REST WCF + jQuery EasyUI 应用
在 《RESTful WCF Services (2) (实现增,删,改,查) 》 中实现了RESTful WCF 的服务端,本篇文章结合现在很火的 jQuery EasyUI 做一个客户端的示例。
关于 jQuery 的导入:
<script type="text/javascript" src="UI/scripts/jquery-1.4.4.min.js"></script>
一定不能写成 <script ... /> , 一开始犯了这个错误找了好久 T_T
jQuery EasyUI DataGrid 的数据加载,
1. json的格式有要求: 必须有 rows 属性。比如: var json = {rows:[]};
2. 一般的方式是通过配置 datagrid 的 url 属性:(xxx.aspx 可以是任何返回 json 格式的url)$('#test').datagrid({ url: xxx.aspx });
3. 通过 $('#test').datagrid('loadData', data); 加载
因为服务端返回的是 List<T> 的数据,所以需要在客户端组装成 EasyUI datagrid 要求的格式。
(1) 先通过 $.getJSON(url) 获取json
(2) 然后交给准备好的 data.rows
function Refresh() { var data = { total: 0, rows: [] }; var jqxhr = $.getJSON("TaskService/Tasks/All", function (json) { data.rows = json; $('#test').datagrid('loadData', data); }); }
完整的代码:
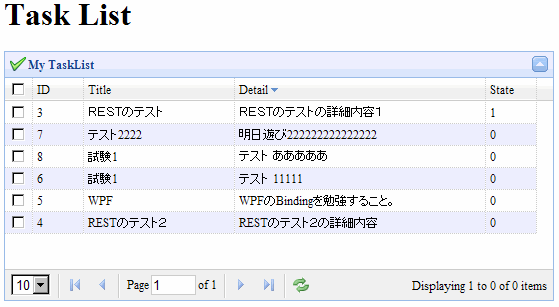
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>My Task List EasyUI</title> <link rel="stylesheet" type="text/css" href="UI/themes/default/easyui.css" mce_href="UI/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="UI/themes/icon.css" mce_href="UI/themes/icon.css"> <mce:script type="text/javascript" src="UI/scripts/jquery-1.4.4.min.js" mce_src="UI/scripts/jquery-1.4.4.min.js"></mce:script> <mce:script type="text/javascript" src="UI/scripts/jquery.easyui.min.js" mce_src="UI/scripts/jquery.easyui.min.js"></mce:script> <mce:script type="text/javascript"><!-- $(function () { $('#test').datagrid({ title: 'My TaskList', iconCls: 'icon-ok', width: 550, height: 260, nowrap: false, striped: true, collapsible: true, sortName: 'ID', sortOrder: 'asc', remoteSort: false, idField: 'ID', columns: [[ { field: 'ck', checkbox: true }, { field: 'ID', title: 'ID', width: 50, sortable: true }, { field: 'Title', title: 'Title', width: 150, sortable: true, sorter: function (a, b) { return (a > b ? 1 : -1); } }, { field: 'Detail', title: 'Detail', width: 250, sortable: true }, { field: 'State', title: 'State', width: 50, sortable: true } ]], pagination: true, rownumbers: false }); Refresh(); var p = $('#test').datagrid('getPager'); if (p) { $(p).pagination({ onBeforeRefresh: function () { Refresh(); } }); } }); function Refresh() { var data = { total: 0, rows: [] }; var jqxhr = $.getJSON("TaskService/Tasks/All", function (json) { data.total = json.length; data.rows = json; $('#test').datagrid('loadData', data); }); } // --></mce:script> </head> <body> <h1>Task List</h1> <table id="test"></table> </body> </html>
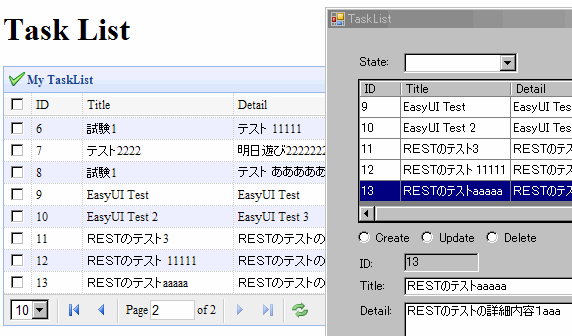
这样就可以通过winform客户端增加,通过浏览器查看: