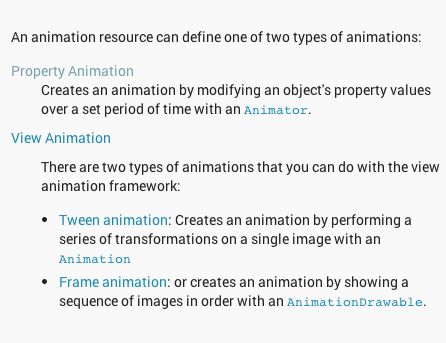
android 动画分类
Android 平台提供了一套完整的动画框架,在Android3.0之前有两种动画,一种方式是补间动画 Tween Animation、另一种叫逐帧动画 Frame Animation(也称Drawable Animation )。这两种在《 Android UI开发第十二篇——动画效果Animation》、《Android UI开发第四十一篇——墨迹天气3.0引导界面及动画实现》中都有说明。Android3.0以后增加了属性动画 Property Animation。这样子动画就分成两部分:
Tween Animation、Frame Animation只能用于View,被归类为View Animation。
Property Animation
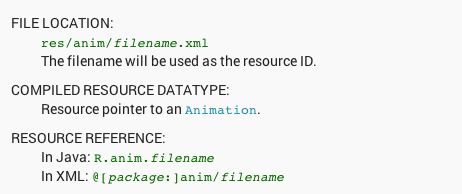
Property Animation可以定义在xml文件中,它用来在设定的时间内修改对象的属性。 例如背景颜色和alpha的值。这些xml文件定义的文件路径如下: res/animator/filename.xm
常用java类: ValueAnimator, ObjectAnimator, or AnimatorSet.
Property Animation定义在android.animation包种。
Property Animation的文件可以以资源的形式引用:
In Java: R.animator.filename
In XML: @[package:]animator/filename
举例看一下Property Animation的xml文件:
<set
android:ordering=["together" | "sequentially"]]]>
<objectAnimator
android:propertyName="string"
android:duration="int"
android:valueFrom="float | int | color"
android:valueTo="float | int | color"
android:startOffset="int"
android:repeatCount="int"
android:repeatMode=["repeat" | "reverse"]
android:valueType=["intType" | "floatType"]/>
<animator
android:duration="int"
android:valueFrom="float | int | color"
android:valueTo="float | int | color"
android:startOffset="int"
android:repeatCount="int"
android:repeatMode=["repeat" | "reverse"]
android:valueType=["intType" | "floatType"]/>
<set]]>
...
</set>
</set>
文件需要有根元素,可以使用<set>, <objectAnimator>, or <valueAnimator>. <set>可以作为一个集合,而且集合中还可以存在<set>元素。
关于<set>, <objectAnimator>, <valueAnimator>属性的介绍可以参考。
Property Animation的使用:
AnimatorSetset=(AnimatorSet)AnimatorInflater.loadAnimator(myContext,
R.anim.property_animator);
set.setTarget(myObject);
set.start();
View Animation
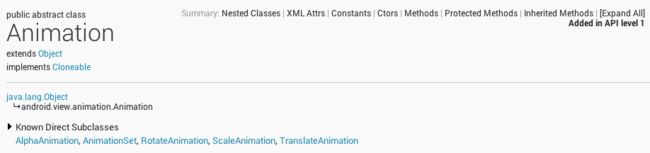
View Animation包含了Tween Animation、Frame Animation。
Tween Animation
Tween Animation定义在xml文件中。可以对view实现一系列的转换,例如:移动、渐变、伸缩、旋转。Tween Animation只能应用于View对象,而且只支持一部分属性,如支持缩放旋转而不支持背景颜色的改变。而且对于Tween Animation,并不改变属性的值,它只是改变了View对象绘制的位置,而没有改变View对象本身,比如,你有一个Button,坐标(100,100),Width:100,Height:100,而你有一个动画使其移动(200,200),你会发现动画过程中触发按钮点击的区域仍是(100,100)-(200,200)。
举例看一下Tween Animation的xml文件:
<?xml version="1.0" encoding="utf-8"?>
<setxmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@[package:]anim/interpolator_resource"
android:shareInterpolator=["true" | "false"] ]]>
<alpha
android:fromAlpha="float"
android:toAlpha="float"/>
<scale
android:fromXScale="float"
android:toXScale="float"
android:fromYScale="float"
android:toYScale="float"
android:pivotX="float"
android:pivotY="float"/>
<translate
android:fromXDelta="float"
android:toXDelta="float"
android:fromYDelta="float"
android:toYDelta="float"/>
<rotate
android:fromDegrees="float"
android:toDegrees="float"
android:pivotX="float"
android:pivotY="float"/>
<set]]>
...
</set>
</set>
xml文件中必须有一个根元素,使用 <alpha>, <scale>, <translate>, <rotate>, 或者 <set>。<set>作为集合可以包含<alpha>, <scale>, <translate>, <rotate>中的一个或多个,也可以包含<set>。
Tween Animation的各元素属性请参考。
注意:元素属性值中使用%(in percentage relative to the object's top edge),%p(in percentage relative to the parent container's top edge )的单位,
给出一个使用Tween Animation的例子
<setxmlns:android="http://schemas.android.com/apk/res/android"
android:shareInterpolator="false"]]>
<scale
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromXScale="1.0"
android:toXScale="1.4"
android:fromYScale="1.0"
android:toYScale="0.6"
android:pivotX="50%"
android:pivotY="50%"
android:fillAfter="false"
android:duration="700"/>
<set
android:interpolator="@android:anim/accelerate_interpolator"
android:startOffset="700"]]>
<scale
android:fromXScale="1.4"
android:toXScale="0.0"
android:fromYScale="0.6"
android:toYScale="0.0"
android:pivotX="50%"
android:pivotY="50%"
android:duration="400"/>
<rotate
android:fromDegrees="0"
android:toDegrees="-45"
android:toYScale="0.0"
android:pivotX="50%"
android:pivotY="50%"
android:duration="400"/>
</set>
</set>
这个动画应用于ImageView
ImageView image =(ImageView) findViewById(R.id.image); Animation hyperspaceJump =AnimationUtils.loadAnimation(this, R.anim.hyperspace_jump); image.startAnimation(hyperspaceJump);
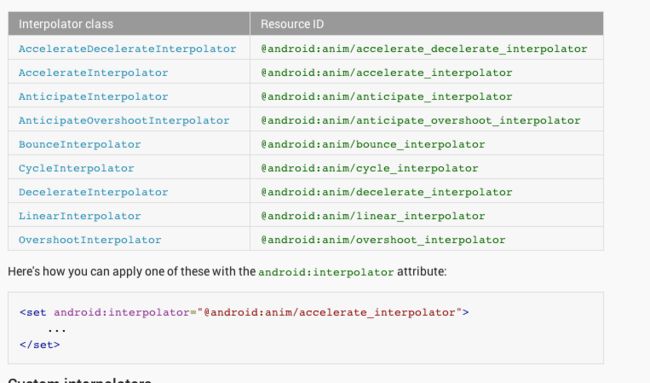
Interpolators
插值器可以让动画按照一定的频率运动,实现加速、加速、重复、回弹等效果。常用插值器及使用。
Custom interpolators
如果系统提供的插值器不能满足需要,可以通过修改插值器的属性优化,比如修改AnticipateInterpolator的加速速率,调整CycleInterpolator的循环次数等。
个性化插值器语法:
<?xml version="1.0" encoding="utf-8"?>
<InterpolatorName xmlns:android="http://schemas.android.com/apk/res/android"
android:attribute_name="value"
/>
常见的插值器可调整的属性:
<accelerateDecelerateInterpolator> 无
<accelerateInterpolator> android:factor 浮点值,加速速率,默认为1
<anticipateInterploator> android:tension 浮点值,起始点后退的张力、拉力数,默认为2
<anticipateOvershootInterpolator> android:tension 同上 android:extraTension 浮点值,拉力的倍数,默认为1.5(2 * 1.5)
<bounceInterpolator> 无
<cycleInterplolator> android:cycles 整数值,循环的个数,默认为1
<decelerateInterpolator> android:factor 浮点值,减速的速率,默认为1
<linearInterpolator> 无
<overshootInterpolator> 浮点值,超出终点后的张力、拉力,默认为2
举个个性化插值器的例子:
XML 文件存放在:res/anim/my_overshoot_interpolator.xml:
<?xml version="1.0" encoding="utf-8"?>
<overshootInterpolator xmlns:android="http://schemas.android.com/apk/res/android"
android:tension="7.0"
/>
个性化插值器使用:
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@anim/my_overshoot_interpolator"
android:fromXScale="1.0"
android:toXScale="3.0"
android:fromYScale="1.0"
android:toYScale="3.0"
android:pivotX="50%"
android:pivotY="50%"
android:duration="700" />
Frame animation
帧动画是一系列的图片按顺序显示。
文件路径:
res/drawable/filename.xml
Property Animation、Tween Animation、Frame Animation的文件路径都是不一样的。
Java中使用AnimationDrawable.
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot=["true" | "false"] >
<item
android:drawable="@[package:]drawable/drawable_resource_name"
android:duration="integer" />
</animation-list>
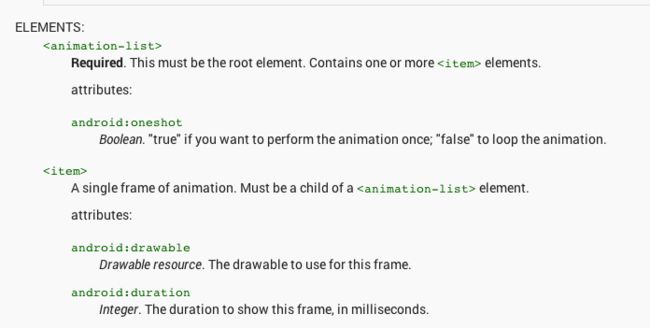
元素属性的解释:
举个例子:
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false">
<item android:drawable="@drawable/rocket_thrust1" android:duration="200" />
<item android:drawable="@drawable/rocket_thrust2" android:duration="200" />
<item android:drawable="@drawable/rocket_thrust3" android:duration="200" />
</animation-list>
Frame Animation使用,首先设置为背景,然后再播放。
ImageView rocketImage = (ImageView) findViewById(R.id.rocket_image); rocketImage.setBackgroundResource(R.drawable.rocket_thrust); rocketAnimation = (AnimationDrawable) rocketImage.getBackground(); rocketAnimation.start();
更多,2D Graphics: Frame Animation
使用Frame Animation注意一下问题:
- 要在代码中调用Imageview的setBackgroundResource方法,如果直接在XML布局文件中设置其src属性当触发动画时会FC。
- 在动画start()之前要先stop(),不然在第一次动画之后会停在最后一帧,这样动画就只会触发一次。
- 最后一点是SDK中提到的,不要在onCreate中调用start,因为AnimationDrawable还没有完全跟Window相关联,如果想要界面显示时就开始动画的话,可以在onWindowFoucsChanged()中调用start()。