jqm的多列布局demo,html5的多列布局demo,多列布局的详细讲解,html5开发实例详解
由于移动设备屏幕宽度较小,所以一般不建议使用多列布局。但有时你可能需要并排放置一些元素(如按钮之类的)。
jQuery Mobile通过约定的类名ui-grid来提供了一种基于css的多列布局方法。共提供了五种布局方式,分别是:ui-gird-solo:单列布局,ui-gird-a:双列布局,ui-gird-b:三列布局,ui-gird-c:四列布局,ui-gird-d:五列布局。布局网格总宽度100%,完全不可见(无边框无背景),没有任何内边距或外边距,不会对网格中的内容产生任何干扰。
今天我们来看看jqm的多列布局demo:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>jQuery Mobile页面跳转切换的几种方式</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width"/>
<!--<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.css">
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.js"></script>
--><link rel="stylesheet" type="text/css" href="../jQuery/jquery.mobile-1.3.2.min.css">
<script type="text/javascript" src="../jQuery/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="../jQuery/jquery.mobile-1.3.2.min.js"></script>
<script type="text/javascript">
</script>
</head>
<!-- 博客地址:http://blog.csdn.net/xmtblog/article/details/34420755 -->
<body>
<div data-role="page" id="onePage" data-theme="b">
<div data-role="header" data-position="fixed" data-theme="b">
<h1>
涛哥伪专家管理系统
</h1>
<a href="#twoPage" data-role="button" class="ui-btn-right" data-icon="refresh">两列布局</a>
</div>
<div data-role="content">
<p>我是一列布局</p>
<div class="ui-gird-solo">
<div class="ui-block-a" style="background: #ffd200;">
<strong><p>
如有不懂,请加qq群:135430763,共同学习!
</p>
<p>
如有不懂,请加qq群:135430763,共同学习!
</p></strong>
</div>
<div class="ui-block-b" style="background: gray;">
<strong><p>
如有不懂,请加qq群:135430763,共同学习!
</p>
<p>
如有不懂,请加qq群:135430763,共同学习!
</p></strong>
</div>
</div>
</div>
<div id="footer" data-role="footer" data-theme="b" data-position="fixed">
<h1>
涛哥伪专家管理系统
</h1>
</div>
</div>
<div data-role="page" id="twoPage" data-theme="b" >
<div data-role="header" data-position="fixed" data-theme="b">
<h1>
涛哥伪专家管理系统
</h1>
<a href="#threePage" data-role="button" class="ui-btn-right" data-icon="refresh">三列布局</a>
</div>
<div data-role="content">
<p>我是两列布局</p>
<div class="ui-grid-a">
<div class="ui-block-a" style="background: #ffd200;">
<strong><p>
如有不懂,请加qq群:135430763,共同学习!
</p>
<p>
如有不懂,请加qq群:135430763,共同学习!
</p></strong>
</div>
<div class="ui-block-b" style="background: gray;">
<strong><p>
如有不懂,请加qq群:135430763,共同学习!
</p>
<p>
如有不懂,请加qq群:135430763,共同学习!
</p></strong>
</div>
</div>
</div>
<div id="footer" data-role="footer" data-theme="b" data-position="fixed">
<h1>
涛哥伪专家管理系统
</h1>
</div>
</div>
<div data-role="page" id="threePage" data-theme="b" >
<div data-role="header" data-position="fixed" data-theme="b">
<h1>
涛哥伪专家管理系统
</h1>
<a href="#fourPage" data-role="button" class="ui-btn-right" data-icon="refresh">四列布局</a>
</div>
<div data-role="content">
<p>我是三列布局</p>
<div class="ui-grid-b">
<div class="ui-block-b" style="background: #ffd200;">
<strong><p>
如有不懂,请加qq群:135430763,共同学习!
</p>
<p>
如有不懂,请加qq群:135430763,共同学习!
</p></strong>
</div>
<div class="ui-block-b" style="background: gray;">
<strong><p>
如有不懂,请加qq群:135430763,共同学习!
</p>
<p>
如有不懂,请加qq群:135430763,共同学习!
</p></strong>
</div>
<div class="ui-block-b" style="background: green;">
<strong><p>
如有不懂,请加qq群:135430763,共同学习!
</p>
<p>
如有不懂,请加qq群:135430763,共同学习!
</p></strong>
</div>
</div>
</div>
<div id="footer" data-role="footer" data-theme="b" data-position="fixed">
<h1>
涛哥伪专家管理系统
</h1>
</div>
</div>
<div data-role="page" id="fourPage" data-theme="b" >
<div data-role="header" data-position="fixed" data-theme="b">
<h1>
涛哥伪专家管理系统
</h1>
<a href="#fivePage" data-role="button" class="ui-btn-right" data-icon="refresh">五列布局</a>
</div>
<div data-role="content">
<p>我是四列布局</p>
<div class="ui-grid-c">
<div class="ui-block-c" style="background: #ffd200;">
<strong><p>
如有不懂,请加qq群:135430763,共同学习!
</p>
<p>
如有不懂,请加qq群:135430763,共同学习!
</p></strong>
</div>
<div class="ui-block-c" style="background: gray;">
<strong><p>
如有不懂,请加qq群:135430763,共同学习!
</p>
<p>
如有不懂,请加qq群:135430763,共同学习!
</p></strong>
</div>
<div class="ui-block-c" style="background: green;">
<strong><p>
如有不懂,请加qq群:135430763,共同学习!
</p>
<p>
如有不懂,请加qq群:135430763,共同学习!
</p></strong>
</div>
<div class="ui-block-c" style="background: blue;">
<strong><p>
如有不懂,请加qq群:135430763,共同学习!
</p>
<p>
如有不懂,请加qq群:135430763,共同学习!
</p></strong>
</div>
</div>
</div>
<div id="footer" data-role="footer" data-theme="b" data-position="fixed">
<h1>
涛哥伪专家管理系统
</h1>
</div>
</div>
<div data-role="page" id="fivePage" data-theme="b" >
<div data-role="header" data-position="fixed" data-theme="b">
<h1>
涛哥伪专家管理系统
</h1>
<a href="#onePage" data-role="button" class="ui-btn-right" data-icon="refresh">一列布局</a>
</div>
<div data-role="content">
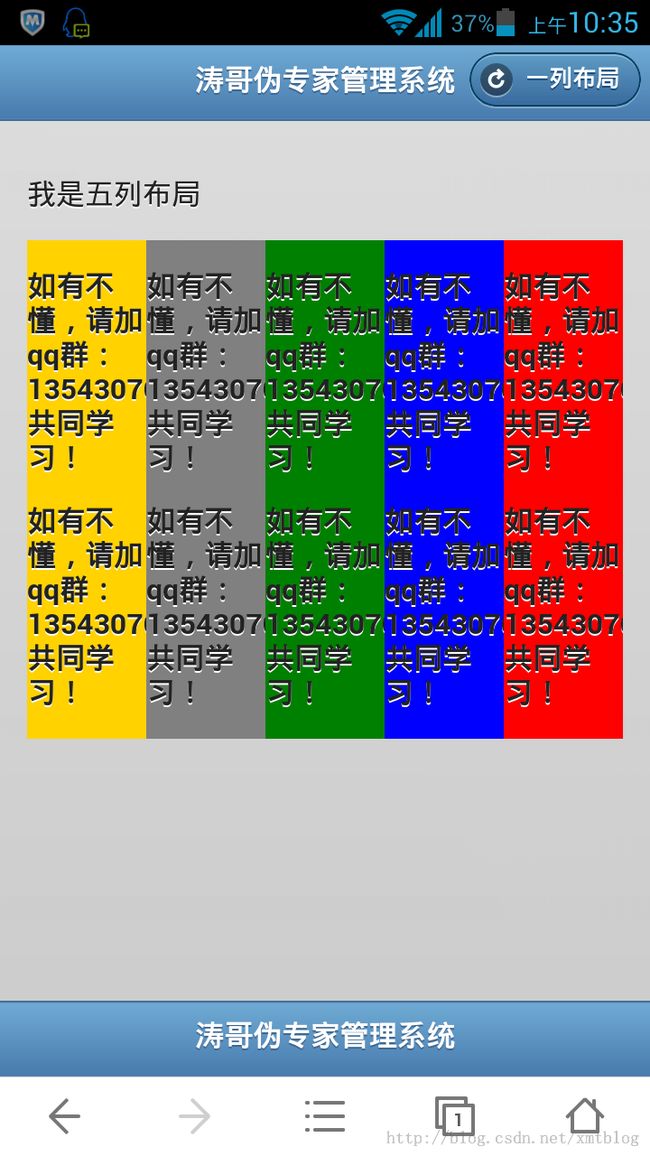
<p>我是五列布局</p>
<div class="ui-grid-d">
<div class="ui-block-d" style="background: #ffd200;">
<strong><p>
如有不懂,请加qq群:135430763,共同学习!
</p>
<p>
如有不懂,请加qq群:135430763,共同学习!
</p></strong>
</div>
<div class="ui-block-d" style="background: gray;">
<strong><p>
如有不懂,请加qq群:135430763,共同学习!
</p>
<p>
如有不懂,请加qq群:135430763,共同学习!
</p></strong>
</div>
<div class="ui-block-d" style="background: green;">
<strong><p>
如有不懂,请加qq群:135430763,共同学习!
</p>
<p>
如有不懂,请加qq群:135430763,共同学习!
</p></strong>
</div>
<div class="ui-block-d" style="background: blue;">
<strong><p>
如有不懂,请加qq群:135430763,共同学习!
</p>
<p>
如有不懂,请加qq群:135430763,共同学习!
</p></strong>
</div>
<div class="ui-block-d" style="background: red;">
<strong><p>
如有不懂,请加qq群:135430763,共同学习!
</p>
<p>
如有不懂,请加qq群:135430763,共同学习!
</p></strong>
</div>
</div>
</div>
<div id="footer" data-role="footer" data-theme="b" data-position="fixed">
<h1>
涛哥伪专家管理系统
</h1>
</div>
</div>
</body>
</html>
看看运行效果截图:
资料下载地址:http://download.csdn.net/detail/xmt1139057136/7548491
点击下载
如有不懂,请加qq群:135430763,共同学习!