IOS学习笔记(十二)之IOS开发之表视图(UITableView)的相关类,属性与表视图实现学习(二)
IOS学习笔记(十二)之IOS开发之表视图(UITableView)的讲解与使用(二)(博客地址:http://blog.csdn.net/developer_jiangqq)转载请注明地址.
Author:hmjiangqq
Email:[email protected]
上一篇初步学习了一下表视图(UITableView)的基本概念内容(点击进入),今天就表视图的其他知识进行学习,并且实现表视图。
(一)UITableView的相关类解析:
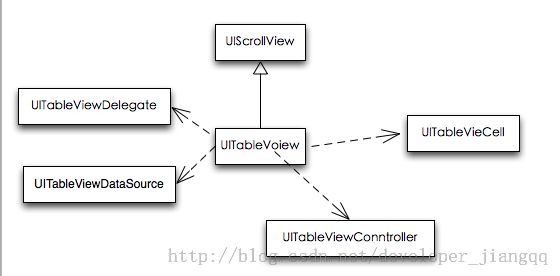
首先我们来看张类的结构图:
1:表视图(UITableView)是继承自UIScrollView,这样就可以使得我们的表视图可以实现上下的滚动。
2:同时表视图(UITableView),还有两个委托①:UITableViewDelegate委托协议,一般我们用来处理表视图的基本样式(例如:单元格的高度等)还有去捕捉选中单元格的事件。②:UITableViewDataSource委托协议,必要要去实现该协议的数据源方法,来完成表视图的数据配置。
3:UITableViewController:是表视图(UITableView)的控制器类。
4:UItableViewCell:是单元格类.
(二):数据源协议和委托源协议介绍:
1:UITableViewDataSource协议:我们去实现其中的方法,来完成我们的表视图的数据配置,从而来显示表视图。其中我们必须要去实现的两个方法如下:
//进行返回每个section(节)中单元格的数量
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section;
// Row display. Implementers should *always* try to reuse cells by setting each cell's reuseIdentifier and querying for available reusable cells with dequeueReusableCellWithIdentifier:
// Cell gets various attributes set automatically based on table (separators) and data source (accessory views, editing controls)
// 为表视图中的单元格创建数据
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath;
除了以上的两个必须实现的方法,还有一些以下的可选实现方法:
// 返回section(节)的个数
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView; // Default is 1 if not implemented
//返回section(节)头的标题
- (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section; // fixed font style. use custom view (UILabel) if you want something different
// 返回section(节)尾的标题
- (NSString *)tableView:(UITableView *)tableView titleForFooterInSection:(NSInteger)section;
- (BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath;
- (BOOL)tableView:(UITableView *)tableView canMoveRowAtIndexPath:(NSIndexPath *)indexPath;
- (NSArray *)sectionIndexTitlesForTableView:(UITableView *)tableView; // return list of section titles to display in section index view (e.g. "ABCD...Z#")
- (NSInteger)tableView:(UITableView *)tableView sectionForSectionIndexTitle:(NSString *)title atIndex:(NSInteger)index;
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath;
- (void)tableView:(UITableView *)tableView moveRowAtIndexPath:(NSIndexPath *)sourceIndexPath toIndexPath:(NSIndexPath *)destinationIndexPath;
2:UITableViewDelegate:协议可以用来设定表视图中的节头与节尾 同时还可以去响应一些点击事件,主要的一些方法如下:
- (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section; // custom view for header. will be adjusted to default or specified header height
- (UIView *)tableView:(UITableView *)tableView viewForFooterInSection:(NSInteger)section; // custom view for footer. will be adjusted to default or specified footer height
- (NSIndexPath *)tableView:(UITableView *)tableView willSelectRowAtIndexPath:(NSIndexPath *)indexPath;
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath;
更多方法可以去官网UITableView进行查询。(三) 表视图(UITableView)的一些常用方法和属性:
1:常用属性:
①:@property(nonatomic) UITableViewCellSeparatorStyle separatorStyle; 默认为UITableViewCellSeparatorStyleSingleLine
②:@property(nonatomic,retain) UIColor *separatorColor; 默认为:the standard separator gray
③:@property(nonatomic,retain) UIView *tableHeaderView; 头部视图
④:@property(nonatomic,retain) UIView *tableFooterView; 尾部视图
⑤:@property(nonatomic) CGFloat rowHeight; // 单元格高度
⑥:@property(nonatomic) CGFloat sectionHeaderHeight; // 头部行高
⑦:@property(nonatomic) CGFloat sectionFooterHeight; //尾部行高
⑧:@property(nonatomic,readwrite,retain) UIView *backgroundViewNS_AVAILABLE_IOS(3_2);⑨:@property(nonatomic,readonly) UITableViewStyle style;
2:常用方法:
①:- (void)reloadData; // reloads everything from scratch. redisplays visible rows. because we only keep info about visible rows, this is cheap. will adjust offset if table shrinks 刷新单元格的数据
②:- (void)reloadSectionIndexTitlesNS_AVAILABLE_IOS(3_0); // reloads the index bar.
③:- (NSInteger)numberOfSections; //返回节的数量
④:- (NSInteger)numberOfRowsInSection:(NSInteger)section;//返回每个节的单元格的数量
⑤:- (CGRect)rectForSection:(NSInteger)section; // includes header, footer and all rows
⑥:- (CGRect)rectForHeaderInSection:(NSInteger)section;
⑦:- (CGRect)rectForFooterInSection:(NSInteger)section;
⑧:- (CGRect)rectForRowAtIndexPath:(NSIndexPath *)indexPath;
⑨:- (NSIndexPath *)indexPathForRowAtPoint:(CGPoint)point; // returns nil if point is outside table
⑩:- (NSIndexPath *)indexPathForCell:(UITableViewCell *)cell; //返回指定单元格的NSIndexPath实例
十一:- (NSArray *)indexPathsForRowsInRect:(CGRect)rect; //返回指定范围的NSIndexPath实例数组
十二:- (UITableViewCell *)cellForRowAtIndexPath:(NSIndexPath *)indexPath; // returns nil if cell is not visible or index path is out of range //返回指定NSIndexPath实例的单元格实例
十三:- (NSArray *)visibleCells; //返回可见的单元格的数组
十四- (NSArray *)indexPathsForVisibleRows; //返回可见单元格的NSIndexPath实例数组
十五:- (UITableViewHeaderFooterView *)headerViewForSection:(NSInteger)sectionNS_AVAILABLE_IOS(6_0);
十六:- (UITableViewHeaderFooterView *)footerViewForSection:(NSInteger)sectionNS_AVAILABLE_IOS(6_0);
十七:- (void)scrollToRowAtIndexPath:(NSIndexPath *)indexPath atScrollPosition:(UITableViewScrollPosition)scrollPosition animated:(BOOL)animated; //滑动到指定的位置,并且可以加上动画效果
十八:- (void)scrollToNearestSelectedRowAtScrollPosition:(UITableViewScrollPosition)scrollPosition animated:(BOOL)animated;
(四)例子实现表格布局
简单的来说:是以下几个步骤:1.配置数据源,2.实现数据源方法,3.设置代理方法。下面来看实例
//
// ZTTRootViewController.m
// UITableViewDemo1
//
// Created by 江清清 on 14-3-19.
// Copyright (c) 2014年 江清清<<a>http://www.0513.it/</a>中天科技软件技术股份有限公司>. All rights reserved.
//
#import "ZTTRootViewController.h"
#import "ZTTDetailsViewController.h"
#define kDeviceHeight [UIScreen mainScreen].bounds.size.height
@interface ZTTRootViewController ()
@end
@implementation ZTTRootViewController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
self.title=@"UITableView Style";
}
return self;
}
-(void)loadView{
UIView *view=[[UIView alloc]initWithFrame:[UIScreen mainScreen].applicationFrame];
//[view setBackgroundColor:[UIColor redColor]];
self.view=view;
[view release];
//开始进行配置数据源
self.listArray=@[@"UITableViewStylePlain",@"UITableViewStyleGrouped"];
_tableView=[[UITableView alloc]initWithFrame:CGRectMake(0, 0, 320,kDeviceHeight-20-44) style:UITableViewStylePlain];
//实现数据源方法
[_tableView setDataSource:self];
//设置点击事件 代理方法
[_tableView setDelegate:self];
[self.view addSubview:_tableView];
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view.
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark- tableview date source
/*
* 一个selection中又多少个单元格
*/
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return [_listArray count];
}
// indexPath
//创建单元格
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
static NSString *cellInditifier=nil;
// 创建单元格对象
UITableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:cellInditifier];
if(cell ==nil){
cell=[[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cellInditifier]autorelease];
}
NSString *text=[self.listArray objectAtIndex:indexPath.row];
cell.textLabel.text=text;
return cell;
}
// 表视图中有几个selection
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{
return 1;
}
// 选中单元格的方法
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
NSLog(@"didSelect");
//进行跳转到相应的页面
ZTTDetailsViewController *detailsVC=[[ZTTDetailsViewController alloc]init];
detailsVC.isPlain=indexPath.row==0?YES:NO;
[self.navigationController pushViewController:detailsVC animated:YES];
[detailsVC release];
}
-(void)dealloc{
[_tableView release];
_tableView=nil;
[super dealloc];
}
@end
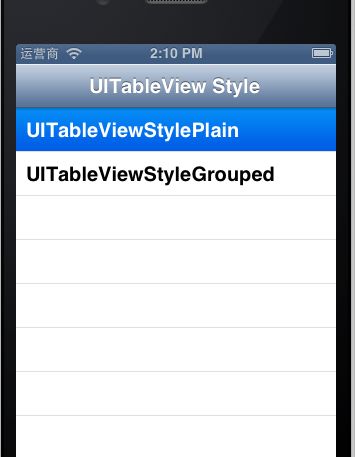
运行截图如下:
3:上面的代码例子是一般的表格,如果我们要表格中加入表头(header)和表尾(footer)话,我们需要实现以下两个数据源方法:
- (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section; // fixed font style. use custom view (UILabel) if you want something different
- (NSString *)tableView:(UITableView *)tableView titleForFooterInSection:(NSInteger)section;
运行截图如下: