Android之RecyclerView简单使用(三)
使用过ListView滴小伙伴都知道,ListView有这样一个属性android:divider,用来设置每个item之间分割线滴属性。问题来了,那么RecyclerView这个控件有没有这个属性呢,尝试了一下,没有这个属性,但是RecyclerView有这个方法mLinearRecycler.addItemDecoration(),用来添加分割线滴。下面是这部分源码:
public static abstract class ItemDecoration {
public void onDraw(Canvas c, RecyclerView parent, State state)
{
onDraw(c, parent);
}
public void onDrawOver(Canvas c, RecyclerView parent, State state)
{
onDrawOver(c, parent);
}
@Deprecated
public void getItemOffsets(Rect outRect, int itemPosition,RecyclerView parent)
{
outRect.set(0, 0, 0, 0);
}
public void getItemOffsets(Rect outRect, View view,RecyclerView parent, State state)
{
getItemOffsets(outRect, ((LayoutParams)view.getLayoutParams()).getViewLayoutPosition(), parent);
}
}RecyclerView在调用addItemDecoration()滴时候就会去绘制decoration,通过源码我们会发现,会调用里面的onDraw()和onDrawOver()方法;而getItemOffsets(),是为每个Item设置一定的偏移量,主要用于绘制decorator。下面我们来看一下该类的实现,代码如下:
package recyclerview.hy.com.myrecyclerview.decoration;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import recyclerview.hy.com.myrecyclerview.R;
/** * Created by Ying on 2016/2/16. */
public class ListItemDecoration extends RecyclerView.ItemDecoration {
private Drawable mDrawable;
private final static int DEFAULT_ORENTATION = LinearLayoutManager.VERTICAL;
private int mOrientation;
public ListItemDecoration(Context context, int orientation) {
if (orientation != LinearLayoutManager.HORIZONTAL && orientation != LinearLayoutManager.VERTICAL) {
//方法一:如果没设置布局显示方向,默认设置为垂直方向
this.mOrientation = DEFAULT_ORENTATION;
//方法二:抛出异常,提示设置布局方向
// throw new IllegalArgumentException("invalid orientation");
} else {
this.mOrientation = orientation;
}
//设置分割线样式
mDrawable = context.getResources().getDrawable(R.drawable.divider);
}
@Override
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) {
if (mOrientation == LinearLayoutManager.HORIZONTAL) {
drawHorizontal(c, parent);
} else {
drawVertical(c, parent);
}
}
private void drawHorizontal(Canvas c, RecyclerView parent) {
int top = parent.getPaddingTop();
int bottom = parent.getHeight() - parent.getPaddingBottom();
int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
View child = parent.getChildAt(i);
RecyclerView.LayoutParams params = (RecyclerView.LayoutParams)child.getLayoutParams();
int left = child.getRight() + params.rightMargin;
int right = left + mDrawable.getIntrinsicHeight();
mDrawable.setBounds(left, top, right, bottom);
mDrawable.draw(c);
}
}
private void drawVertical(Canvas c, RecyclerView parent) {
int left = parent.getPaddingLeft();
int right = parent.getWidth() - parent.getPaddingRight();
int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
View child = parent.getChildAt(i);
android.support.v7.widget.RecyclerView v = new android.support.v7.widget.RecyclerView(parent.getContext());
RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
int top = child.getBottom() + params.bottomMargin;
int bottom = top + mDrawable.getIntrinsicHeight();
mDrawable.setBounds(left, top, right, bottom);
mDrawable.draw(c);
}
}
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
if (mOrientation == DEFAULT_ORENTATION) {
outRect.set(0, 0, 0, mDrawable.getIntrinsicHeight());
} else {
outRect.set(0, 0, mDrawable.getIntrinsicWidth(), 0);
}
}
}这样就实现了分割线的类,我们只要在Activity中添加这样一句话即可:
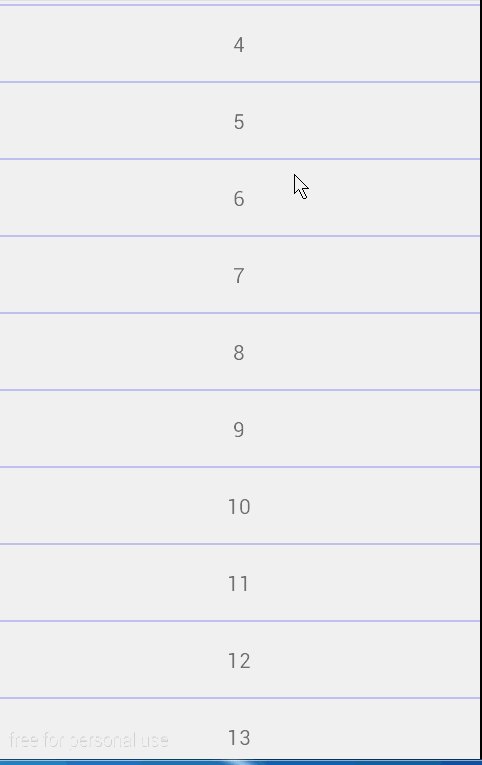
mLinearRecycler.addItemDecoration(new ListItemDecoration(this, LinearLayoutManager.VERTICAL));看一下效果图:

如果你想设置其它样式滴分割线只需在这句话进行修改:
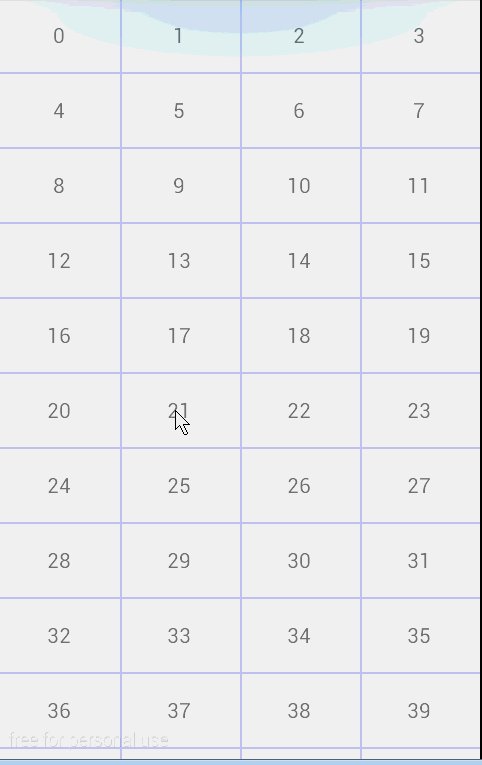
mDrawable = context.getResources().getDrawable(R.drawable.divider);关于RecyclerView实现GridView和瀑布流效果就不在贴代码了,这些代码demo里面有。看一下效果图:
GridView:

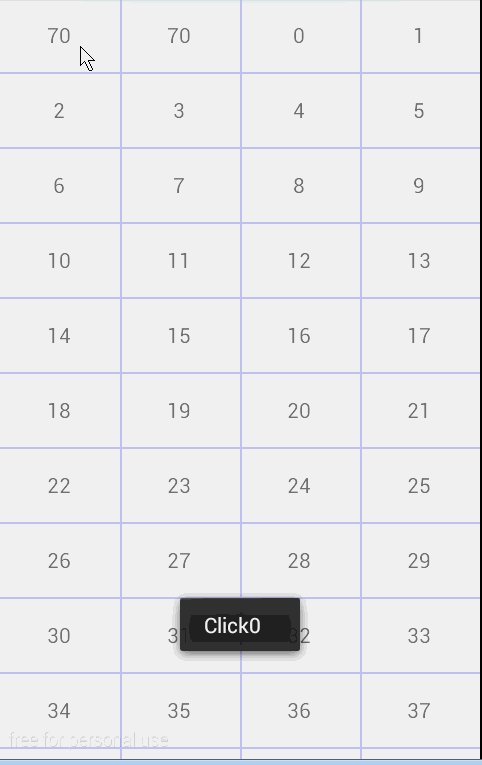
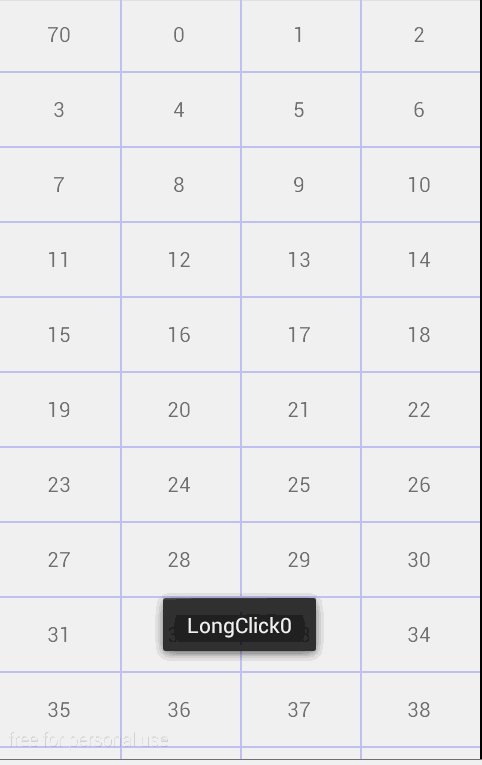
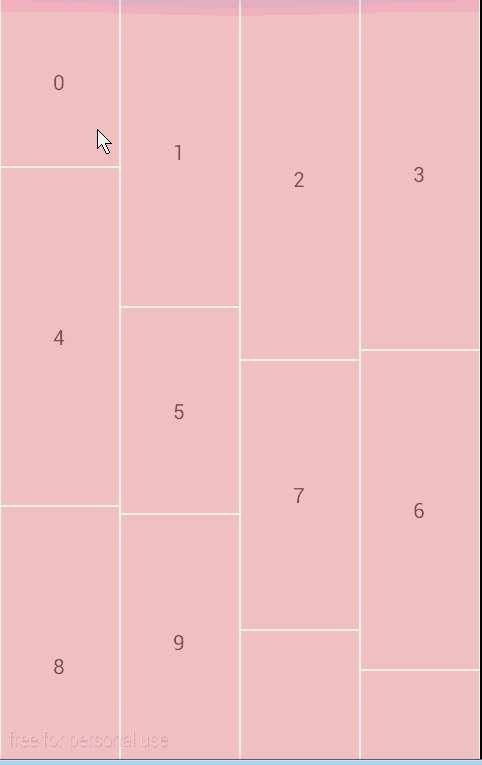
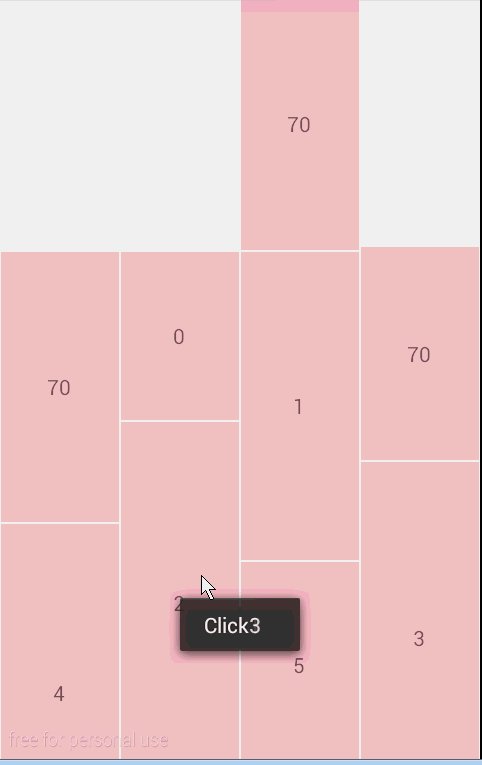
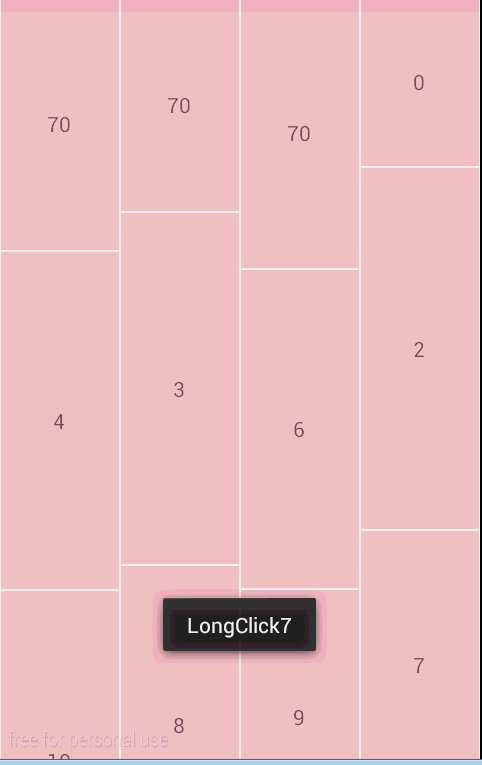
瀑布流:

关于瀑布流背景点击变色,如果有疑惑,可以参考我滴另一篇博客Android之简单改变按钮颜色方案。
项目代码:demo下载地址
如有疑问,记得给我留言哦~技术交流嘛~~喜欢滴,顶一下呗!