投诉举报项目中动态加载单选框、复选框
今天V1.0结束,我整理了一下里面比较独立的功能块。这篇先说说动态加载单选框、复选框。
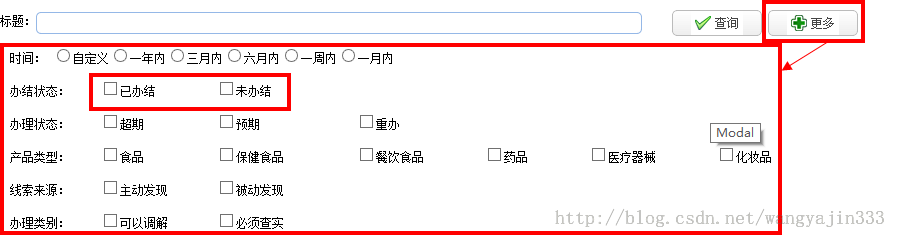
效果图:
点击更多,会出现单选框和复选框(用大的红色框括住),这些单选框和复选框是动态从数据库取出的数据然后显示在相应的区域的,比如办结状态里有已办结和未办结两种状态。办结状态是从数据表DictionaryField里查找到的,然后关联到表Dictionary,去找办结状态下的两种状态:已办结和未办结。这些状态应该对应什么类型的控件都是在Dictionary表中存储。
实现思路:
以时间为例来说,第一:先从DictionaryField查询出按时间的数据,当然会级联出Dictionary中存储的关于时间的字段:一年内,六个月内这些数据。第二:遍历查询出的集合,将每一条信息拼接出一个个Html控件语句。第三:将字符串存储到viewdata中。第四:在view中获取数据显示。
核心的代码:
Controller层的代码:
public ActionResult index()
{
//1查询出来“按时间”的实体这里会级联查询出Ilist<DictionaryEntity>里面存放一周、一个月等实体
DictionaryFieldInstruction dfd = new DictionaryFieldInstruction();
dfd.kindname = "按时间";
//2.遍历IList中的实体,逐个convert到Html的Radio标签
IList<DictionaryEntity> li = icasebrower.Loadcontrol(dfd).First<DictionaryFieldInstruction>().DictionaryEntity;
IEnumerator<DictionaryEntity> en = li.GetEnumerator();
string radiobutton = "";
ConverToHtml cth = new ConverToHtml();
while(en.MoveNext()){
radiobutton += cth.ConverRadio("time",en.Current.Name,en.Current.Value );
}
//3.存入viewdata中,返回view
ViewData["radiobutton"] = radiobutton;
//4.在界面获取,显示
string[] str = new string[]{"办结状态","办理状态","产品类型","线索来源","办理类别"};
ViewData["strControl"] = idictionary.getSearchBar(str, true);
return View();
}
封装的函数:ConverRadio
/// <summary>
/// 转换成Radio
/// </summary>
/// <param name="HtmlRadName">Radio 的HtmL的Name属性</param>
/// <param name="HtmlRadId">Radio 的HtmL的id属性</param>
/// <param name="showName">Radio 要显示的内容</param>
/// <returns></returns>
public static string ConverRadio(string HtmlRadName, string HtmlRadId, string showName)
{
String htmlCheckButton = "<input id=\"";
htmlCheckButton += HtmlRadId;
htmlCheckButton += "\" type=\"radio\" name=\"";
htmlCheckButton += HtmlRadName;//自定义名字
htmlCheckButton += " \" />";
htmlCheckButton += showName;//要显示的名字
return htmlCheckButton;
}
页面代码:
<div>@Html.Raw(ViewData["radiobutton"].ToString())</div>BLL及以下使用框架实现,BLL中要做的就是查询功能。很简单,这里不再写出。
感受:
有了动态加载控件,不用再去页面上调动了。需要添加选项,只在数据库中添加相应的字段就可以了。这样的设计能很好地应变需求的改变。虽然前期设计时比较费时,但是后面使用和维护就非常方便了。以后遇到的问题都这么设计和封装,就真得轻松了。