一些声明信息。例如上图 Group End.
(四)UITableView表视图的分类
IOS中表视图主要分为两大类(普通表视图与分组表视图),下面来稍微了解一下这两类表视图
1:普通表视图:主要用于一般表,最常见的是,我们不知道有多少数据需要进行显示.
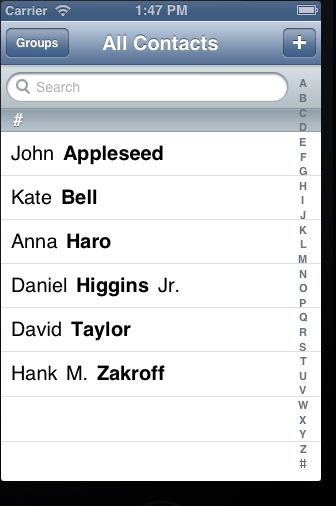
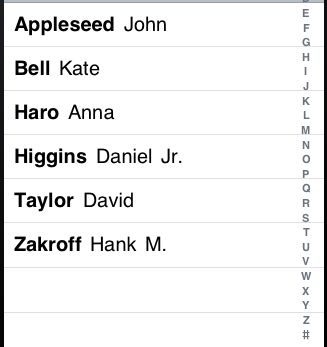
2:分组表视图:主要用于都一些数据进行布局分成不同的组进行显示。见下面的图,左边为普通表视图,右边为分组表视图;
除此之外,看上面左边的图是带上索引列的(efghijk...),同样还可以加上选择列和搜索栏。
3:下图,给用户提供一个选择的列表,这样使用选择表视图可以代替复选框控件。
下面带了搜索栏如:这样可以在我单元格很多的情况之下,去借助搜索栏进行过滤搜索。搜索栏一般都会放在表头。
需要我们把UITableView上滑倒最顶端才能看到搜索栏。
以上就是先介绍一下表视图(UITableView)包括表视图的基本概念,基本样式,结构以及表视图的分类,下一篇就开始实现表视图并进行深入理解。