- Android数据存储:SQLite、Room
-风になる-
Android基础android
在Android平台上,集成了一个嵌入式关系型数据库—SQLite,SQLite3支持NULL、INTEGER、REAL(浮点数字)、TEXT(字符串文本)和BLOB(二进制对象)数据类型,虽然它支持的类型只有五种,但实际上sqlite3也接受varchar(n)、char(n)、decimal(p,s)等数据类型,只不过在运算或保存时会转成对应的五种数据类型。SQLite最大的特点是你可以把各种
- SSL证书:网站安全的守护者
ssl证书
在互联网时代,网站安全至关重要。SSL证书,如同网站的安全卫士,默默守护着用户的数据安全,为网站构建起一道坚固的防线。如何申请SSL证书?登录JoySSL官网注册账号填写注册码【230930】有专属技术指导申请SSL证书的流程非常简单:选择证书类型:根据网站需求选择合适的SSL证书类型。生成CSR文件:在服务器上生成证书签名请求(CSR)文件。提交申请:将CSR文件提交给证书颁发机构(CA),并完
- YashanDB异构数据库链接配置
数据库
异构数据库链接配置异构数据库链接指从YashanDB创建到其他非YashanDB的远程链接(DBLINK)。对于从YashanDB到Oracle数据库的链接,系统存在如下前置要求:YashanDB服务端已安装plugin插件包。要求在安装YashanDB服务端时,指定plugin插件包。YashanDB服务端安装完成后,无法单独安装该插件包。YashanDB服务端已下载和安装OracleInsta
- Django中migrations是什么,是否可以删除?
计算机软件程序设计
知识科普django数据库模型同步migrations
【1】是什么在Django中,migrations是DjangoORM(对象关系映射)用来同步数据库模式与Django模型定义之间差异的机制。简单来说,当你对Django应用中的模型(models)进行修改时,比如添加字段、删除模型或者改变字段类型等,你需要一种方式来更新数据库结构以反映这些变化。这就是migrations发挥作用的地方。Migrations的主要功能版本控制数据库模式:Migra
- vite配置绝对路径-引入资源的绝对路径
在vite.config.ts中配置import{defineConfig}from"vite";importvuefrom"@vitejs/plugin-vue";importpathfrom"path";//引入pathimport{resolve}from"path";//引入pathexportdefaultdefineConfig(({mode})=>{return{plugins:[v
- ANR和Crash的监控与分析
Ya-Jun
android
ANR和Crash的监控与分析在Android应用开发中,应用的稳定性是用户体验的重要组成部分。ANR(ApplicationNotResponding)和Crash(应用崩溃)是影响应用稳定性的两大主要问题。本文将深入探讨ANR和Crash的原因、监控方法以及分析策略,帮助开发者构建更加稳定可靠的应用。一、理解ANR1.1什么是ANRANR(ApplicationNotResponding)是指
- 渗透学习笔记(四)window基础2
nnnimok
学习笔记
声明!学习视频来自B站up主**泷羽sec**有兴趣的师傅可以关注一下,如涉及侵权马上删除文章,笔记只是方便各位师傅的学习和探讨,文章所提到的网站以及内容,只做学习交流,其他均与本人以及泷羽sec团队无关,切勿触碰法律底线,否则后果自负!!!!有兴趣的小伙伴可以点击下面连接进入b站主页[B站泷羽sec](https://space.bilibili.com/350329294)五、Windows网
- 开发策略选择:如何为项目找到最优路径?
Lill_bin
pythonjava开发语言算法宽度优先
在软件开发过程中,开发策略的选择直接决定了项目的成败。无论是初创团队的快速迭代,还是企业级系统的长期演进,合理的策略能够平衡效率、质量和成本,同时降低风险。本文将深入探讨主流开发策略的核心特点、适用场景及选择逻辑,并结合实际案例提供选型建议。一、开发策略的核心类型与特点瀑布模型(Waterfall)特点:线性开发流程(需求→设计→开发→测试→交付),阶段严格分离,文档驱动。适用场景:需求明确、变更
- 深度学习模块缝合教程:从理论到实践
RockLiu@805
深度学习模块机器视觉深度学习人工智能
深度学习模块缝合教程:从理论到实践引言随着深度学习的不断发展,模型的设计与优化成为研究者关注的核心问题之一。如何有效地“缝合”不同模块,以实现更高效的计算和更强大的功能,是当前深度学习研究中的一个重要课题。在本文中,我们将从基础概念出发,详细探讨深度学习模块缝合的方法、技巧及其应用场景。无论是理论深厚的研究者还是实验导向的实践者,都可以从中获得启发。一、深度学习基础知识详解深度学习是人工智能领域的
- PMP冲刺每日一题(29)
PM简读馆
PMP每日打卡产品经理
试题1标题:尽管出现了资源到位和范围变更的问题,但是项目相对来说进展还是比较顺利。到目前为止,项目第一阶段已经完成。发起人在阶段结束后的评审会议上所考虑的各种决策中,其中最难的是∶A、对下一项目阶段范围变更的授权。B、对下一阶段由于范围变更导致预算增加的授权。C、取消项目。D、为了维持预算而进行范围消减试题2标题:一客户给你一复杂项目的采购工作说明书,该项目为期8个月,未知的东西不多。客户只要你"
- 全球首款通用 AI 智能体 Manus 发布的分析报告
PM简读馆
技术杂谈人工智能
一、引言在人工智能领域持续蓬勃发展的进程中,新的技术成果与产品不断涌现,推动着行业的快速变革。全球首款通用AI智能体Manus的发布成为近期备受瞩目的事件,尤其其宣称性能超越OpenAI,更是引发了行业内外的广泛关注与讨论。本报告将围绕Manus展开深入探讨,分析其特点、性能优势、可能带来的影响以及面临的挑战等方面内容。链接:https://manus.im/二、Manus的基本概述(一)发布背景
- SQLite Truncate Table
lsx202406
开发语言
SQLiteTruncateTableSQLite是一种轻量级的数据库管理系统,常用于嵌入式系统和小型应用程序。在处理数据库时,有时需要删除表中的所有数据,但保留表结构。这时,TRUNCATETABLE语句就派上用场了。本文将详细介绍SQLite中的TRUNCATETABLE语句,包括其用法、性能影响以及与DELETE语句的区别。1.简介TRUNCATETABLE语句用于删除表中的所有数据,但保留
- FMOD:声音设计与FMODStudio集成教程_2024-07-16_15-13-23.Tex
chenjj4003
游戏开发网络ffmpegvr系统架构microsoft音视频运维
FMOD:声音设计与FMODStudio集成教程声音设计基础声音文件格式与类型在声音设计领域,理解声音文件的格式与类型至关重要。不同的格式适用于不同的场景,了解它们的特性可以帮助你更有效地管理和使用音频资源。常见声音文件格式WAV(WaveformAudioFileFormat)WAV是最常见的无损音频格式,由Microsoft和IBM共同开发。它保留了原始音频的所有数据,因此文件大小较大,但音质
- 奇安信网闸面试题
“向阳的蛋”
奇安信安全网络
一、问:在客户现场经常遇到网闸登录密码忘记的情况,那需要如何重置管理员密码呢?答:连接设备串口,输入后台账号密码:hawk/hawk,执行重置命令:webpass,重置后密码为默认!1fw@2soc#3二、问:网闸授权访问模块如果出现业务异常不通情况,排查思路是什么?答:1.检查授权访问配置的监听ip和端口是否被其他任务占用,内外闸任务号是否一致查看授权访问的服务状态是否正常运行登录auditor
- AI人工智能2025年发展趋势及普通人利用AI赚钱的方法
A达峰绮
人工智能经验分享赚钱
一、2025年AI人工智能发展趋势(一)增强型工作与人机协作2025年,几乎所有主要的软件工具都将整合生成式人工智能功能。人们将更多地考虑如何与人工智能携手合作,扩展技术能力,把创造性和人际交往技能应用到机器仍然无法管理的工作中。(二)实时自动决策拥有更加成熟的人工智能战略的企业将走向整个业务流程的端对端自动化。这很可能发生在物流、客户支持和营销领域,算法将在这些领域进行决策,带来更高的效率和对变
- 数据处理与图形绘制应用案例深度全面解析,值得收藏学习!
A达峰绮
经验分享大数据计算机学习资源
在当今数字化时代,数据犹如一座蕴含无限价值的宝藏,而数据处理和图形绘制则是开启这座宝藏的关键钥匙。数据处理能够对海量、复杂的数据进行清洗、转换和分析,挖掘出其中有价值的信息;图形绘制则可以将这些信息以直观、形象的图形展示出来,帮助人们更好地理解和决策。无论是在商业领域的市场分析、金融领域的风险评估,还是在科研领域的实验数据解读,数据处理和图形绘制都发挥着不可或缺的作用。本文将通过多个不同领域的应用
- 做哪些生意可以年入百万,年入百万的职业有哪些?
A达峰绮
赚钱行业AI商业趋势和赚钱项目人工智能大数据java
首先说一下金融业(文章后面罗列了年入百的人都从事哪些行业,你可以对照去看一看自己适合哪些行业,希望对你有所帮助)金融业中国的银行利润很高,被称为“宇宙第一大行”的工行年利润超过2700亿,员工福利也是相当不错的。北京地区国有银行的普通职员年终奖发几万元是普遍现象,银行员工中,开好车的人很多,他们能开得起好车并不是因为家庭条件好,而是因为银行待遇实在太高。工行等银行的待遇虽好,但和投资银行、私募基金
- 【扩散模型Diffusion Model系列】1-一篇文章带你快速入门扩散模型Diffusion Model,个人入门学习路线+优质学习博客资料
Leafing_
DiffusionModel扩散模型人工智能深度学习AIGC扩散模型AI视频生成算法人工智能深度学习
文章目录零、写在前面一、扩散理论缘起DDPM再见,马尔科夫!高视角DDIMLevelup!更高视角SDE、ScoreMatching、ODE走直线!RectifiedFlow和FlowMatching二、模型结构传统派LDMUNet:StableDiffusion维新派MMDiT:StableDiffusion3/Flux三、加速采样多走一步,再比较ConsistencyModel/LCM半白箱采
- Android 里SQLite和ROOM框架简单介绍
大林不要掉头发
android数据库
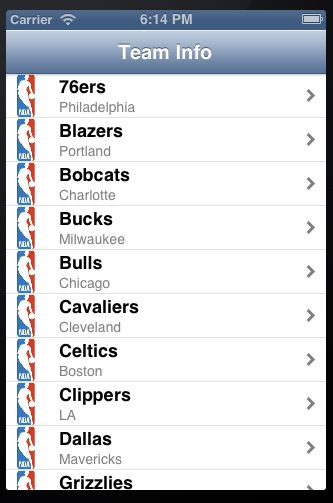
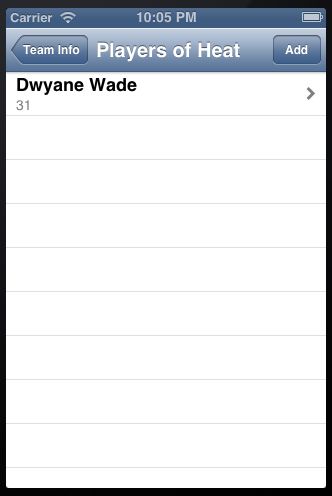
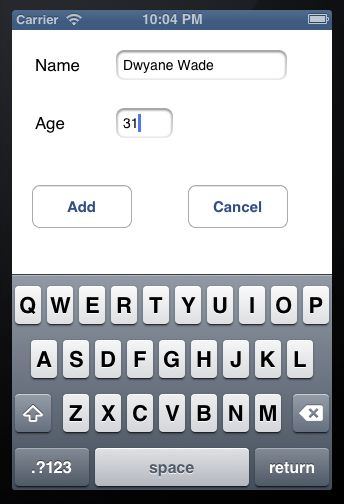
简单的AndroidSQLite使用最简单的SQLite在Android开发中,SQLite是一个轻量级的关系型数据库管理系统,经常用于存储和管理应用程序的数据。如果你刚刚学习Android数据库的使用,你一定要学习SQLite的使用。以下是一个简单的示例,展示了如何在Android应用中创建SQLite数据库、创建表、插入数据以及查询数据。创建SQLite数据库、创建表publicclassDB
- 10分钟速通【uniapp面试题】
2501_91133311
uni-app
写在前面:铁子们,我有个长期项目,想搞点外快的宝子可以看看我GitHub!https://github.com/yuhan-9527/coder2retire1.什么是UniApp?它有什么特点?答案:UniApp是一个基于Vue.js的跨平台应用开发框架,可以使用Vue.js的开发语法编写一次代码,然后通过编译生成可以在多个平台(包括iOS、Android、H5等)上运行的应用。UniApp具有
- 变压器油温实时监测模块设计与仿真(论文+仿真)
云山工作室
单片机嵌入式硬件毕业设计
1系统方案设计经过上述的功能需求分析和各个关键模块的选型后,最终得到了如图2.1所示的系统框图。采用了AT89S51单片机来作为控制器,同时结合DS18B20温度传感器来对变压器油温进行检测,同时配合LCD液晶,蜂鸣器,继电器等模块来实现85度时发出声光报警,在温度达到95度时,跳开变压器的开关(通过继电器开启来模拟),并同时发出声光报警的功能。2仿真效果
- ComfyUI之“注入间隔”(Injection Interval)对生成过程进行控制
AI-AIGC-7744423
计算机视觉人工智能架构
含义“注入间隔”通常指的是在生成图像的过程中,某些特定的控制信号或者参数被注入到生成流程中的时间间隔或者步数间隔。在ComfyUI的图像生成流程里,尤其是使用扩散模型生成图像时,整个过程会被拆分成多个步骤逐步迭代,每一步都会对图像进行一些细微的调整和更新。“注入间隔”决定了在这些步骤中,额外的控制信息(如提示词、控制网等带来的影响)在哪些步骤起作用。具体作用1.控制网(ControlNet)应用当
- ComfyUI 中存在类似于 “蒙版” 的方法
AI-AIGC-7744423
图像处理人工智能
在ComfyUI中存在类似于“蒙版”的方法,它在图像生成和编辑过程中发挥着重要作用,以下为你详细介绍:什么是蒙版及其作用在图像处理领域,蒙版是一种用于控制图像特定区域处理效果的工具。通过蒙版,可以指定哪些区域需要应用某种效果(如滤镜、色彩调整等),哪些区域保持不变。在ComfyUI里,蒙版主要用于控制图像生成或修改的范围。ComfyUI中实现类似蒙版功能的方法1.使用ControlNet的蒙版功能
- 英伟达的ptx是什么?ptx在接近汇编语言的层级运行?
AI-AIGC-7744423
人工智能
PTX(ParallelThreadeXecution)是英伟达CUDA架构中的一种中间表示形式(IR)语言。以下是关于它的介绍以及它与汇编语言层级关系的说明:PTX介绍•性质与作用:PTX是一种类似于汇编语言的指令集架构,但它更像是一种抽象的、面向并行计算的中间语言。它是CUDA编程模型中,主机代码与实际在GPU上执行的机器码之间的桥梁。开发者编写的CUDAC/C++等高级语言代码,在编译过程中
- 30岁了,零基础想转行网安从头开始现实吗?
白帽子凯哥哥
tcp/ip安全web安全学习网络
这篇文章没有什么套路。就是一套自学理论和方向,具体的需要配合网络黑白去学习。毕竟是有网络才会有黑白!有自学也有培训!1.打死也不要相信什么分分钟钟教你成为大黑阔的,各种包教包会的教程,就算打不死也不要去购买那些所谓的盗号软件之类的东西。2,我之前让你们在没有目的的时候学习linux,在学习LINUX的同时你第一个遇到的问题就是命令。作为一个黑客入门着来说你必须要懂什么是命令化系统,什么是图形化系统
- 【网络安全 | 渗透工具-目录FUZZ】ffuf安装使用详细教程
秋说
网安渗透工具使用教程(全)web安全ffuf渗透工具漏洞挖掘
原创文章,不得转载。文章目录ffuf安装使用Wordlist工作模式配置请求的方式匹配和过滤选项显示和保存输出结果ffufffuf(FuzzFasterUFool)是一个开源的命令行工具,用于进行网络应用程序的目录和文件枚举,特别是在渗透测试和安全研究中。它能够通过对目标应用程序发起大量的请求,迅速识别出隐藏的资源和目录。工具特点:高速性能:ffuf的设计目的是提供高速度的模糊测试,通过多线程和异
- Docker Compose 部署 steamcmd 安装奈斯服务端
nukix
服务端dockerjava服务器
由于打算在云端服务器部署奈斯启示录服务端跟朋友们一起玩,所以在云端搭建服务器,顺便写下本文章记录搭建的过程。博主博客https://blog.uso6.comhttps://blog.csdn.net/dxk539687357要使用DockerCompose部署steamcmd(Steam命令行工具),可以按照以下步骤进行:步骤1:创建docker-compose.yml文件在目标目录下创建doc
- Linux 线程
鹰击长空KO
CLinuxlinuxC
【1】什么是线程1.概念线程:是一个进程并发执行多个任务的机制。并发:多个任务同时进行。(cpu以ms级别的速度进程调度,切换进程和线程);进程的上下文切换:上下文:运行一个程序所需要的所有资源。上下文切换:替换原有内容,是一个耗时的操作。为了提高系统的性能,引入一个轻量级的进程概念,称之为线程。线程:属于进程,每一个进程至少需要一个线程作为指令执行体,线程运行在进程空间内。多线程:一个进程中,有
- conda创建python虚拟环境,python虚拟环境的好处
www55597
python开发语言人工智能
大家好,小编来为大家解答以下问题,python虚拟环境和主环境有什么区别,conda创建python虚拟环境,现在让我们一起来看看吧!Sourcecodedownload:本文相关源码和其他大多数现代编程语言一样,Python对包和模块的下载、存储以及管理有其自己的一套方法。Python的包一般存在几个地方python的皮卡丘如何写代码。比如,大部分系统包会存在sys.prefix指定的路径下。在
- Centos7常用指令
william118
centoscommandvim
VIM编辑器模式转换方法vi和vim快捷键拷贝/拷贝当前向下5行:yy/5yy删除/删除当前向下5行:dd/5dd文件中搜索:命令行模式下/关键字然后回车查找,,输入n表示下一个设置/取消文件的行号:命令行模式下输入:setnu/:setnonu查看文件最末行:G最首行:gg撤销输入的文本的动作:u关机重启命令shutdown-hnow立该进行关机shutdown-h11分钟后会关机shutdow
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,