ios学习笔记(二)第一个应用程序--Hello World
上一篇文章,Windows7上使用VMWare搭建iPhone开发环境介绍了在windows上安装Mac os x操作系统的方法,本篇文章将介绍Xcode的安装及第一个应用程序的开发
1.下载并安装Xcode
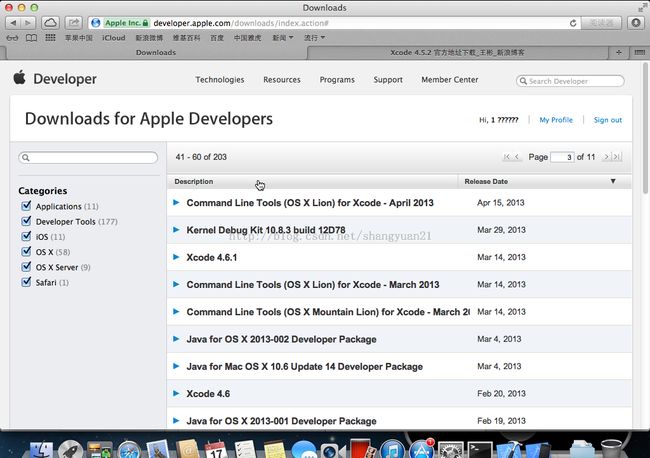
安装好Mac操作系统后,打开里面的浏览器就可以直接进入到Apple的官方网站,在网站里面搜索xcode就可以进入到Xcode的下载界面
在下载的过程中需要注册一个Apple ID,很简单的这里就不详细介绍了。下面的插图是我开发环境里面的搜索后的列表,供大家参考
这里需要注意下,不是所有的Xcode都可以使用的,Xcode和Mac OS X操作系统需要一定的相互匹配关系的,具体的情况可以参考下面
Xcode各个版本和Mac OS X对应关系
我这里下载的Xcode4.5。下载之后,是一个.dmg类型的文件。该类型的文件对于Mac OS X来说就相当于exe类型对于Windows的关系,只要点击dmg文件就可以运行该应用了
启动后的界面如下图
2.创建第一个应用Hello World
和学习所有的开发语言一样,第一个应用从Hello开始
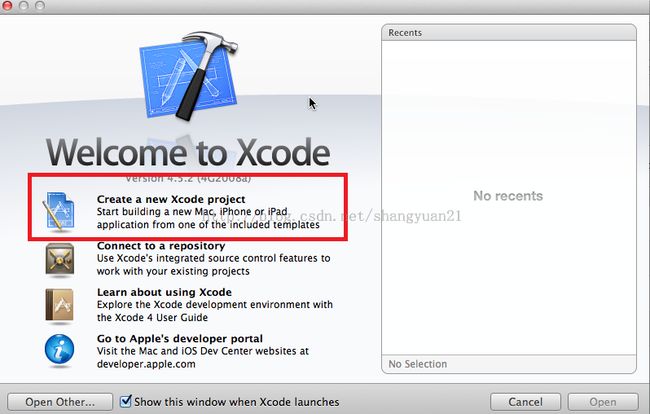
启动Xcode之后,点击Create a new Xcode project按钮,如下图
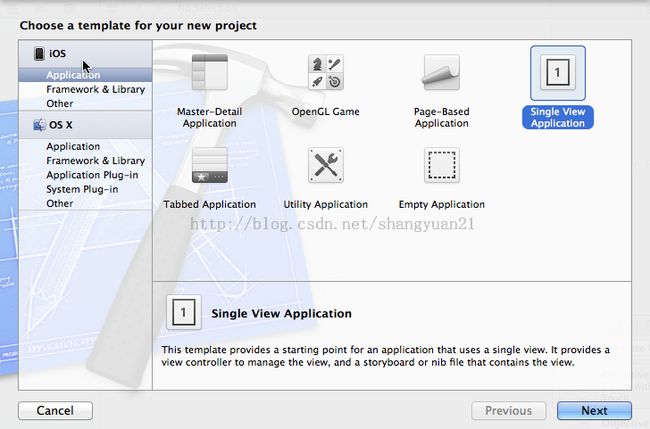
进入到如下界面
这个界面是Xcode提供的模板,供开发者选择。对于我们的第一个程序,选择Single View Application模板。选择该模板后点击Next按钮,进入的项目属性的编辑界面
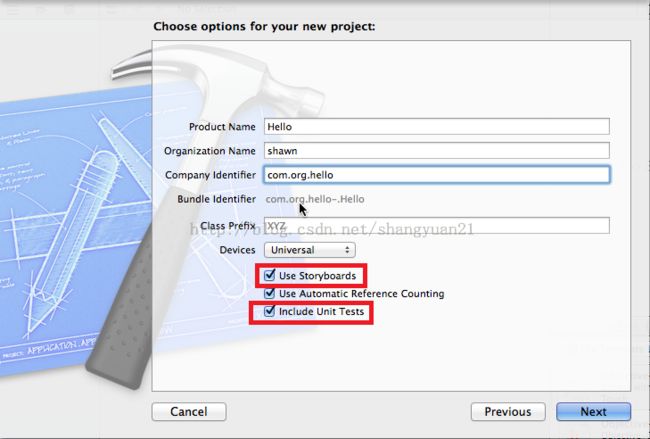
对于上面的这个界面中,Product Name就是项目的名称,Organization Name就是组织名了,Company Identifier就是公司的标示符了,这个对于
使用开发者账号开发应用时需要注意,需要与开发者账号注册时使用的标识符一直,对于开发者账号开发APP并且发布及真机调试的相关内容我们将在后面的内容中介绍,
本文暂不考虑,只要知道它是做什么的就行。
Devices可以选择该应用是iPhone还是iPad上的应用,默认的情况是两者都可以兼容。我们选择默认就可以了
最后勾选掉图中标红的两个复选框,点击Next进入项目编辑界面。
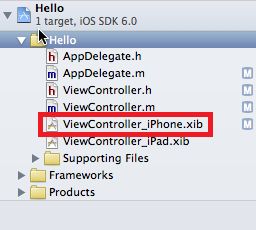
点击上图中标红的文件,可以看到右侧的界面如下
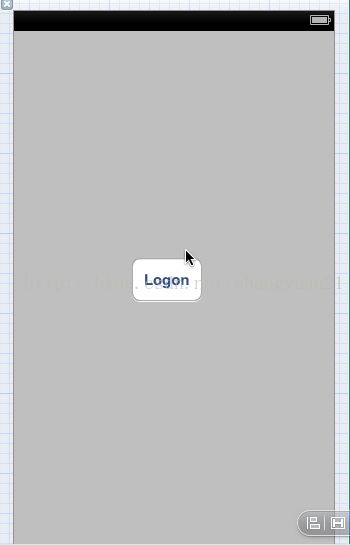
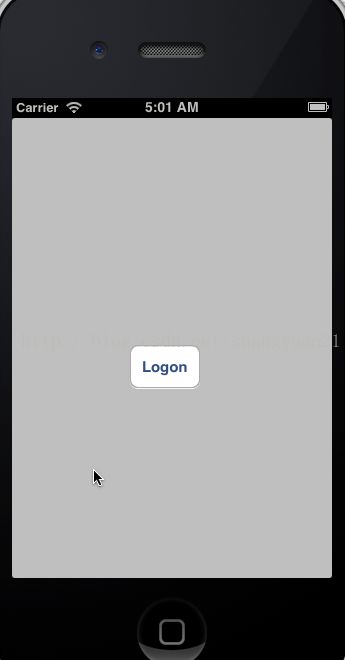
这里就是最终呈现在iPhone上的画面效果,默认的情况下是没有任何控件的,图中的Logon这个圆角按钮时我后来添加进去的。
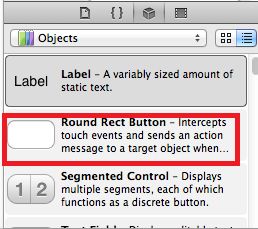
做法是,点击右下角导航部分的Round rect Button如下图
点击项目中的ViewController.h在@end前面输入下面的代码
-(IBAction)showMessage;
接着进入到ViewController.m中在@end前面输入下面的代码
- (IBAction)showMessage
{
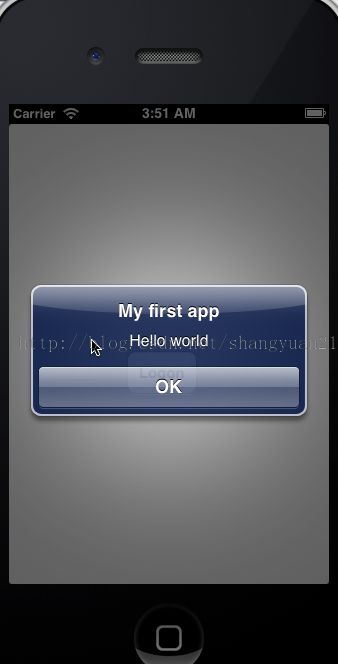
UIAlertView *helloWorldAlert = [[UIAlertView alloc]
initWithTitle:@"My First App" message:@"Hello, World!"
delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil];
[helloWorldAlert show];
}第一句话
UIAlertView
*helloWorldAllert是在定义一个消息框,可以类似的理解为C++中的MessageBox。后面的内容是在