Tutorial:Extending Ext2 Class (扩展EXT2组件类)-修改版
本文参考:
http://extjs.org.cn/node/220
http://www.sencha.com/learn/Tutorial:Extending_Ext2_Class_(Chinese)#.E5.BC.80.E5.A7.8B.E5.95.B0
仔细做了以上参考资料的练习发现了一些问题:
(1)因文件引用不对,导致浏览器出现的结果错误——显示不出来。
(2)文中没说明是使用ext2.0版本的库。
至于ext2.0在哪里下载,可http://extjs.com/deploy/ext-2.0.2.zip
正式进入正题,下载ext2.0后,解压缩到任意一个目录,如:E:/extjs/ext-2.0,开始在本sdk下添加本例的文件。
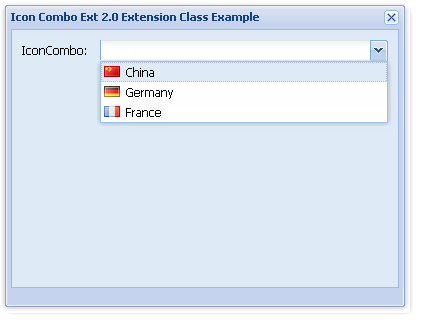
预览结果:
实现的目的
要创建的扩展是一个在文字前面能够显示图标的这么一个Ext.form.Combobox。将其中一个功能举例来说,就是要在一块选择里,国家名称连同国旗一并出现。
我们先给扩展起个名字,就叫Ext.ux.IconCombo。
A note for those who were used to Ext 1.x
Extending Ext classes has not been difficult in Ext 1.x but it is even easier in Ext 2.x and the whole matter has not dramatically changed. You can even use the same procedure in Ext 2.x as you have used in Ext 1.x. However, every line of code you don't need to type contributes to code maintainability, readability and reduces number of possible bugs. Therefore, I'll show the easiest, simplest and shortest method here.
文件的创建
首要的步骤是准备好开发中将会使用的文件。需下列文件:
- iconcombo.html: 新扩展将会使用的 html markup
- iconcombo.js: 程序javascript代码
- Ext.ux.IconCombo.js: 扩展的javascript文件
- Ext.ux.IconCombo.css: 扩展样式表
iconcombo.html
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <link rel="stylesheet" type="text/css" href="../resources/css/ext-all.css" mce_href="resources/css/ext-all.css"> <mce:script type="text/javascript" src="../adapter/ext/ext-base.js" mce_src="adapter/ext/ext-base.js"></mce:script> <mce:script type="text/javascript" src="../ext-all-debug.js" mce_src="ext-all-debug.js"></mce:script> <mce:script type="text/javascript" src="Ext.ux.IconCombo.js" mce_src="Ext.ux.IconCombo.js"></mce:script> <mce:style type="text/css"><!-- .ux-flag-us { background-image:url(../img/flags/us.png) ! important; } .ux-flag-de { background-image:url(../img/flags/de.png) ! important; } .ux-flag-fr { background-image:url(../img/flags/fr.png) ! important; } .ux-icon-combo-icon { background-repeat: no-repeat; background-position: 0 50%; width: 18px; height: 14px; } .ux-icon-combo-input { padding-left: 25px; } .x-form-field-wrap .ux-icon-combo-icon { top: 3px; left: 5px; } .ux-icon-combo-item { background-repeat: no-repeat ! important; background-position: 3px 50% ! important; padding-left: 24px ! important; } --></mce:style><style type="text/css" mce_bogus="1"> .ux-flag-us { background-image:url(../img/flags/us.png) ! important; } .ux-flag-de { background-image:url(../img/flags/de.png) ! important; } .ux-flag-fr { background-image:url(../img/flags/fr.png) ! important; } .ux-icon-combo-icon { background-repeat: no-repeat; background-position: 0 50%; width: 18px; height: 14px; } .ux-icon-combo-input { padding-left: 25px; } .x-form-field-wrap .ux-icon-combo-icon { top: 3px; left: 5px; } .ux-icon-combo-item { background-repeat: no-repeat ! important; background-position: 3px 50% ! important; padding-left: 24px ! important; } </style> <mce:script type="text/javascript"><!-- Ext.BLANK_IMAGE_URL = '../resources/images/default/s.gif'; Ext.onReady(function() { var win = new Ext.Window({ title:'Icon Combo Ext 2.0 Extension Class Example', width:400, height:300, layout:'form', bodyStyle:'padding:10px', labelWidth:70, defaults:{anchor:'100%'}, items:[{ xtype:'iconcombo', fieldLabel:'IconCombo', store: new Ext.data.SimpleStore({ fields: ['countryCode', 'countryName', 'countryFlag'], data: [ ['US', 'United States', 'ux-flag-us'], ['DE', 'Germany', 'ux-flag-de'], ['FR', 'France', 'ux-flag-fr'] ] }), valueField: 'countryCode', displayField: 'countryName', iconClsField: 'countryFlag', triggerAction: 'all', mode: 'local' }] }); win.show(); }); // --></mce:script> <title>Icon Combo Ext 2.0 Extension Class Example</title> </head> <body> </body> </html>
该文件来自教程Ext程序规划入门的轻微修改。
iconcombo.js
// vim: ts=4:sw=4:nu:fdc=2:nospell /** * Ext.ux.IconCombo Extension Class for Ext 2.x Library * * @author Ing. Jozef Sakalos * @version $Id: Ext.ux.IconCombo.js 617 2007-12-20 11:29:56Z jozo $ * * @class Ext.ux.IconCombo * @extends Ext.form.ComboBox */ Ext.ux.IconCombo = Ext.extend(Ext.form.ComboBox, { initComponent:function() { // call parent initComponent Ext.ux.IconCombo.superclass.initComponent.call(this); } // end of function initComponent }); // register xtype Ext.reg('iconcombo', Ext.ux.IconCombo); // end of file
我们在这个文件中创建IconCombo,以便可以进行扩展和测试。
Ext.ux.IconCombo.js
// Create创建用户的扩展(User eXtensions namespace (Ext.ux)) Ext.namespace('Ext.ux'); /** * Ext.ux.IconCombo 扩展类 * * @author Jozef Sakalos, aka Saki * @version 1.0 * * @class Ext.ux.IconCombo * @extends Ext.form.ComboBox * @constructor * @param {Object} config 配置项参数 */ Ext.ux.IconCombo = function(config) { // 调用父类的构建函数 Ext.ux.IconCombo.superclass.constructor.call(this, config); } // Ext.ux.IconCombo构建器的底部 // 进行扩展 Ext.extend(Ext.ux.IconCombo, Ext.form.ComboBox, { }); // 扩展完毕 // 文件底部
运行到这一步,实际这是一个没有对Ext.form.ComboBox新加任何东西的空扩展。我们正是需要这个完成好的空扩展,再继续下一步。
Ext.ux.IconCombo.css
.x-flag-us { background-image: url(../img/flags/us.png); } .x-flag-de { background-image: url(../img/flags/de.png); } .x-flag-fr { background-image: url(../img/flags/fr.png); }
路径可能根据你所在的国旗放置目录有所不同。国旗的资源可在这里下载
相关理论
继承某个Ext的类不总是要创建一个构造函数,我只需要在当前的命名空间中,分配某一个变量,这个变量的值就是Ext extend语句执行后,得到的新类,因此,我们说Ext.extend可分为两种应用,第一组应用是构造器式应用,第二组应用是非构造器数式应用。
在Ext 1.0中,所有子类都必须通过构造数来实现,在2.0中的组件类中我们重写init Compment函数来完现构造器的功能。initComponent is called early from the parent constructor function.??(译注:不确定作者所述initComponent比constructor早)
然而,父类的initComponent方法包含了必须执行的代码。你可透过以上的源码观察我们是怎么调用父类initComponent方法的。此种方式与一般重写父类函数无异。
把扩展的子类登记成为xtype虽然是可选的,但是一个间接好处是使用xtype时只需输入该组件的类型是什么,这种方式在本文中大有用处。
开始啰(以下有关javascript增加的代码,可以选择在iconcombo.js文件中进行,也可以选择在Ext.ux.IconCombo.js中进行添加。只要iconcombo.html文件中引用的js文件是要增加javascript代码的文件即可)
So far so good!如果你浏览iconcombo.html应该会发现一个包含三个选项的标准combo,而德国的那个是选中的...是吧?不过还没有图标...
现在正是开始工作。在调用父类构建器之后加入下列行(也就是iconcombo.js文件或者Ext.ux.IconCombo.js文件中,以下类同):
Ext.apply(this, { tpl: '<tpl for=".">' + '<div class="x-combo-list-item ux-icon-combo-item ' + '{' + this.iconClsField + '}">' + '{' + this.displayField + '}' + '</div></tpl>' });
在这一步,我们将默认combox box的模版重写为iconClsField模版。
现在加入Ext.ux.IconCombo.css中的样式文件:
.x-icon-combo-icon { background-repeat: no-repeat; background-position: 0 50%; width: 18px; height: 14px; }
不错!可以测试一下了,刷新的页面,还好吧!?嗯,列表展开时那些漂亮的图标就出来了。。还有。。我们不是要在关闭时也出现图标的吗?
在构建器中加入创建模版的过程:
onRender:function(ct, position) { // call parent onRender Ext.ux.IconCombo.superclass.onRender.call(this, ct, position); // adjust styles this.wrap.applyStyles({position:'relative'}); this.el.addClass('ux-icon-combo-input'); // add div for icon this.icon = Ext.DomHelper.append(this.el.up('div.x-form-field-wrap'), { tag: 'div', style:'position:absolute' }); }, // end of function onRender setIconCls:function() { var rec = this.store.query(this.valueField, this.getValue()).itemAt(0); if(rec) { this.icon.className = 'ux-icon-combo-icon ' + rec.get(this.iconClsField); } }, // end of function setIconCls setValue: function(value) { Ext.ux.IconCombo.superclass.setValue.call(this, value); this.setIconCls(); } // end of function setValue
加入 事件render的侦听器,用于调整元素样式和创建国旗的div容器。如后按照下列方式进行扩展:
// 进行扩展 Ext.extend(Ext.ux.IconCombo, Ext.form.ComboBox, { setIconCls: function() { var rec = this.store.query(this.valueField, this.getValue()).itemAt(0); if(rec) { this.flag.className = 'x-icon-combo-icon ' + rec.get(this.iconClsField); } }, setValue: function(value) { Ext.ux.IconCombo.superclass.setValue.call(this, value); this.setIconCls(); } }); // 扩展完毕
新增 setIconCls函数并重写setValue函数。我们还是需要父类的setValue的方法来调用一下,接着再调用setIconCls的函数。最后,我们应该在文件Ext.ux.IconCombo.css加入下列代码:
.x-icon-combo-input { padding-left: 26px; } .x-form-field-wrap .x-icon-combo-icon { top: 3px; left: 6px; }
完成的代码
这里是 IconCombo扩展的完整的代码,以备你参考用:
// vim: ts=4:sw=4:nu:fdc=2:nospell /** * Ext.ux.IconCombo Extension Class for Ext 2.x Library * * @author Ing. Jozef Sakalos * @version $Id: Ext.ux.IconCombo.js 617 2007-12-20 11:29:56Z jozo $ * * @class Ext.ux.IconCombo * @extends Ext.form.ComboBox */ Ext.ux.IconCombo = Ext.extend(Ext.form.ComboBox, { initComponent:function() { Ext.apply(this, { tpl: '<tpl for=".">' + '<div class="x-combo-list-item ux-icon-combo-item ' + '{' + this.iconClsField + '}">' + '{' + this.displayField + '}' + '</div></tpl>' }); // call parent initComponent Ext.ux.IconCombo.superclass.initComponent.call(this); }, // end of function initComponent onRender:function(ct, position) { // call parent onRender Ext.ux.IconCombo.superclass.onRender.call(this, ct, position); // adjust styles this.wrap.applyStyles({position:'relative'}); this.el.addClass('ux-icon-combo-input'); // add div for icon this.icon = Ext.DomHelper.append(this.el.up('div.x-form-field-wrap'), { tag: 'div', style:'position:absolute' }); }, // end of function onRender setIconCls:function() { var rec = this.store.query(this.valueField, this.getValue()).itemAt(0); if(rec) { this.icon.className = 'ux-icon-combo-icon ' + rec.get(this.iconClsField); } }, // end of function setIconCls setValue: function(value) { Ext.ux.IconCombo.superclass.setValue.call(this, value); this.setIconCls(); } // end of function setValue }); // register xtype Ext.reg('iconcombo', Ext.ux.IconCombo); // end of file
本示例代码可以在以下链接中下载:
http://download.csdn.net/source/3389042