Dynamics CRM 2011 编程系列(31):Ribbon的开发一(添加按钮,选项卡,Jewel)
本博文将介绍Dynamics CRM 2011系统中Ribbon的相关开发:添加按钮,添加选项卡,添加Jewel等。你也可以用编辑Ribbon的工具来进行Ribbon开发,详情可以参阅该文《Dynamics CRM 2011中常用的辅助工具》。
我们看几个简单的例子,从最简单的例子开始学习吧:
添加按钮(Form)
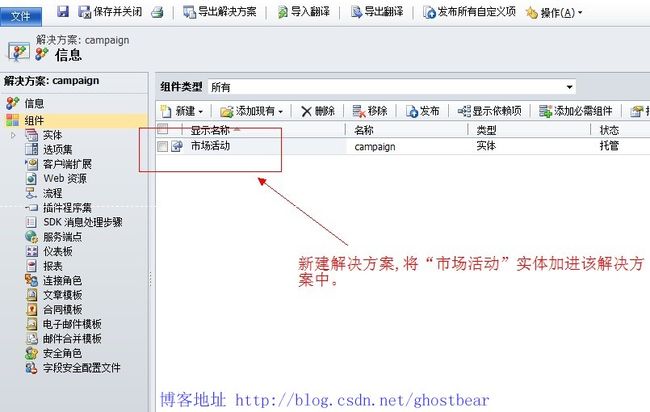
图1
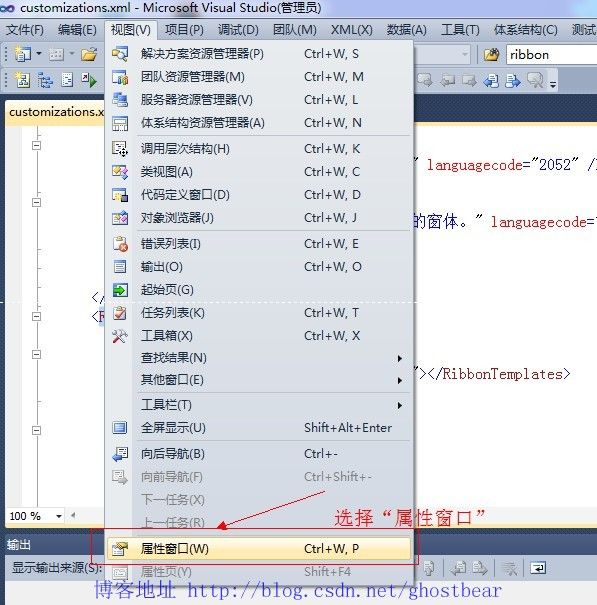
图2
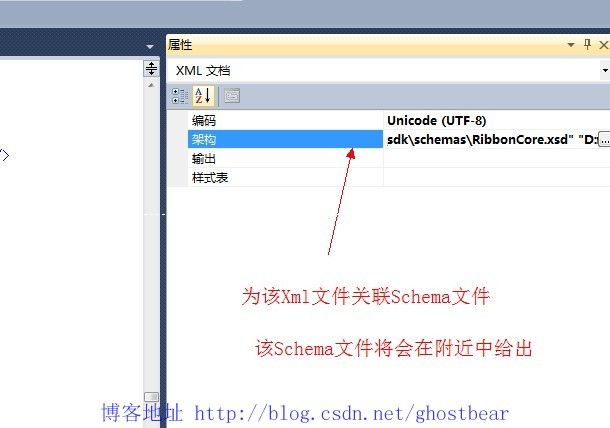
图3
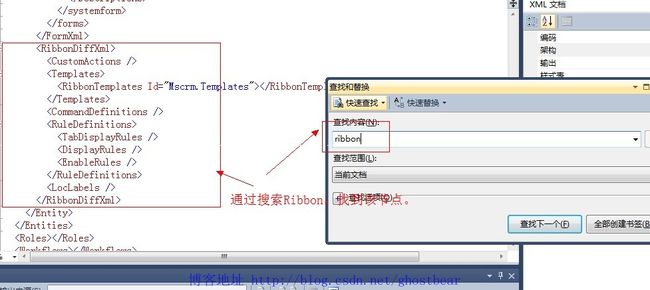
图4
图5
图6
图7
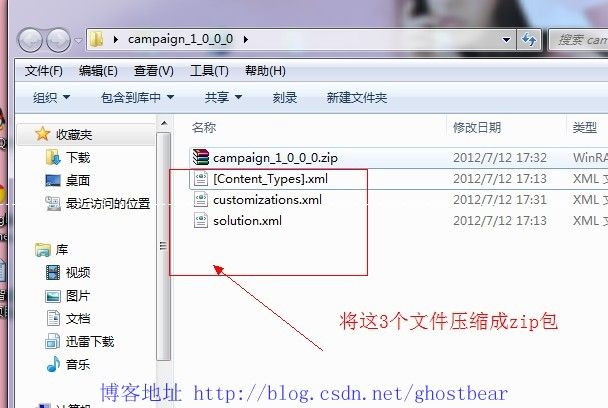
图8 将xml文件压包并导入解决方案
图9
使用到的XML片段
<RibbonDiffXml>
<CustomActions>
<!--Form-->
<CustomAction Id="CustomAction1" Location="Mscrm.Form.campaign.MainTab.Groups._children" Sequence="90">
<CommandUIDefinition>
<Group Id="CustomAction.MyGroup"
Template="Mscrm.Templates.Flexible2"
Description="按钮组"
Title="按钮组"
>
<Controls Id="CustomAction.MyGroup.Controls1">
<Button Id="CustomAction.MyGroup.Button1"
Command ="CustomAction.MyGroup.Button1.Command"
Alt="HelloRibbon"
Image16by16="\_imgs\Ribbon\Actions_32.png"
Image32by32="\_imgs\Ribbon\Actions_32.png"
Description="按钮"
LabelText="按钮"
ToolTipDescription="按钮"
ToolTipTitle="按钮"
TemplateAlias="o1"
/>
</Controls>
</Group>
</CommandUIDefinition>
</CustomAction>
<CustomAction Id="CustomAction1.Scaling1" Location="Mscrm.Form.campaign.MainTab.Scaling._children" Sequence="140">
<CommandUIDefinition>
<MaxSize Id="CustomAction1.Scaling1.MaxSize1" GroupId="CustomAction.MyGroup" Sequence="21" Size="LargeLarge"/>
</CommandUIDefinition>
</CustomAction>
<CustomAction Id="CustomAction1.Scaling2" Location="Mscrm.Form.campaign.MainTab.Scaling._children" Sequence="150">
<CommandUIDefinition>
<Scale Id="CustomAction1.Scaling1.MaxSize2" GroupId="CustomAction.MyGroup" Sequence="85" Size="Popup"/>
</CommandUIDefinition>
</CustomAction>
<!--Form-->
</CustomActions>
<Templates>
<RibbonTemplates Id="Mscrm.Templates"></RibbonTemplates>
</Templates>
<CommandDefinitions>
<CommandDefinition Id="CustomAction.MyGroup.Button1.Command">
<EnableRules/>
<DisplayRules/>
<Actions>
<JavaScriptFunction Library="$webresource:new_ghostbear.js" FunctionName="helloworld"></JavaScriptFunction>
</Actions>
</CommandDefinition>
</CommandDefinitions>
<RuleDefinitions>
<TabDisplayRules>
</TabDisplayRules>
<DisplayRules />
<EnableRules />
</RuleDefinitions>
<LocLabels />
</RibbonDiffXml>
添加按钮(HomePage)
图10
图11
图12
使用到的XML片段
<RibbonDiffXml>
<CustomActions>
<!---HomePage-->
<CustomAction Id="CustomAction1" Location="Mscrm.HomepageGrid.campaign.MainTab.Groups._children" Sequence="90">
<CommandUIDefinition>
<Group Id="CustomAction.MyGroup"
Template="Mscrm.Templates.Flexible2"
Description="按钮组"
Title="按钮组"
>
<Controls Id="CustomAction.MyGroup.Controls1">
<Button Id="CustomAction.MyGroup.Button1"
Command ="CustomAction.MyGroup.Button1.Command"
Alt="HelloRibbon"
Image16by16="\_imgs\Ribbon\Actions_32.png"
Image32by32="\_imgs\Ribbon\Actions_32.png"
Description="按钮"
LabelText="按钮"
ToolTipDescription="按钮"
ToolTipTitle="按钮"
TemplateAlias="o1"
/>
</Controls>
</Group>
</CommandUIDefinition>
</CustomAction>
<CustomAction Id="CustomAction1.Scaling1" Location="Mscrm.HomepageGrid.campaign.MainTab.Scaling._children" Sequence="140">
<CommandUIDefinition>
<MaxSize Id="CustomAction1.Scaling1.MaxSize1" GroupId="CustomAction.MyGroup" Sequence="21" Size="LargeLarge"/>
</CommandUIDefinition>
</CustomAction>
<CustomAction Id="CustomAction1.Scaling2" Location="Mscrm.HomepageGrid.campaign.MainTab.Scaling._children" Sequence="150">
<CommandUIDefinition>
<Scale Id="CustomAction1.Scaling1.MaxSize2" GroupId="CustomAction.MyGroup" Sequence="85" Size="Popup"/>
</CommandUIDefinition>
</CustomAction>
<!---HomePage-->
</CustomActions>
<Templates>
<RibbonTemplates Id="Mscrm.Templates"></RibbonTemplates>
</Templates>
<CommandDefinitions>
<CommandDefinition Id="CustomAction.MyGroup.Button1.Command">
<EnableRules/>
<DisplayRules/>
<Actions>
<JavaScriptFunction Library="$webresource:new_ghostbear.js" FunctionName="helloworld"></JavaScriptFunction>
</Actions>
</CommandDefinition>
</CommandDefinitions>
<RuleDefinitions>
<TabDisplayRules>
</TabDisplayRules>
<DisplayRules />
<EnableRules />
</RuleDefinitions>
<LocLabels />
</RibbonDiffXml>
添加选项卡
图13
图14
使用到的Xml片段
<RibbonDiffXml>
<CustomActions>
<!--Tab-->
<CustomAction Id="GhostBear.CustTab.CustAction" Location="Mscrm.Tabs._children" Sequence="600">
<CommandUIDefinition>
<Tab Command="GhostBear.CustTab.Command" Sequence="600" Description="GhostHouse" Id="GhostBear.CustTab.Command" Title="GhostHouse">
<Scaling Id="GhostBear.CustTab.Scaling1">
<MaxSize GroupId="GhostBear.Group1" Sequence="600" Id="GhostBear.CustTab.MaxSize1" Size="LargeMedium"/>
</Scaling>
<Groups Id="GhostBear.CustTab.Groups1">
<Group Id="GhostBear.Group1" Command="GhostBear.Group1.Command" Description="Ghost" Title="Ghost" Sequence="90" Template="Mscrm.Templates.Flexible2">
<Controls Id="GhostBear.Control1">
<Button Id="GhostBear.G.Button"
Command="GhostBear.G.Command"
Image16by16="$webresource:new_G_16.jpg"
Image32by32="$webresource:new_G_32.jpg"
Description="按钮G"
LabelText="G"
ToolTipDescription="按钮G"
ToolTipTitle="G"
Alt="按钮G"
TemplateAlias="o1"
/>
</Controls>
</Group>
</Groups>
</Tab>
</CommandUIDefinition>
</CustomAction>
<!--Tab-->
</CustomActions>
<Templates>
<RibbonTemplates Id="Mscrm.Templates"></RibbonTemplates>
</Templates>
<CommandDefinitions>
<CommandDefinition Id="GhostBear.CustTab.Command">
<EnableRules></EnableRules>
<DisplayRules></DisplayRules>
<Actions></Actions>
</CommandDefinition>
<CommandDefinition Id="GhostBear.Group1.Command">
<EnableRules></EnableRules>
<DisplayRules></DisplayRules>
<Actions></Actions>
</CommandDefinition>
<CommandDefinition Id="GhostBear.G.Command">
<EnableRules></EnableRules>
<DisplayRules></DisplayRules>
<Actions>
<JavaScriptFunction Library="$webresource:new_ghostbear.js" FunctionName="helloworld"></JavaScriptFunction>
</Actions>
</CommandDefinition>
</CommandDefinitions>
<RuleDefinitions>
<TabDisplayRules>
<TabDisplayRule TabCommand ="GhostBear.CustTab.Command">
<EntityRule EntityName="campaign" Context="Form" AppliesTo="PrimaryEntity"/>
</TabDisplayRule>
</TabDisplayRules>
<DisplayRules />
<EnableRules />
</RuleDefinitions>
<LocLabels />
</RibbonDiffXml>
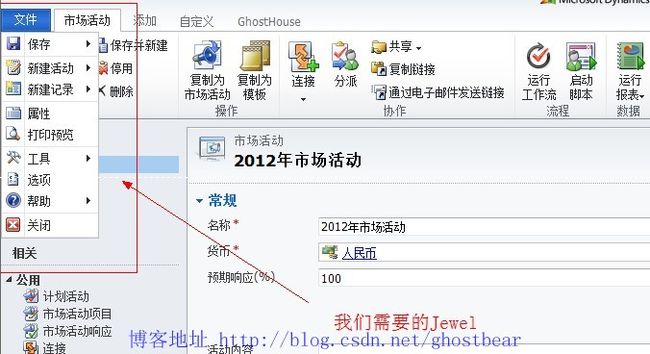
添加Jewel
图15
图16
图17
使用到的XML片段
<RibbonDiffXml>
<CustomActions>
<CustomAction Id ="Mscrm.Jewel.CustAction1" Location="Mscrm.Jewel.Menu._children" Sequence="50">
<CommandUIDefinition>
<MenuSection Id ="Mscrm.Jewel.Section5" DisplayMode="Menu16" Sequence="50">
<Controls Id="Mscrm.Jewel.Section4.Controls1">
<Button Id="Mscrm.Jewel.Section4.Controls1.Button1" Command="Mscrm.Jewel.Section4.Controls1.Button1.Command" Sequence="50" Alt="HelloJewel" LabelText="HelloJewel" ToolTipDescription="HelloJewel" Image16by16="/_imgs/ribbon/Close_16.png" ToolTipTitle="HelloJewel" />
</Controls>
</MenuSection>
</CommandUIDefinition>
</CustomAction>
</CustomActions>
<Templates>
<RibbonTemplates Id="Mscrm.Templates"></RibbonTemplates>
</Templates>
<CommandDefinitions>
<CommandDefinition Id="Mscrm.Jewel.Section4.Controls1.Button1.Command">
<EnableRules />
<DisplayRules />
<Actions>
<JavaScriptFunction Library="$webresource:new_ghostbear.js" FunctionName="helloworld"></JavaScriptFunction>
</Actions>
</CommandDefinition>
</CommandDefinitions>
<RuleDefinitions>
<TabDisplayRules />
<DisplayRules />
<EnableRules />
</RuleDefinitions>
<LocLabels />
</RibbonDiffXml>
附件
1.解压Schema文件,将VS2010中的架构文件路径设置为“路径\Schema\customizationssolution.xsd”。(如:c:\schema\customizationssolution.xsd)