Web前端开发——JS技术大梳理
什么是JS
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称
为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言。JavaScript 是一种具有面向对象能力的、解
释型的程序设计语言。更具体一点,它是基于对象和事件驱动并具有相对安全性的客户端脚本语言。 因为他不需要
在一个语言环境下运行,而只需要支持它的浏览器即可。它的主要目的是,验证发往服务器端的数据、增加 Web互
动、加强用户体验度等。
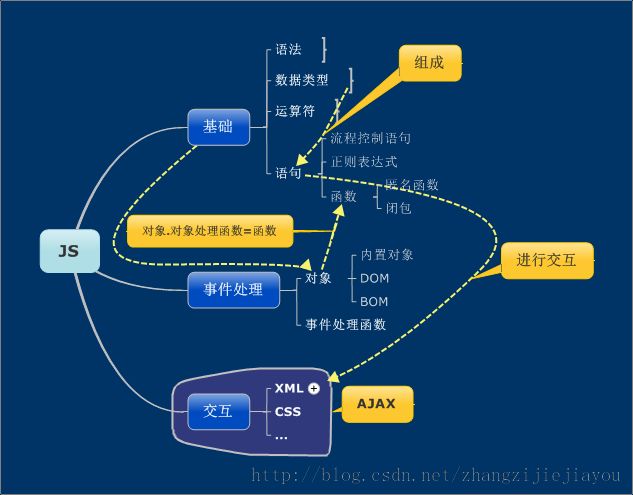
下面对JS从整体的角度将JS知识点梳理一下。
接下来对两个重要的对象介绍一下。
DOM对象
HTML DOM 是 W3C 标准(是 HTML 文档对象模型的英文缩写,Document Object Model for HTML)。HTML DOM
定义了用于 HTML 的一系列标准的对象,以及访问和处理 HTML 文档的标准方法。通过 DOM,可以访问所有的 HTML
元素,连同它们所包含的文本和属性。可以对其中的内容进行修改和删除,同时也可以创建新的元素。
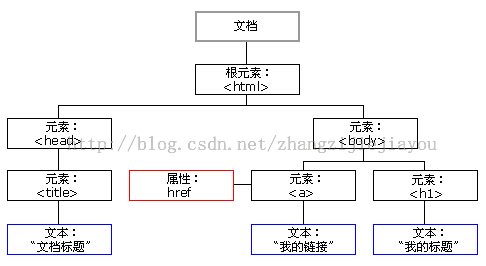
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树。
BOM对象
BOM 也叫浏览器对象模型,它提供了很多对象,用于访问浏览器的功能。BOM 缺少规范, 每个浏览器提供商又
按照自己想法去扩展它, 那么浏览器共有对象就成了事实的标准 。所以,BOM 本身是没有标准的或者还没有哪个组
织去标准它。
BOM对象包括:
1.window 对象。BOM 的核心对象。全局变量是 window 对象的属性,全局函数是 window 对象的方法。
2.location 对象。提供了与当前窗口中加载的文档有关的信息,还提供了一些导航功能。
3.history 对象。它保存着用户上网的记录,从窗口被打开的那一刻算起。
JS的作用:
读写HTML元素,嵌入动态文本于HTML页面。
对浏览器事件做出响应,在数据被提交到服务器之前验证数据。
检测访客的浏览器信息。控制cookies,包括创建和修改等。
个人点睛
如果说之情的CSS是界面的美化,那么JS让界面可以舞动起来,JS不但可以动态对HTML进行操作,还能动态添加
或者改变CSS的样式,合理的使用JS会使页面变得更加生动,可以表达出十分强悍的效果。动静结合,使网页更加灵
活漂亮。