入门html5必会的标签
1、 html5 是html+css+javacript的综合,所以在html5中生命<script></script>就可以了不用再script的标签里写东西,<style></style>标签同上。
2、 html新增的标签:<canvas></canvas>这个标签,是个画布,通过他们可以在html上画出各种形状,<imgsrc=’’ width= height=/>引进来图片,<vedio src=’’ width= height=></vedio>引进来视频,视频格式是mp4,ogg格式的视频,视频最好不要太大。
Controls是否显示控制台,就是视频开始,停止controls=“controls”的用法
Autoplay 就绪后马上播放,不收控制 autoplay 的用法
Loop 循环播放 loop=“loop”的用法
Preload 页面加载时预加载不和autoplay一起使用preload="auto" 的用法
3、 htm5l代码与html比较,html5代码做了很大的简化:
(1)、文档声明:<!DOCTYPE html>
(2)、字符编码:<meta charset=’utf-8’/>
(3)、默认css作为样式表,默认javascript作为脚本语言,所以定义的时候不用声明javascript,直接<script></script>就可以了。
例子:
(4)、画矩形:
<html>
<body><canvas width= height= id=”mycanvas”></canvas></body>这是画布。
<script>
</script>
</html>
(5)、绘制线条:
<html>
<head>
<meta charset='utf-8'>
</head>
<body>
<canvas id="myCanvas"width="200" height="100"></canvas>
</body>
<scripttype="text/javascript">
varc=document.getElementById("myCanvas");
varcxt=c.getContext("2d");
cxt.fillStyle="#fffccc";填充颜色,如果不选择,则默认的填充色是黑色
cxt.fillRect(0,0,100,100);
cxt.moveTo(10,10);画笔起始坐标
cxt.lineTo(30,80); 画笔第一次结束点的坐标
cxt.lineTo(50,10); 第二次结束的点的坐标
cxt.stroke(); 绘制填充
</script>
</html>
(6)、绘制圆:
4、 footer header
代替了php文件中公共的头部和尾部的加载,更有力于seo优化,不重复抓取头部和尾部的信息
5、 html的储存方式有两种:
一、
(1)、种是html5的离线存储:相当于将服务器端的资料,同步下载到本地,这样当你离线后,会自动的从本地打开资源,我们以前用的是cookie来实现的,一个浏览器 300个cookie,每个cookie不能超过大于4k,html5 可以缓存 5mb的资料。
(2)、如何实现,在客户端的离线存储:
设置apache配置
1、开启apache的cache-manifest功能
在httpd-conf 中加上 AddTypetext/cache-manifest cache.manifest
2、建一个文件cache.manifest文件,跟html文件同级路径保持一致就可以
内容:CACHEMANIFEST
HTML的文件名例如:cache.html
需要缓存的内容例如:2.jpg,surface.mp4等内容
3、讲cache。Manifset和html文件关联起来
Html文件中写上<htmlmanifest=’cache.manifset’>
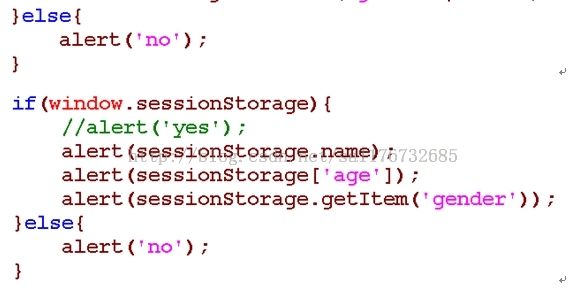
二、web存储
(1)html5的web的存储有两种:
一种是localStorage
一种是sessionStorage
他们的区别在于:localStorage存储在客户端,大小没有限制,时间也没有限制,
SessionStorage在当前访问的页面,一旦关闭这个页面,下次再访问的时候就会释放变量,唯一的区别就在于,sessionStorage保存的是当前访问的页面。
1, localStorage.key();获得的是,元素的小标,小标从0开始
2, localStorage.getItem(“name”) 通过下表获得对应的值这里获得的是name的对象的admin的值
3, localStorage.Length()获得元素的个数
4, localStorage.removeItem()清除
5, localStorage.clear() 清除所有
6, localStorage.length()获得有多键
7, localStorage.key()获得存储的键值
6、 html5新增表单标签
1、 type=“email”限制用户输入的必须为email格式
2、 type=“url”限制用户输入的必须为url格式,并且是带http协议的
3、 type=“time”限制用户输入的必须为日期的格式
4、 type=“number”限制用户输入的必须为数值类型
5、 type=“month”
6、 type=“week”
7、 type=“range”
8、 type=“search”
9、 type=“color”
10、 type=“data”效果很好的
一、所有的表单选项可以增加form属性,值等于<formid=””>form标签的id就可以
这样点击提交按钮时也可将表单提交到reg.php,这就是form表单的form属性
1. 表单的input的 属性:
Required:是input属性表示input中的值必须填
Placeholder 默认值,给用户提示,不是提交到数据库的<input type=’name’ placeholder=”请输入用户名”>这是提示用户,不会添加到数据库中
Autofocus 自动聚焦功能,提升用户的友好
Pattern 在html元素中填写正则表达式,用法 pattern=“\w{6,}”
2、form的属性
Autocomplete=“on” autocomplete=“off”
可以用在form标签中也可以用到input标签中,自动填充
3、
这input标签浏览器中可以点击list=movie文本框是,可以出来这三个列表可以选择填充,跟html中的<select></select>标签相似