Android 一个例子来解读Fragment实现横竖屏不同的布局
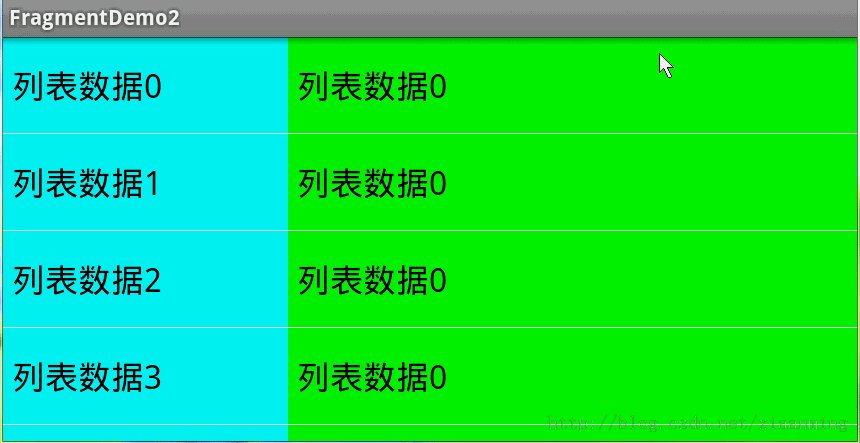
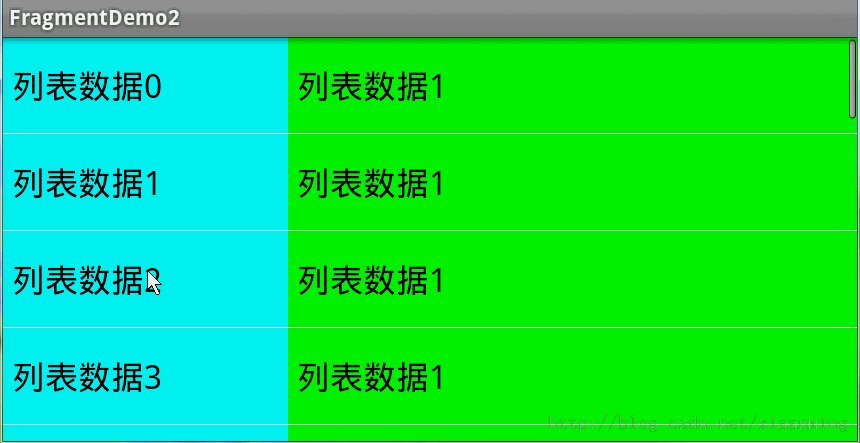
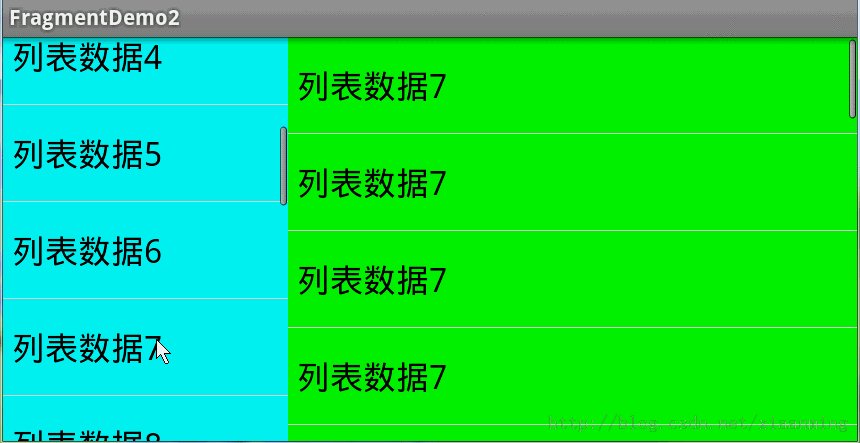
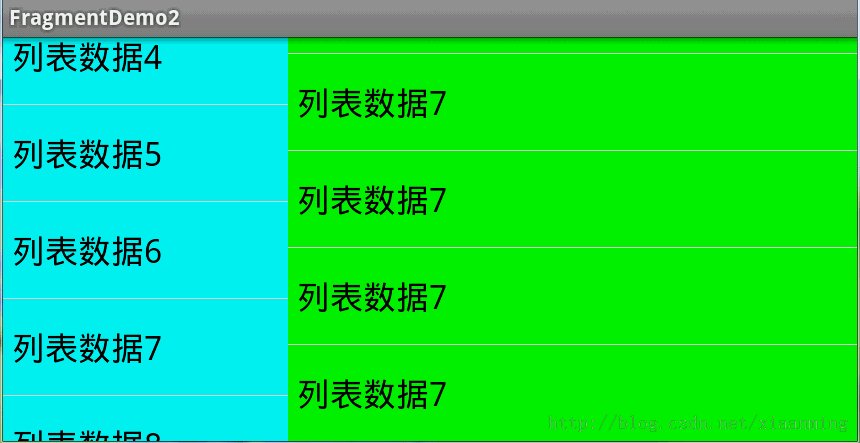
个人觉得Fragment是一个很灵活的东西,用处很大,特别是在平板上等大屏幕的设备上面用处更大,如果不是很了解Fragment的请看这篇文章http://blog.csdn.net/aomandeshangxiao/article/details/7671533,觉得讲的很详细,不过讲一点,我在在3.0以下的版本不继承Activity,而是继承FragmentActivity,获取FragmentManager用getSupportFragmentManager()代替getFragmentManager().其他的看我推荐的那篇文章就行了,好了,接下来我们先来看看项目的效果(我明明弄得是动态图,怎么没反应呀呀呀)
上面的适合由列表进入详情的情况,我们先看下横竖屏的布局
1.竖屏布局,我们用的是FrameLayout,里面放置两个装Fragment的LinearLayout容器,这样的布局是重点
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- 装载列表的Fragment 的容器 -->
<LinearLayout
android:id="@+id/list_container"
android:layout_width="match_parent"
android:layout_height="match_parent">
</LinearLayout>
<!-- 装载详情的Fragment 的容器 -->
<LinearLayout
android:id="@+id/detail_container"
android:layout_width="match_parent"
android:layout_height="match_parent">
</LinearLayout>
</FrameLayout>2.横屏布局就比较简单,我们在res下新建一个layout-land文件夹,里面放置一个和上面同名的layout
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- 装载列表的Fragment 的容器 -->
<LinearLayout
android:id="@+id/list_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="2">
</LinearLayout>
<!-- 装载详情的Fragment 的容器 -->
<LinearLayout
android:id="@+id/detail_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
</LinearLayout>
</LinearLayout>
3.新建一个列表Fragment,直接上代码吧,里面只有一个ListView用来显示列表数据
package com.example.fragmentdemo3;
import java.util.ArrayList;
import java.util.List;
import android.content.res.Configuration;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentManager.OnBackStackChangedListener;
import android.support.v4.app.FragmentTransaction;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.Toast;
/**
* 列表Fragment
* @author mining
*
*/
public class FragmentList extends Fragment {
private List<String> mDataSourceList = new ArrayList<String>();
private List<FragmentTransaction> mBackStackList = new ArrayList<FragmentTransaction>();
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_list_layout, container, false);
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
//添加数据到ListView
for(int i=0, count=20; i<count; i++){
mDataSourceList.add("列表数据" + i);
}
//列表页面的ListView
ListView listView = (ListView) getActivity().findViewById(R.id.fragment_list);
listView.setAdapter(new ArrayAdapter(getActivity(), android.R.layout.simple_list_item_1, mDataSourceList));
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
//实例化详情Fragment
Fragment detailFragment = new FragmentDetail();
//从列表页面传递需要的参数到详情页面
Bundle mBundle = new Bundle();
mBundle.putString("arg", mDataSourceList.get(position));
detailFragment.setArguments(mBundle);
final FragmentManager fragmentManager = getActivity().getSupportFragmentManager();
final FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
//判断手机的横竖屏
Configuration configuration = getActivity().getResources().getConfiguration();
int ori = configuration.orientation;
fragmentTransaction.replace(R.id.detail_container, detailFragment);
if(ori == configuration.ORIENTATION_PORTRAIT){
fragmentTransaction.addToBackStack(null);
}
fragmentTransaction.commit();
}
});
}
/**
*
* @param msg
*/
private void showTost(String msg){
Toast.makeText(getActivity(), msg, Toast.LENGTH_LONG).show();
}
}
4.详情Fragment,实战中我们有时候需要从列表中传递参数到详情页面,我这里传递的是列表的显示数据,这里面也是一个ListView
package com.example.fragmentdemo3;
import java.util.ArrayList;
import java.util.List;
import android.content.res.Configuration;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.LinearLayout;
import android.widget.ListView;
/**
* 详情Fragment
* @author mining
*
*/
public class FragmentDetail extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_detail_layout, container, false);
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
//获取列表传来的参数
Bundle bundle = getArguments();
String date = bundle.getString("arg");
List<String> list = new ArrayList<String>();
for(int i=0, count=20; i<count; i++){
list.add(date);
}
LinearLayout layout = (LinearLayout) getActivity().findViewById(R.id.detail_container);
ListView listView = (ListView) getActivity().findViewById(R.id.fragment_detail);
listView.setAdapter(new ArrayAdapter(getActivity(), android.R.layout.simple_list_item_1, list));
Configuration configuration = getActivity().getResources().getConfiguration();
int ori = configuration.orientation;
}
}
5.然后就是Activity,我们动态加载列表Fragment
package com.example.fragmentdemo3;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
public class MainActivity extends FragmentActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//列表页面需要显示的Fragment
Fragment listFragment = new FragmentList();
FragmentManager fragmentManager = getSupportFragmentManager();
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
fragmentTransaction.add(R.id.list_container, listFragment);
fragmentTransaction.commit();
}
}
差不多就是那样子吧,7点了,下班了,哈哈!我吧代码上传,有兴趣的朋友可以下载来看看
代码下载