HTML5表单详细介绍
HTML5表单详细介绍
1、form标记
<form method="post" action="" enctype="" target=""></form>
method发送数据的方式:post get
action指出发送的目的地:eg:mailto:[email protected]?subject=****
enctype表单发送的编码方式:application/x-www-form-urlencoded(默认)
multipart/form-data(用于上传文件)
text/plain(将表单属性发送到电子信箱时,必须设置成这样,否则乱码)
target指定提交到哪一个窗口:_blank _self _parent _top 框架名称
autocomplete用来设置input组件是否使用自动完成功能:on off(HTML5新增,以下都会用颜色表示相关注释)
novalidate用来设置是否要在发送表单时验证表单:novalidate(HTML5新增,新增且IE不支持,新增且火狐不支持)
2、输入组件
<input type="text" size="20" maxlength="10" autofocus="autofocus" readonly/>//文本框长度,文本框字数,只读
<textarea name="s1" cols="20" rows="3" wrap=''virtual“></textarea>//文本框的宽度,文本框的行数,文字换行
<input type="password" name="pw" size="5" />
<input type="date" name="bday" max="2015-07-20" />
<input type="number" name="quantity" min="1" max="5" />
<input type="search" name="searchword" />
<input type="color" name="colorpicker" value=”#ff0000“ />
<input type="range" name="range" value="3" min="1" max="5" />
<output name="x" for="a b"></output> //output 元素用于不同类型的输出,比如计算或脚本输出
<keygen name="security"></keygen> //提供一种验证用户的可靠方法
小例子1(color与datalist的组合)
<span style="background-color: rgb(255, 255, 255);"><input type="color" value="#333333" list="colors">
<datalist id="colors">
<option>#ffffff</optison>
<option>#ff0000</option>
<option>#ff7700</option>
</datalist></span>

小例子2(range的效果)
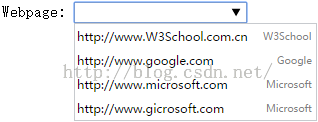
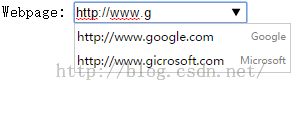
小例子3(URL与datalist的组合)
Webpage: <input type="url" list="url_list" name="link" /> <datalist id="url_list"> <option label="W3School" value="http://www.W3School.com.cn" /> <option label="Google" value="http://www.google.com" /> <option label="Microsoft" value="http://www.microsoft.com" /> <option label="Microsoft" value="http://www.gicrosoft.com" /> </datalist>


3、列表组件(配合<option></option>使用)
<select size="1" multiple="multiple"></select>//显示的行数 是否可以多选
<datalist id="datalistId"></datalist>(<input type="text" list="datalistId" />)
4、选择组件
<input type="radio" name="gender" value="女" checked />女 //名字要一样name="gender"
<input type="checkbox" name="interest" value="看电影" />看电影
5、按钮组件
<input type="submit" name="s1" value="提交" />
<input type="reset" name="r1" value="重置" />
<input type="button"name="back" value="回上页" onclick="javascript:history.back();" />
6、表单分组
<span style="font-size:18px;"><fieldset style="width:300px;"> <legend>分组标题</legend> 分组内容 </fieldset></span>

<input type="range" name="range" />
<output name="x" for="a b"></output>
<keygen name="security"></keygen>