Away3D 4.0官网教程(翻译)
补充区:
'vase.awd' 可以使用 Prefab3D打开(在帖子后面回复后便可下载)
http://www.closier.nl/prefab/ Prefab3D的官网
其他帖子索引(本帖为第一部的翻译):
第二部翻译: Flash3D基础知识(官方翻译)
第1部分:30分钟建立一个3D项目
FlashPlayer11中可以硬件加速,3D游戏,应用程序和在线3D体验在未来几年很可能是个发展趋势
Stage3D的API非常强大,但它相当难搞定,幸运的是,还有开放源码的3D引擎Away3D
Away3D始于2007年,它支持Flash Player 9、10 以及最近的Flash Player11它是强大免费的开源软件
在这个文章中,根据不同的任务要求构建一些典型的3D项目,例如加载资源assets,创造材质和播放3D对象。
本文的第1部分介绍了 如何设置一个Away3D 4项目,并创建一个简单的3D产品查看器 仅仅30分钟,用不到60行代码。
设置项目
在开始开发Away3D 4项目前,您需要安装FlashPlayer11和最新版本的Away3D library
1、首先,下载和安装FlashPlayer11 debugger版本
2、接下来,下载最新的Flex SDK 4.5,并添加到Flex IDE中
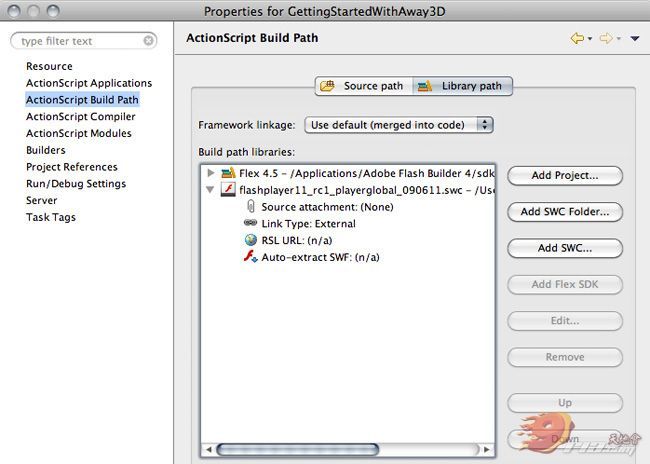
3、Flex SDK包含一个文件playerglobal.swc,其中包含所有的本地播放器的api.下载最新的playerglobal.swc文件(如果你是现在的flex4.6那就没必要去下载playerglobal.swc了)
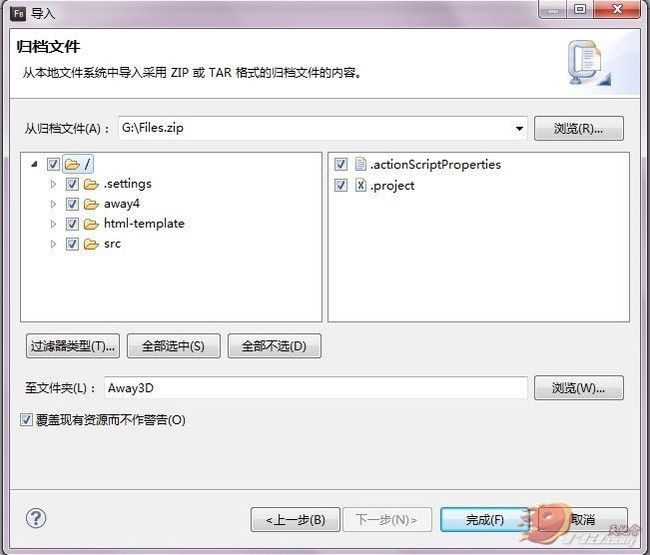
4、导入本文的实例项目(在帖子最后可以下载)

5。在附加的编译器参数对话框中,添加-swf-version=13。这一参数确保你编译的SWF格式。
6、设置playerglobal.swc 这里不多说,我用的是flex4.6 如果其他版本的 就要把这个装上了。
7、html-template的index.template.html文件编辑器打开,第48行加入
params.wmode = "direct";
加入Away3D library
下一步下载Away3D library 并将其添加到您的项目。Away3D是一组类,类似于你自己写的类。
所以本质上,你可以下载安装Away3D源文件,并把它们放在相同的文件夹中(或者类似的)作为自己的源代码。(请下载帖子后面的Away3D类库)
1、下载Away3D类库 解压,里面有个src和pb。我们先在根目录下建个away4文件包,然后把那个src和pb复制进去。如图:

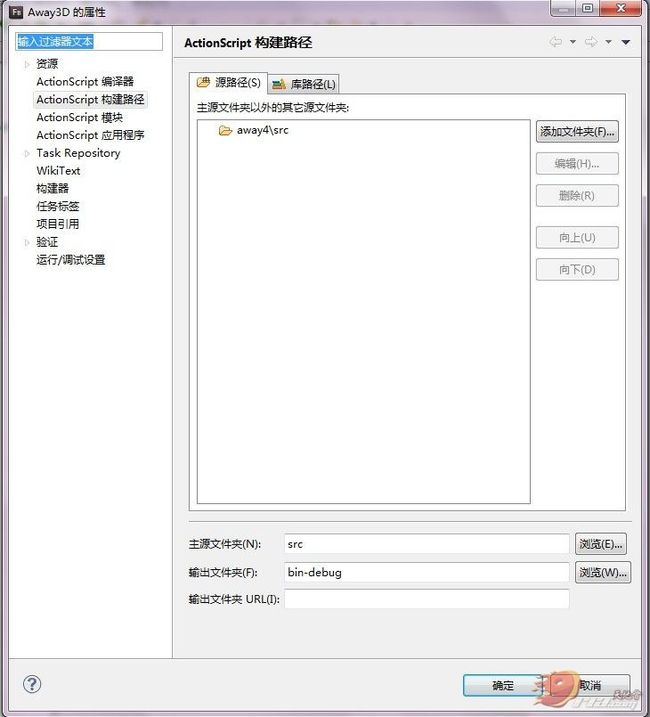
2、设置 源路径

这样项目就搭建好了。后面我们来看怎么写代码咯。呵呵
创建一个简单的3D项目
现在您把上面的步骤做完了,就可以开始做一些实际的编程。
在这个小节中,您将创建一个简单的3D产品查看器(为一家在线商店做产品展示)用不到60行代码。
本帖隐藏的内容
设置视图和渲染当构建一个新的3D应用程序,首先要做的操作是创建View,它作为一扇窗户,透过它能看到3D世界。(顶级容器)
在最简单的情况下,您可以创建一个View3D的实例,并将它添加到显示列表。
添加以下五行代码到构造函数:
- _view = new View3D();
- _view.backgroundColor = 0x666666;
- //设置视图的背景颜色
- _view.antiAlias = 4; //设置视图 抗锯齿的数量(设置的越高,平滑度越高,但是会影响性能)
- this.addChild(_view); //将视图添加到舞台上
- this.addEventListener(Event.ENTER_FRAME, onEnterFrame); //监听帧动画走动
构造函数现在应该是这样了:
- public function GettingStartedWithAway3D()
- {
- _view = new View3D();
- _view.backgroundColor = 0x666666;
- _view.antiAlias = 4;
- this.addChild(_view);
- this.addEventListener(Event.ENTER_FRAME, onEnterFrame);
- }
当启用了antiAlias设置它的值2,4,或16
您指定硬件渲染器将通过使用一些边缘平滑,渲染每个像素。通常设置为4.
backgroundColor 可以定义View3D的背景色.
ENTER_FRAME监听器,监听动画的每一帧。
前面的代码示例包含一个ENTER_FRAME侦听器,所以你必须添加适当的监听器函数,比如这个:
- private function onEnterFrame(ev : Event) : void
- {
- _view.render();
- }
这个函数 View3D的render()方法被调用到每一帧,这样可以在每一帧动画中去重绘view3D。
这就是基本的样板化代码用于大多数3D项目。您可以运行代码,可是现在的应用程序仅显示一个灰色的长方形。实际上,你看到的是空视图的背景颜色。
加载模型
Away3D 4加载外部资源的过程简单,并且极为万能。以后的教程中,我会对这一系统做更详细介绍。最简单的使用方法是,创建一个Loader3D类的实例,将其放进scene(场景),启动加载即可。这个过程类似于你原先使用flash.display.Loader类加载2D资源的方式。不过,你最好侦听相关事件,并在将loader添加到场景之前,检测加载是否成功。
向构造器添加下面5行。敲代码时,确保已经导入away3d.loaders.parsers.Parsers, away3d.events.LoaderEvent和flash.net.URLRequest。
- Parsers.enableAllBundled();
-
- _loader = new Loader3D();
- _loader.addEventListener(LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
- _loader.addEventListener(LoaderEvent.LOAD_ERROR, onLoadError);
- _loader.load( new URLRequest('vase.awd'));
构造器应该像这样:
- public function GettingStartedWithAway3D()
- {
- _view = new View3D();
- _view.backgroundColor = 0x666666;
- _view.antiAlias = 4;
- this.addChild(_view);
- this.addEventListener(Event.ENTER_FRAME, onEnterFrame);
- Parsers.enableAllBundled();
- _loader = new Loader3D();
- _loader.addEventListener(LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
- _loader.addEventListener(LoaderEvent.LOAD_ERROR, onLoadError);
- _loader.load( new URLRequest('vase.awd') );
- }
第一行会激活所有绑定的解析器。这是最简单的方法,因为你不用担心文件格式,但可能给你的SWF文件增加不必要的体积。
被指定为解析器的类负责将存储格式(像比OBJ 3D模型或JPEG图像)转化为引擎在运行时能够调用的格式。Away3D的解析器使用插件式的架构,也就允许你只嵌入项目需要的那部分,或者自己编写。并且,这些解析器能够自动侦测文件格式,这意味着你不必预知要加载的文件类型。这和flash原生的Loader类使用方法相似,看起来并无新奇之处,但要知道,许多3D引擎(包括Away3D的早期版本)在加载不同文件格式时,使用的加载方式不尽相同。
上面代码接下来的4行,创建了一个Loader3D的实例,为预期的success和failure事件添加侦听,并且开始加载一个名为vase.awd的资源。
下面的函数演示了如何处理加载错误。向你的类添加下面7行:
- private function onLoadError(ev : LoaderEvent) : void
- {
- trace('Could not find', ev.url);
- _loader.removeEventListener(LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
- _loader.removeEventListener(LoaderEvent.LOAD_ERROR, onLoadError);
- _loader = null;
- }
上面的代码使用trace语句将错误信息显示到输出面板并处理loader。为了是垃圾回收机制将loader从内存中清除,需要卸载所有的侦听。类似的,下面是success对应的处理函数:
- private function onResourceComplete(ev : LoaderEvent) : void
- {
- _loader.removeEventListener(LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
- _loader.removeEventListener(LoaderEvent.LOAD_ERROR, onLoadError);
- _view.scene.addChild(_loader);
- }
上面的代码操作是针对加载成功情形下的,函数将loader加入scene(场景),我们可以通过View3D的实例获取对它的引用。Loader3D的实例相当于加载资源中所有可视元素的容器。将其加载到scene,也就意味着在渲染view时,容器中的内容就会显示出来。
现在运行代码试一试。你将会看到view矩形的中央出现一个具备纹理的花瓶。

实例文件下载:![]() Files.zip(1.32 MB, 下载次数: 483)
Files.zip(1.32 MB, 下载次数: 483)
Away3D类库下载:![]() away3d-core-fp11_4_0_0_beta.zip(512.62 KB, 下载次数: 819)
away3d-core-fp11_4_0_0_beta.zip(512.62 KB, 下载次数: 819)
Prefab3D下载:![]() Prefab3D_2.0.zip(1.64 MB, 下载次数: 351)
Prefab3D_2.0.zip(1.64 MB, 下载次数: 351)
需要一起学习的可以加入 9RIA天地会上海群② 48975063
或者加本人QQ 一起学习一起讨论: 598571681
本帖是基于《Away3D 4.0官网教程(翻译)》的续讲:
介绍3D术语、并将解释如何才能把3D放入flash中。
讲解网格,质地或材质是什么
使用Flash 3D引擎 诸如Papervision3D、Away3D
本文最后有例子下载。
注意:示例文件是Away3D 3.6
在我们2D世界里,我们能够看到的就只有两个轴,X轴和Y轴。一个代表横向一个代表纵向。这样可以构成一个平面效果。
但是在我们的3D世界里两个轴是不够的,这里我们多出了个Z轴。表示深度。
看下面的滚动坐标的例子,更好让你理解这3个轴的意义。
- package {
- import away3d.cameras.HoverCamera3D;
- import away3d.containers.View3D;
- import away3d.materials.ColorMaterial;
- import away3d.primitives.Sphere;
- import away3d.primitives.Trident;
-
- import flash.display.Sprite;
- import flash.display.StageAlign;
- import flash.display.StageScaleMode;
- import flash.events.Event;
- import flash.events.MouseEvent;
-
- [SWF(width="500", height="400", frameRate="30", backgroundColor="#FFFFFF")]
- public class Triaxe extends Sprite {
-
- private var View:View3D;
-
- // HoverCam controls
- private var camera:HoverCamera3D;
- private var lastMouseX:Number;
- private var lastMouseY:Number;
- private var lastPanAngle:Number;
- private var lastTiltAngle:Number;
- private var move:Boolean = false;
-
- public function Triaxe()
- {
- // prep for handling resizing events
- this.stage.scaleMode = StageScaleMode.NO_SCALE;
- this.stage.align = StageAlign.TOP;
-
- // create a 3D-viewport
- camera = new HoverCamera3D({zoom:2, focus:100, distance:250});
- View = new View3D({camera:camera,x:250, y:200});
-
- // add viewport to the stage
- addChild(View);
- camera.panAngle = 45;
- camera.tiltAngle = 20;
- camera.minTiltAngle = -90;
- camera.hover(true);
-
- // Add some reference objects
- var mat:ColorMaterial = new ColorMaterial(0xffff00);
- var sphere1:Sphere = new Sphere({radius:10, material:mat, x:100,y:-150});
- View.scene.addChild(sphere1);
-
- mat = new ColorMaterial(0xff00ff);
- var sphere2:Sphere = new Sphere({radius:10, material:mat, y:200,z:150});
- View.scene.addChild(sphere2);
-
- mat = new ColorMaterial(0x00ffff);
- var sphere3:Sphere = new Sphere({radius:10, material:mat, z:100,x:-150});
- View.scene.addChild(sphere3);
-
- // Show the axis
- var axis:Trident = new Trident(180);
- View.scene.addChild(axis);
-
- addEventListener(Event.ENTER_FRAME, onEnterFrame);
- this.stage.addEventListener(MouseEvent.MOUSE_DOWN, MouseDown);
- this.stage.addEventListener(MouseEvent.MOUSE_UP, MouseUp);
- }
-
- private function MouseDown(event:MouseEvent):void
- {
- lastPanAngle = camera.panAngle;
- lastTiltAngle = camera.tiltAngle;
- lastMouseX = stage.mouseX;
- lastMouseY = stage.mouseY;
- move = true;
- }
-
- private function MouseUp(event:MouseEvent):void
- {
- move = false;
- }
-
- private function onEnterFrame(e:Event):void
- {
- // re-render viewport
- var cameraSpeed:Number = 0.3; // Approximately same speed as mouse movement.
- if (move) {
- camera.panAngle = cameraSpeed*(stage.mouseX - lastMouseX) + lastPanAngle;
- camera.tiltAngle = cameraSpeed*(stage.mouseY - lastMouseY) + lastTiltAngle;
- }
- camera.hover();
- View.render();
- }
- }
- }
注意:这里要导入away3D 3.6版本的源代码,详情看上一篇文章。
顶点(Vertices)
3D空间中有个顶点。一个顶点需要定义 xyz轴来确定这个点的位置。
就像一个2D点,当你绘制图形到flash中,图形的位置给X=0,Y=0,相对父级左上角的位置
3D世界中也有类似的点。(点是用于确定位置的 在3D中画一个三角形就需要 3个点来确定位置了)
三角形(Triangles)