【木头Cocos2d-x 010】游戏实例-《跑跑跑》制作教程(第二篇)——加入主角
Cocos2d-x游戏实例-《跑跑跑》制作教程(第二篇)——加入主角
笨木头花心贡献,啥?花心?不呢,是用心~
转载请注明,原文地址: http://blog.csdn.net/musicvs/article/details/8188540
正文:
注:本文使用到的资源请到这里下载:http://download.csdn.net/detail/musicvs/4769412
1. 实体父类
因为我觉得玩家和怪物会有一些共同的操作,所以我将玩家和怪物都定为一个实体,于是,我们需要一个实体类作为父类(实体文件夹下创建Entity.h和Entity.cpp文件):
//Entity.h文件
#ifndef __ENTITY_H__
#define __ENTITY_H__
#include "cocos2d.h"
using namespace cocos2d;
class Entity : public CCNode {
public:
void setSprite(CCSprite* mSprite);
protected:
CCSprite* mSprite;
};
#endif
//Entity.cpp文件
#include "Entity.h"
void Entity::setSprite( CCSprite* mSprite )
{
this->mSprite = mSprite;
}
实体类很简单,目前只有一个setSprite方法。
2. 创建玩家
现在我们需要一个Player类,虽然玩家表面上看是一个精灵,但是我们不直接让它继承精灵类,我们用组合的方式来做,精灵类只是玩家的一个属性。我们让玩家继承实体类(在实体文件夹下创建Player.h和Player.cpp):
//Player.h文件
#ifndef __PLAYER_H__
#define __PLAYER_H__
#include "Entity.h"
class Player : public Entity {
public:
CREATE_FUNC(Player);
virtual bool init();
};
#endif
//Player.cpp文件
#include "Player.h"
bool Player::init()
{
return true;
}
OK,玩家有了,我们把它加到地图里吧~
打开我们的TollgateScene.cpp文件,修改init方法,加入如下代码:
/* -------------- 加载玩家 --------------- */
CCSize visibleSize = CCDirector::sharedDirector()->getVisibleSize();
CCSprite* playerSprite = CCSprite::create("sprite/player1.png");
playerSprite->setPosition(ccp(100, visibleSize.height / 2));
/* 精灵添加到地图 */
map->addChild(playerSprite);
/* 将精灵绑定到玩家对象上 */
Player* mPlayer = Player::create();
mPlayer->setSprite(playerSprite);
OK,编译运行,我们将看到我们的主角(话说这个主角是不是太丑了= =,我找不到又帅又在跑的资源)。
3. 固定玩家出生点(对象层的使用)
现在主角的坐标是在代码里写死的,我们还可以更灵活一点,Tiled Map还有一个很厉害的功能,那就是:对象层。
其实没有多神奇,就是在地图上的某个位置设置一个对象,然后可以在代码里获取这个对象的信息,比如坐标,对了,就是要坐标~
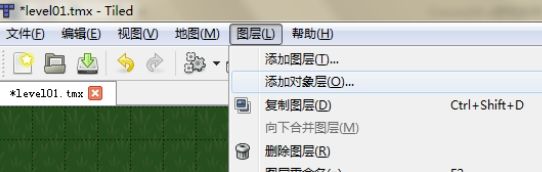
来,打开我们的地图编辑器,点击菜单栏的图层,添加对象层,新建一个对象层:
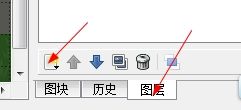
或者在右下角的图层那里点击新建:
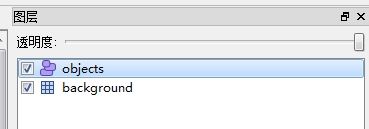
然后将图层命名为“objects”,哇,好形象的名字,噗~
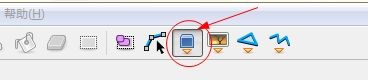
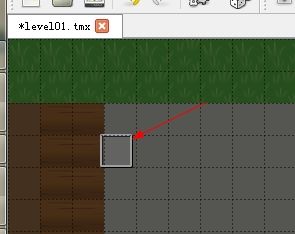
现在我们要绘制对象,点击菜单栏上的这个按钮:
然后在地图上绘制一个矩形,它代表一个对象:
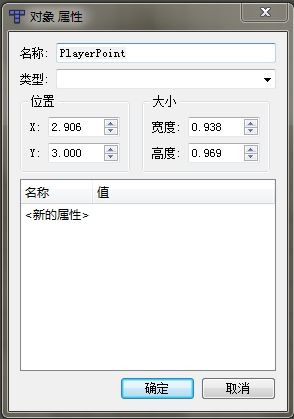
接下来,我们要给这个对象命名,在矩形上右键,选择对象属性,然后命名为PlayerPoint:
OK,我们现在只要在代码里取得PlayerPoint对象,再获得它的x、y属性就可以了。
继续打开TollgateScene.cpp文件,修改init函数,在设置玩家精灵坐标的前面,添加以下代码:
/* 加载对象层 */
CCTMXObjectGroup* objGroup = map->objectGroupNamed("objects");
/* 加载玩家坐标对象 */
CCDictionary* playerPointDic = objGroup->objectNamed("PlayerPoint");
float playerX = playerPointDic->valueForKey("x")->floatValue();
float playerY = playerPointDic->valueForKey("y")->floatValue();
/* -------------- 加载玩家 --------------- */
CCSize visibleSize = CCDirector::sharedDirector()->getVisibleSize();
CCSprite* playerSprite = CCSprite::create("sprite/player1.png");
playerSprite->setPosition(ccp(playerX, playerY));
简单解释一下。
CTMXObjectGroup存放了我们对象层的所有对象,map->objectGroupNamed(“objects”)就是取得了我们刚刚创建的obejects对象层里的所有对象,当然,目前只有一个PlayerPoint对象。
怎么取得PlayerPoint对象呢,通过objectNamed函数来获得,获得之后返回的是一个CCDictionary对象,CCDictionary是什么东西?不知道大家用过Java没有?和Java的HashMap是差不多的概念,就是一个key值对应一个value值,然后可以存放很多对这样的key、value。
于是,我们从playerPointDic里取得PlayerPoint对象的x、y坐标值,然后给玩家精灵设置坐标就好了。
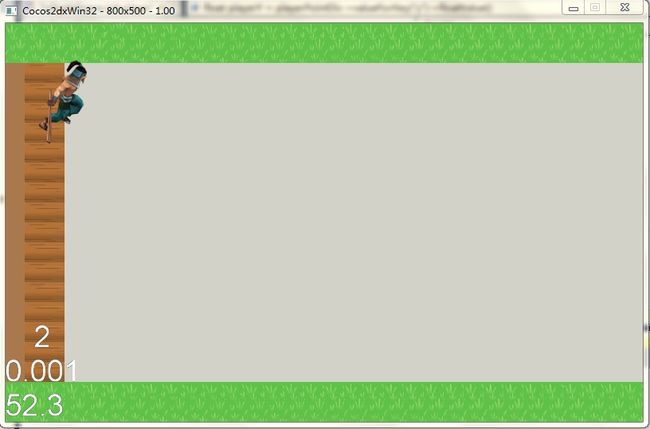
来,编译运行,我们的主角就出现在我们需要的位置了~!
下一篇我们要让主角跑起来了,主角跑起来很帅的~