【木头Cocos2d-x 017】控件篇(第02章)我不是DJ之圆形音量按钮
【Cocos2d-x 控件篇002】我不是DJ之圆形音量按钮
笨木头花心贡献,啥?花心?不呢,是用心~
转载请注明,原文地址: http://blog.csdn.net/musicvs/article/details/8249627
正文:
注:本文使用的Cocos2d-x基于2.0.4版本。
啰嗦一下
上回介绍了CCControlButton,我们已经知道,它可以随着按钮文字的大小进行随意缩放,也可以给它一个最小宽高值。但,我们难道就不可以让它的宽高固定,永远不变吗?
当然可以,只要一个函数:setAdjustBackgroundImage(false)
话又说回来,它还有一个函数,可以让按钮按下时改变按钮文字的颜色:
setTitleColorForState(ccWHITE, CCControlStateHighlighted)
ccWHITE当然就是颜色了,CCControlStateHighlighted就是代表按钮被点击处于高亮状态时改变按钮文字的颜色为前面指定的颜色。
(旁白: 这和第一段话有关联吗?没关联你用个屁“话又说回来”啊~!还有,这和圆形音量按钮有半毛钱关系吗= =)
嗯嗯,我们来忽略那些吐槽人,进入正题~
1. 圆形音量按钮
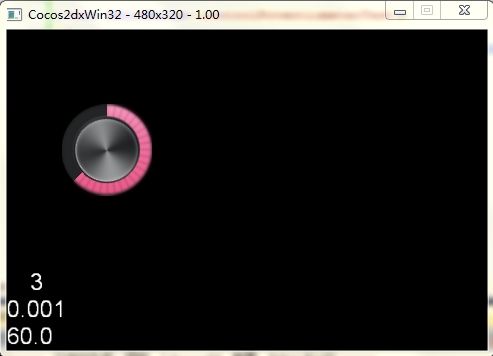
其实作者的本意应该是叫做“电位计按钮”,但是我觉得它和我们的圆形音量按钮很像,所以就这么叫它吧~先看效果:
好了,不多解释,本篇到此为止。
(旁白: 噗,就这样结束了?)
啊才怪~我们来看看代码:
CCControlPotentiometer* potentiometer = CCControlPotentiometer::create(
"potentiometerTrack.png",
"potentiometerProgress.png",
"potentiometerButton.png");
potentiometer->setPosition(ccp(100, 200));
this->addChild(potentiometer);
一个音量按钮由三部分构成:底座、进度条、控制按钮
然后我觉得上面这段代码就不需要解释了~
创建好音量按钮之后,它就具备了调节音量的功能,把鼠标放在控制按钮上拖动一下,粉红色的进度条就会改变显示范围,也就是音量大小。
而游戏的音量也会随之增加或减小...啊个屁啊!
才不会改变音量呢,开开玩笑而已,想改变音量?也可以,按钮肯定少不了监听事件的,少了监听事件那它就不可能被承认是一个按钮。(旁白:你好烦...)
void HelloWorld::controlPotentiometerTest()
{
CCControlPotentiometer* potentiometer = CCControlPotentiometer::create(
"potentiometerTrack.png",
"potentiometerProgress.png",
"potentiometerButton.png");
potentiometer->setPosition(ccp(100, 200));
this->addChild(potentiometer);
/* 监听进度值改变事件 */
potentiometer->addTargetWithActionForControlEvents(this, cccontrol_selector(HelloWorld::onValueChange), CCControlEventValueChanged);
}
void HelloWorld::onValueChange( CCObject* pSender, CCControlEvent event )
{
CCControlPotentiometer* potentiometer = (CCControlPotentiometer* )pSender;
CCString* valueStr = CCString::createWithFormat("%f", potentiometer->getValue());
CCLOG(valueStr->getCString());
}
太好了,添加监听事件的方式和CCControlButton是一样的,只不过事件类型变成了CCControlEventValueChanged。
我们只需要在监听事件的回调函数里调用CCControlPotentiometer的getValue函数就可以获得当前音量按钮的音量值了~OK,不多说了~
2. 另外
依旧感谢大家听我的啰嗦。
(旁白: 你也知道自己啰嗦吗= = 还有啊,你都说完了,你还建一个子标题干嘛啊!)