在ASP.NET中使用Highcharts js图表
从事过ASP.NET开发的可能都会接触到一些图表控件,比如OWC、ZendGraph等等,这些控件都有一个特点,那就是我们可以像操作.NET中的对象一样控制它们的某些属性,有可能在本地开发好了上传到服务器端部署运行的时候会出现权限问题而导致不能正常运行。本篇周公讲述一个JavaScript的图表控件,不要小看了这个JavaScript图表控件,它能生成各种常见的图表。
Highcharts是一个JavaScript的图表控件,它的官方网站网址是:http://www.highcharts.com/,参考手册网址是:http://www.highcharts.com/ref/,示例网址是:http://www.highcharts.com/demo/。要想简单使用它的图表功能,只需要两个JS类库即可,一个是jquery的,另外一个就是它本身的。但是如果需要支持主题和导出图表功能,就需要更多的JS类库支持了。本篇只讲述满足大多数要求的基本功能。
准备工作
首先从http://jquery.com/下载最新版本的jQuery,然后从http://www.highcharts.com/下载Highcharts的JavaScript类库。将这两个文件下载到本地的Web项目的JS文件下。
因为Highcharts是根据js脚本中的属性设置来生成图表的,因为我们需要在ASP.NET中输出这些脚本。为了方便,周公将生成各种图表的核心逻辑部分抽取出来作为一个模板,需要的时候从这些模板中读取数据,然后将模板中的标签替换掉,这样就可以输出到客户端了。这些带有标签的JS模板位于js/template目录下。
除了输出控制逻辑代码之外,还要在网页的ready客户端事件中调用,如下格式:
$(document).ready(function() {//这里是逻辑和控制代码});
编码
为了便于演示,周公在创建ASP.NET页面的时候使用了单页模式,整个页面的代码如下:
<%@ Page Language="C#" %> <%@ Import Namespace="System.Text" %> <%@ Import Namespace="System.IO" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <mce:script runat="server"><!-- public string result = string.Empty; protected void Page_Load(object sender, EventArgs e) { string graphType = ddlGraphType.SelectedValue; graphType = graphType.ToLower(); switch (graphType) { case "line": result=OutputLine(); break; case "spline": result = OutputSpline(); break; case "area": result = OutputArea(); break; case "areaspline": result = OutputAreaSpline(); break; case "column": result = OutputColumn(); break; case "bar": result = OutputBar(); break; case "pie": result = OutputPie(); break; case "scatter": result = OutputScatter(); break; } } private string OutputLine() { string result = string.Empty; using (StreamReader reader = new StreamReader(Server.MapPath("~/js/template/line.js"), Encoding.UTF8)) { StringBuilder buffer = new StringBuilder(reader.ReadToEnd()); buffer.Replace("{#title#}", "周公的演示例子"); result = buffer.ToString(); } return result; } private string OutputSpline() { string result = string.Empty; using (StreamReader reader = new StreamReader(Server.MapPath("~/js/template/spline.js"), Encoding.UTF8)) { StringBuilder buffer = new StringBuilder(reader.ReadToEnd()); buffer.Replace("{#title#}", "周公的演示例子"); result = buffer.ToString(); } return result; } private string OutputArea() { string result = string.Empty; using (StreamReader reader = new StreamReader(Server.MapPath("~/js/template/area.js"), Encoding.UTF8)) { StringBuilder buffer = new StringBuilder(reader.ReadToEnd()); buffer.Replace("{#title#}", "周公的演示例子"); result = buffer.ToString(); } return result; } private string OutputAreaSpline() { string result = string.Empty; using (StreamReader reader = new StreamReader(Server.MapPath("~/js/template/areaspline.js"), Encoding.UTF8)) { StringBuilder buffer = new StringBuilder(reader.ReadToEnd()); buffer.Replace("{#title#}", "周公的演示例子"); result = buffer.ToString(); } return result; } private string OutputColumn() { string result = string.Empty; using (StreamReader reader = new StreamReader(Server.MapPath("~/js/template/column.js"), Encoding.UTF8)) { StringBuilder buffer = new StringBuilder(reader.ReadToEnd()); buffer.Replace("{#title#}", "周公的演示例子"); result = buffer.ToString(); } return result; } private string OutputBar() { string result = string.Empty; using (StreamReader reader = new StreamReader(Server.MapPath("~/js/template/bar.js"), Encoding.UTF8)) { StringBuilder buffer = new StringBuilder(reader.ReadToEnd()); buffer.Replace("{#title#}", "周公的演示例子"); buffer.Replace("{#subTitle#}", "扇形图表"); //下面的数据应该是从数据库来,为了演示,这里直接上了 string data = "{name: '1812年',data: [107, 31, 635, 203, 2]}, {name: '1912年',data: [133, 156, 947, 408, 6]}, {name: '2012年',data: [973, 914, 4054, 732, 34]}"; buffer.Replace("{#series#}", data); result = buffer.ToString(); } return result; } private string OutputPie() { string result = string.Empty; using (StreamReader reader = new StreamReader(Server.MapPath("~/js/template/pie.js"), Encoding.UTF8)) { StringBuilder buffer = new StringBuilder(reader.ReadToEnd()); buffer.Replace("{#title#}", "周公的演示例子"); result = buffer.ToString(); } return result; } private string OutputScatter() { string result = string.Empty; using (StreamReader reader = new StreamReader(Server.MapPath("~/js/template/scatter.js"), Encoding.UTF8)) { StringBuilder buffer = new StringBuilder(reader.ReadToEnd()); buffer.Replace("{#title#}", "周公的演示例子"); result = buffer.ToString(); } return result; } // --></mce:script> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Hign Charts 实例</title> <mce:script src="js/jquery-1.5.2.min.js" mce_src="js/jquery-1.5.2.min.js" type="text/javascript"></mce:script> <mce:script src="js/highcharts.js" mce_src="js/highcharts.js" type="text/javascript"></mce:script> </head> <body> <form id="form1" runat="server"> <div> <table border="0" width="800"> <tr><td>请选择图表类型:<asp:DropDownList runat="server" ID="ddlGraphType" AutoPostBack="True"> <asp:ListItem>line</asp:ListItem> <asp:ListItem>spline</asp:ListItem> <asp:ListItem>area</asp:ListItem> <asp:ListItem>areaspline</asp:ListItem> <asp:ListItem>column</asp:ListItem> <asp:ListItem>bar</asp:ListItem> <asp:ListItem>pie</asp:ListItem> <asp:ListItem>scatter</asp:ListItem> </asp:DropDownList></td></tr> <tr><td><div id="container" style="width: 800px; height: 400px; margin: 0 auto"></div></td></tr> </table> </div> </form> <mce:script type="text/javascript"><!-- var chart; $(document).ready(function() { <%=result %> }); // --></mce:script> </body> </html>
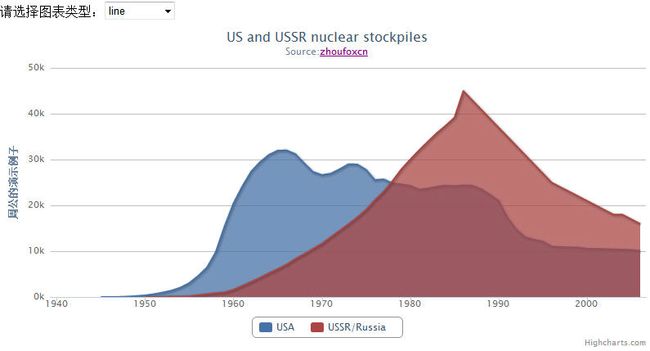
演示
运行页面之后,效果如下:


说明:1.在官方的实例中是采用了ajax.googleapis.com上的jQuery库,如果在不能联网的局域网中则不能正常运行,因为周公直接将jQuery类库下载到本地,这样就不需要联网也能运行了。2.在官方示例中,是直接在$(document).ready()这个方法中将全部逻辑放在这个方法中,在实际开发中可能有大量的逻辑需要判断和处理,所以在这个例子中采用模板替换的方式。本文的示例代码请稍后在http://zhoufoxcn.download.csdn.net/下载(我已经上传,但需要CSDN审核才能下载)。
周公
2011-4-7