【Cocos2d-X游戏实战开发】捕鱼达人之开始场景的创建(三)
本系列学习教程使用的是cocos2d-x-2.1.4(最新版为cocos2d-x-2.1.5)
博主发现前两个系列的学习教程被严重抄袭,在这里呼吁大家请尊重开发者的劳动成果,
转载的时候请务必注明出处:http://blog.csdn.net/yangyu20121224/article/details/11397899
经过前两篇文章的学习和铺垫,从这一章开始,我们终于可以看到游戏项目的运行
效果了。今天,博主依然会手把手的教大家实现一个开始场景的创建,我们首先要做的
就是在这个场景中显示背景和标题栏,这是进入到游戏界面中最直观的感受,随后,我
们也会围绕这个场景继续添加更多的元素。话不多说,就让我们一起开始游戏世界的创
建吧。
一、类的创建
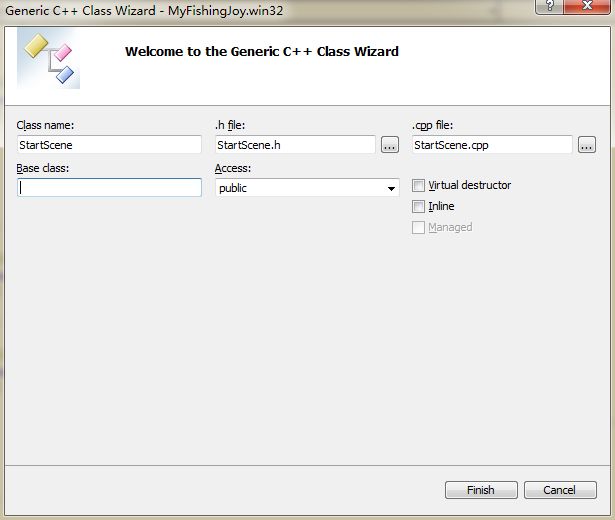
1、这里我们创建一个场景类,取名为“StartScene”。
2、然后再删除项目创建时自带的“HelloWorldScene.h”和“HelloWorldScene.cpp”两个文件。
二、项目编码
1、在刚刚新建的StartScene类中添加代码。
<1> StartScene.h头文件。
#ifndef __FishingJoy__StartScene__
#define __FishingJoy__StartScene__
#include "cocos2d.h"
USING_NS_CC;
class StartLayer : public cocos2d::CCLayer
{
public:
static CCScene* scene();
bool init();
CREATE_FUNC(StartLayer);
};
#endif
<2> StartScene.cpp文件。
#include "StartScene.h"
#include "StaticData.h"
#include "FishingJoyData.h"
USING_NS_CC;
CCScene* StartLayer::scene()
{
//创建开始场景
CCScene* scene = CCScene::create();
//创建开始图层
StartLayer* layer = StartLayer::create();
//添加图层至场景中
scene->addChild(layer);
return scene;
}
bool StartLayer::init()
{
if(!CCLayer::init()){
return false;
}
//获得窗口尺寸大小
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
//创建背景图片精灵
CCSprite* background = CCSprite::create(STATIC_DATA_STRING("background"));
//设置精灵位置
background->setPosition(CCPointMake(winSize.width*0.5, winSize.height*0.5));
//添加精灵至图层
this->addChild(background);
//创建标题图片精灵
CCSprite* title = CCSprite::create(STATIC_DATA_STRING("title"));
//设置精灵位置
title->setPosition(CCPointMake(winSize.width*0.5, winSize.height*0.7));
//添加精灵至图层
this->addChild(title);
return true;
}
2、然后在AppDelegate.cpp文件的applicationDidFinishLaunching函数中修改代码使其运行我们刚刚新建的开始场景
并且关闭默认显示的FPS。
bool AppDelegate::applicationDidFinishLaunching()
{
//创建导演类
CCDirector *pDirector = CCDirector::sharedDirector();
pDirector->setOpenGLView(CCEGLView::sharedOpenGLView());
//设置是否显示FPS
pDirector->setDisplayStats(false);
//设置FPS,如果步调用则默认值是1.0/60
pDirector->setAnimationInterval(1.0 / 60);
//创建开始场景
CCScene *pScene = StartLayer::scene();
//运行开始场景
pDirector->runWithScene(pScene);
return true;
}
3、最后别忘了在static_data.plist文件中添加读取图片的路径,否则程序会报异常。
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> <key>default_gold</key> <string>200</string> <key>title</key> <string>title.png</string> <key>background</key> <string>background.png</string> </dict> </plist>
4、运行效果图。
源码下载地址(百度云)