结合Sharepoint 2010 和Designer 及Infopath 实现快速招聘系统搭建!-InfoPath 定制表单!
一般企业希望实现人员的招聘管理,可以说是一个复杂的系统,又不算特别复杂的系统。但是这个系统用开发实现又需要花一定的人工天。而且开发部门也不愿意花很多的时间去投入开发这么一套系统。很可能这项目就不了了之了。
现在有了MOSS 2010,这个需求我们不用花太多时间,大概半个工作日即可完成这个目标,更关键的是:一个代码都不用写!怎么做呢?请看我慢慢说来:
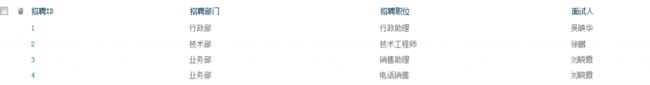
1. 首先我们要建立一个自定义列表,自定义列表的内容需要HR们来维护,主要的部分就是招聘的岗位及部门。这个相对来说比较简答,我们看下我们需要的列表字段,我们只需要基本的四个字段就可以了!这里面是我们公司的一些实例数据:
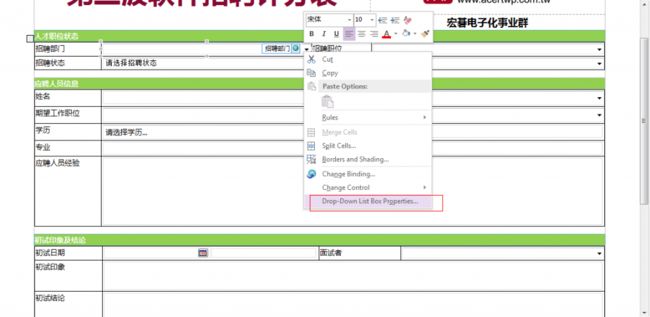
2. 建立好招聘自定义列表之后我们需要建立一个表单库作为我们的招聘细节的填写,我们打开INFOPATH,大部分字段编辑如下:
其中有两个字段由于需要及时向另外一个列表进行数据Query,我们先必须建立一个向Sharepoint Query 的数据连接,需要执行如下步骤:
1. 新建数据连接:
2. 点击添加之后,我们选择从列表中接受数据:
3.点击下一步后,选择从列表获取数据:
4. 点击下一步,输入需要找寻列表的网站(或者是子网站),这里可能要注意下,如果你选择子网站的话必须把子网站名字写全:
5. 点击下一步后,选择相应的列表后:
6. 勾选需要同步过来的字段:
7.给数据连接取一个名字,然后点击Finish:
以上就是建立一个数据连接的步骤,接下来我么来将INFOPATH字段与这个连接对应上:
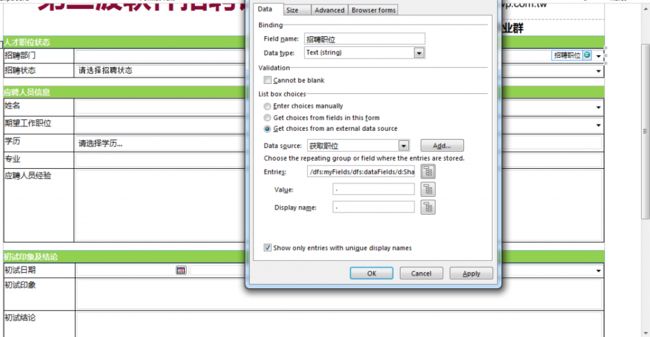
1. 我们点开Infopath,选择需要连接的字段,右键-下拉框属性:
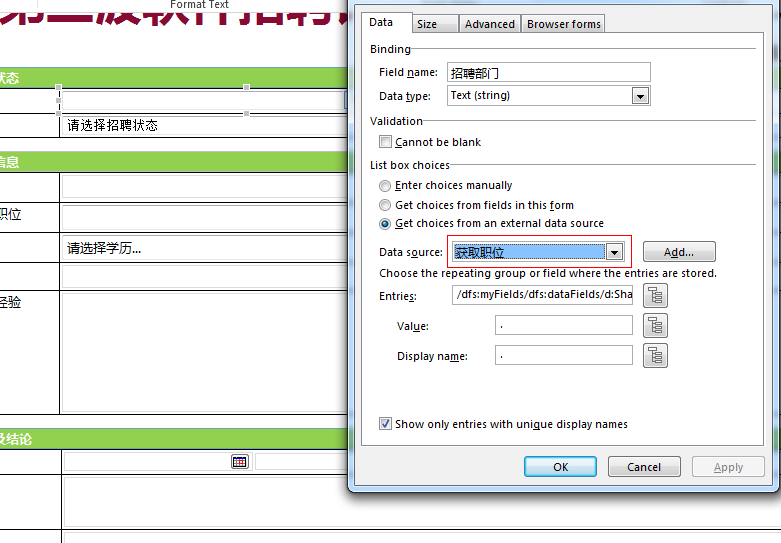
2. 点击获取职位连接,获取需要招聘的部门,如果你不需要显示多个重复数据,请记得勾选下面的那个show only entries with unique display name:
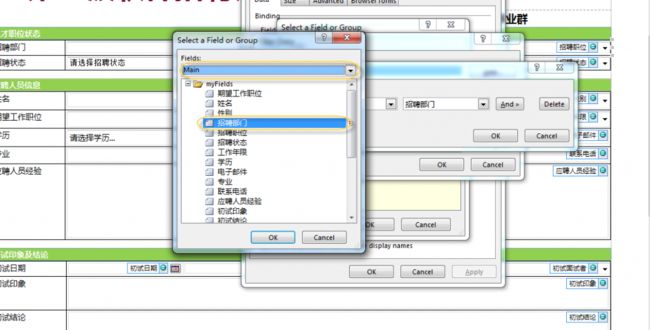
3. 然后在选择相应的ENTRY,我们这里选择招聘部门字段:
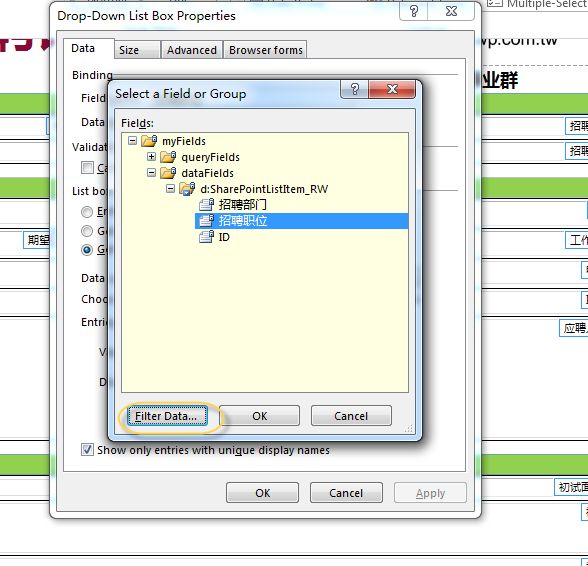
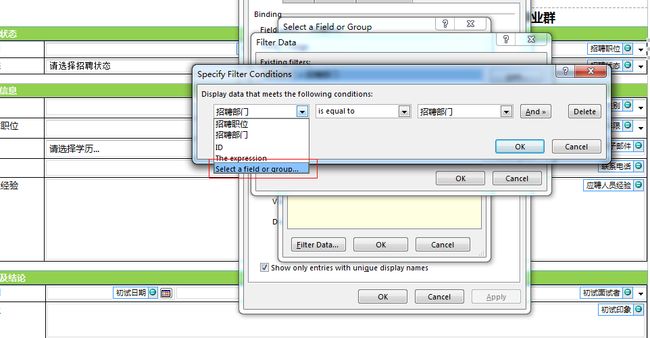
这样我们就完成了基于招聘部门的选择,接下来我们还要完成招聘的职位的选择。招聘职位的选择与以上类似,只有一个地方我们要稍微设置下,就是提到的数据的FILTER。因为各个部门招聘的人员不同,我们需要做的是在以下的字段选择Filter:
Filter的属性我们按照以下设置:
选择字段或者组,这里我们选择数据连接的字段值招聘部门:
那么这个字段必须和什么值相等呢?当然是我们前面那部分的招聘部门的值。所以我们这里的第二个字段就选择 本页面中的招聘部门:
完成后点击OK,接下去一直点击OK关闭编辑状态:
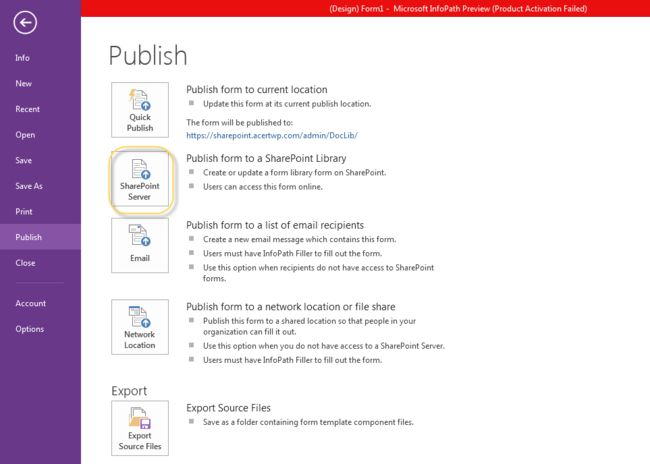
这样我们就完成了数据的获取及关联。把需要的字段编辑完成后,我们就进入到发布的时候了。点击文件-发布:
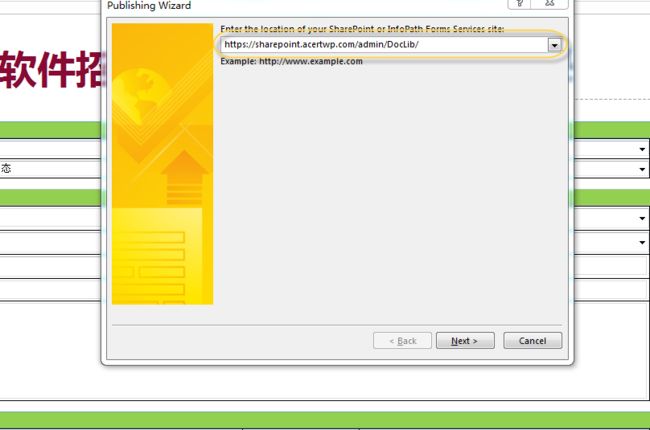
进入发布向导,输入发布地址并点击下一步:
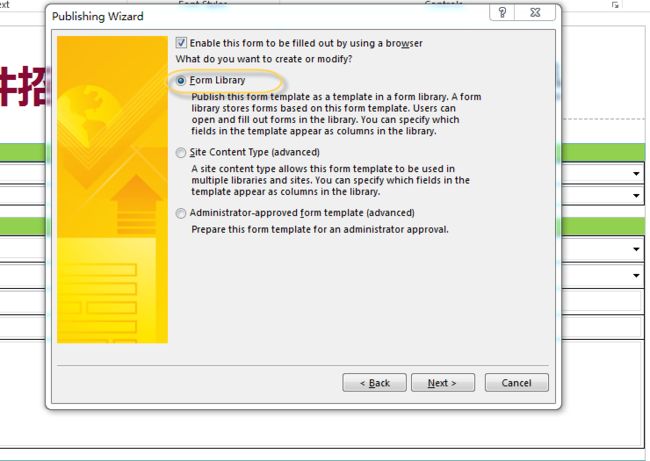
选择表单库:
选择我们更新模版的XSN:
下面这个步骤是关键步骤,我们将infopath字段与表单库的可用字段对应起来,这个步骤是和Sharepoint Desinger 进行结合的最重要的步骤,关联完字段后点击下一步:
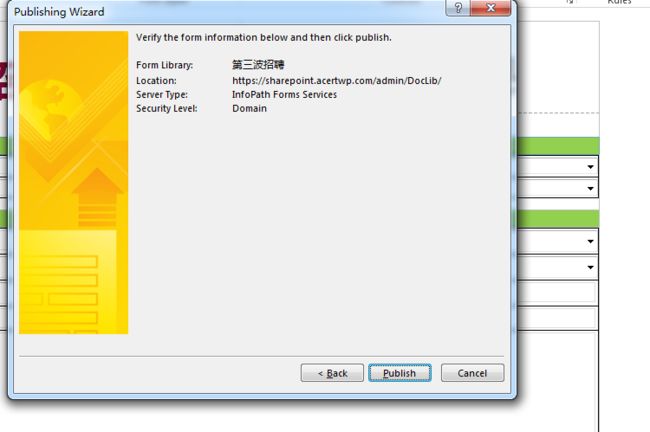
进入到OverView 信息,点击Publish.
我们打开IE,输入相应的表单库:
我们看到字段已经与Infopath 对应起来了,下面一个博客将和大家讲讲如何使用Sharpoint 定制工作流来满足我们通知面试者的需求!