SlidingMenu LeftAndRightActivity使用说明
在github的SlidingMenu的例子中有一个LeftAndRightAcitivity,可以实现类似网易客户端的左右互滑的效果,学渣在看了代码后,基本会用这个例子了,希望能够帮到大家。
1 LeftAndRightAcitivity 的继承关系
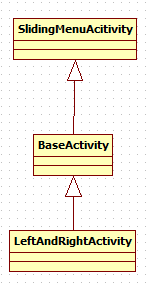
LeftAndRightAcitivity继承自BaseActivity,这个在例子中也有,而BaseActivity继承自SlidingFragmentActivity,如图1所示:
图1
2 SlidingFragmentActivity 和 SlidingMenu
在1中的继承关系中,最顶部的是SlidingFragmentActivity,这个算是这个开源项目中的底层的一个类,而这个类的关键在声明了一个SlidingActivityHelper的对象
private SlidingActivityHelper mHelper;
而这个 SlidingActivityHelper是一个包含很多域的类,其中一个就是SlidingMenu,
public class SlidingActivityHelper {
private Activity mActivity;
private SlidingMenu mSlidingMenu;
...
}
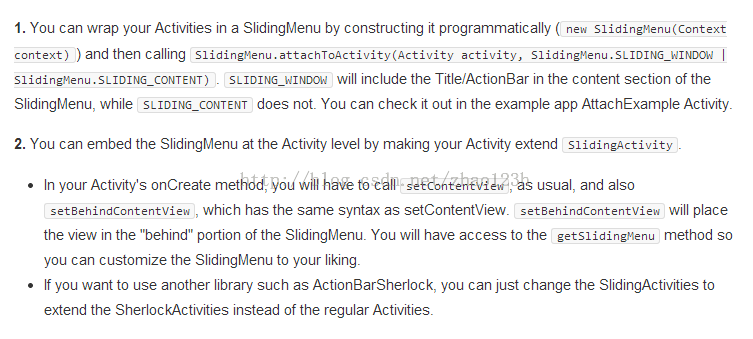
SlidingMenu就是这个开源项目的核心了,所有的我们看到的滑动的页面都是由这个SlidingMenu实现的,SlidingMenu比较复杂,学渣也没细看,只是看了一下使用。简单来讲,你需要在Activity里声明一个SlidingMenu对象,然后对这个对象的属性进行设置就可以了,github上作者有描述,如图2所示:
继承了SlidingFragmentActivity 后,直接设置setBehindContentView(),就可以对自带的SlidingMenu进行设置布局,SlidingMenu有两个menu可以设置,可以用来设置左边页面和右边的页面。用SlidingFragmentActivity 也是一样的。BaseActivity继承自SlidingFragmentActivity,因此可以采用这种方法设置一个滑动页面。
下面是BaseActivity对SlidingMenu属性的设置。
SlidingMenu sm = new SlidingMenu(); sm.setShadowWidthRes(R.dimen.shadow_width); sm.setShadowDrawable(R.drawable.shadow); sm.setBehindOffsetRes(R.dimen.slidingmenu_offset); sm.setFadeDegree(0.35f); sm.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
3 LeftAndRightActivity
该类继承自BaseActivity,因此自带一个SlidingMenu,要想实现左右滑动,需要继续添加一个SlidingMenu,采用
getSlidingMenu().setSecondaryMenu(R.layout.menu_frame_two); getSlidingMenu().setSecondaryShadowDrawable(R.drawable.shadowright); getSupportFragmentManager() .beginTransaction() .replace(R.id.menu_frame_two, new SampleListFragment()) .commit();
就可以把右面的SlidingMenu也加入进来,进而实现左右互滑动。那么LeftAndRightActivity就有两个SlidingMenu,第一个继承自BaseActivity,采用setBehindContentView(R.layout.menu_frame)进行设置页面,第二个来自自己定义的getSlidingMenu().setSecondaryMenu(R.layout.menu_frame_two),如果想自己定制左右滑动的页面时,需要自己定义两个Fragement,一个用来replace R.id.content_frame(R.layout.menu_frame 的主id),另一个replace menu_frame_two(R.layout.menu_frame_two 的主id),这样就可以做到定制了。
两个slidingMenu如何控制呢,可以用下面的代码实现,利用到了ActionBar的功能,大家需要先看看这个。
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
//显示左边滑动页面
getSlidingMenu().showMenu();
return true;
// 显示右边滑动页面
case R.id.action_settings:
getSlidingMenu().showSecondaryMenu();
return true;
}
return super.onOptionsItemSelected(item);
}代码很简单,R.id.home代表按了logo键,通过设置icon还能改变logo的图片,R.id.action_setting代表右侧滑动页面的按钮。