ECharts图表组件中级入门篇:如何通过Ajax异步获取图表数据赋值于图表并渲染呈现
http://www.stepday.com/topic/?906
最近不要ECharts图表使用者的初学者均在询问如何通过ajax异步获取数据,动态赋值给echarts图表对象,因为这样一来,我们就可以实现图表数据动态呈现,后期加入时间戳即可实时刷新图表数据。正是基于这样一个环节比较重要,所以我也利用时间专门写了几篇关于如何通过ajax异步获取图表数据并加载的文章。希望可以给初学者解决一些比较实际的问题。文中不妥当之处诚望指出日后并改之。
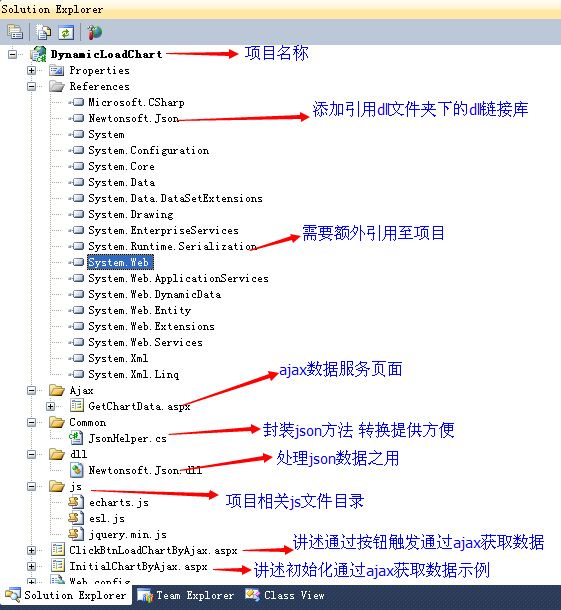
这里我采用asp.net作为提供ajax后台服务语言,后面会有完整Demo下载。这里我先讲解一下我的asp.net解决方案的大致文件结构:
从上图其实已经可以看出一个大概思路了的。
这里我就讲述几个比较重要的点:
重点一:ECharts图表结构的认识
要动态设置echarts图表数据,我们需要抓住几个重要的属性:
1、xAxis的data:用于设置x轴的刻度之用,类型为字符串数组;
2、legend的data:用于设置图例,data内的字符串数组需要与sereis数组内每一个series的name值对应;
3、sereis的数据:用于设置图表数据之用。series是一个对象嵌套的结构;对象内包含对象;
所以我们要动态设置数据,主要局势设置这三大块。
重点二、前端页面结构梳理
1、引入相关js文件
1.
<script src="js/jquery.min.js" type="text/javascript"></script>
2.
<script src="js/esl.js" type="text/javascript"></script>
3.
<script src="js/echarts.js" type="text/javascript"></script>
2、设置图表容器且设置height和width
1.
<!--定义页面图表容器-->
2.
<!-- 必须制定容器的大小(height、width) -->
3.
<div id="main" style="height: 400px; border: 1px solid #ccc; padding: 10px;">
4.
</div>
3、异步加载方式设置图表可能的类型
01.
// Step:4 require echarts and use it in the callback.
02.
// Step:4 动态加载echarts然后在回调函数中开始使用,注意保持按需加载结构定义图表路径
03.
require(
04.
[
05.
'echarts',
06.
'echarts/chart/line' //按需加载图表关于线性图、折线图的部分
07.
],
08.
DrawEChart //异步加载的回调函数绘制图表
09.
);
在请求相关模块的时候,最好与之匹配即可,可以提高加载效率。
4、编写回调函数DrawEChart
回调函数内需要用到ajax同步获取数据
01.
var myChart;
02.
03.
//创建ECharts图表方法
04.
function DrawEChart(ec) {
05.
//--- 折柱 ---
06.
myChart = ec.init(document.getElementById('main'));
07.
//图表显示提示信息
08.
myChart.showLoading({
09.
text: "图表数据正在努力加载..."
10.
});
11.
//定义图表options
12.
var options = {
13.
title: {
14.
text: "通过Ajax获取数据呈现图标示例",
15.
subtext: "www.stepday.com",
16.
sublink: "http://www.stepday.com/myblog/?Echarts"
17.
},
18.
tooltip: {
19.
trigger: 'axis'
20.
},
21.
legend: {
22.
data: []
23.
},
24.
toolbox: {
25.
show: true,
26.
feature: {
27.
mark: false
28.
}
29.
},
30.
calculable: true,
31.
xAxis: [
32.
{
33.
type: 'category',
34.
data: []
35.
}
36.
],
37.
yAxis: [
38.
{
39.
type: 'value',
40.
splitArea: { show: true }
41.
}
42.
],
43.
series: []
44.
};
45.
46.
//通过Ajax获取数据
47.
$.ajax({
48.
type: "post",
49.
async: false, //同步执行
50.
url: "/Ajax/GetChartData.aspx?type=getData&count=12",
51.
dataType: "json", //返回数据形式为json
52.
success: function (result) {
53.
if (result) {
54.
//将返回的category和series对象赋值给options对象内的category和series
55.
//因为xAxis是一个数组 这里需要是xAxis[i]的形式
56.
options.xAxis[0].data = result.category;
57.
options.series = result.series;
58.
options.legend.data = result.legend;
59.
myChart.hideLoading();
60.
myChart.setOption(options);
61.
}
62.
},
63.
error: function (errorMsg) {
64.
alert("不好意思,大爷,图表请求数据失败啦!");
65.
}
66.
});
67.
}
重点三:Ajax后台服务页面数据返回结构梳理
需要返回xAxis的data数据、legend的data数据和series对象数据。为此我们后台这样进行定义数据结构:
1、xAxis的data和legend的data均为string类型的数组,所以可以这样定义:
1.
//考虑到图表的category是字符串数组 这里定义一个string的List
2.
List<string> categoryList = new List<string>();
3.
4.
//考虑到Echarts图表需要设置legend内的data数组为series的name集合这里需要定义一个legend数组
5.
List<string> legendList = new List<string>();
2、考虑到series是一个对象包含对象数据结构,我们定义了一个Sereis类,然后Lsit来接收
01.
/// <summary>
02.
/// 定义一个Series类 设置其每一组sereis的一些基本属性
03.
/// </summary>
04.
class Series
05.
{
06.
/// <summary>
07.
/// sereis序列组id
08.
/// </summary>
09.
public int id
10.
{
11.
get;
12.
set;
13.
}
14.
15.
/// <summary>
16.
/// series序列组名称
17.
/// </summary>
18.
public string name
19.
{
20.
get;
21.
set;
22.
}
23.
24.
/// <summary>
25.
/// series序列组呈现图表类型(line、column、bar等)
26.
/// </summary>
27.
public string type
28.
{
29.
get;
30.
set;
31.
}
32.
33.
/// <summary>
34.
/// series序列组的数据为数据类型数组
35.
/// </summary>
36.
public List<int> data
37.
{
38.
get;
39.
set;
40.
}
41.
}
1.
//考虑到图表的series数据为一个对象数组 这里额外定义一个series的类
2.
List<Series> seriesList = new List<Series>();
接着就是数据的压入:
01.
int _pointCount;
02.
//如果数据非整型 默认给予10个数据
03.
if (!int.TryParse(pointCount,out _pointCount))
04.
{
05.
_pointCount = 10;
06.
}
07.
08.
//设置legend数组
09.
legendList.Add("Series 1"); //这里的名称必须和series的每一组series的name保持一致
10.
11.
//定义一个Series对象
12.
Series seriesObj = new Series();
13.
seriesObj.id = 1;
14.
seriesObj.name = "Series 1";
15.
seriesObj.type = "line"; //线性图呈现
16.
seriesObj.data = new List<int>(); //先初始化 不初始化后面直直接data.Add(x)会报错
17.
18.
//设置数据
19.
for (int i = 1; i <= _pointCount; i++)
20.
{
21.
//加入category刻度数组
22.
categoryList.Add(string.Format("刻度{0}", _pointCount));
23.
24.
//加入数据值series序列数组 这里提供为了效果只提供一组series数据好了
25.
seriesObj.data.Add(i); //数据依次递增
26.
}
27.
//将sereis对象压入sereis数组列表内
28.
seriesList.Add(seriesObj);
重点四:ajax数据返回梳理
ajax返回需要返回三个对象,所以我们用new object的形式封装了这三个对象返回:
01.
//最后调用相关函数将List转换为Json
02.
//因为我们需要返回category和series、legend多个对象 这里我们自己在new一个新的对象来封装这两个对象
03.
var newObj = new {
04.
category = categoryList,
05.
series = seriesList,
06.
legend = legendList
07.
};
08.
//Response返回新对象的json数据
09.
Response.Write(newObj.ToJson());
10.
Response.End();
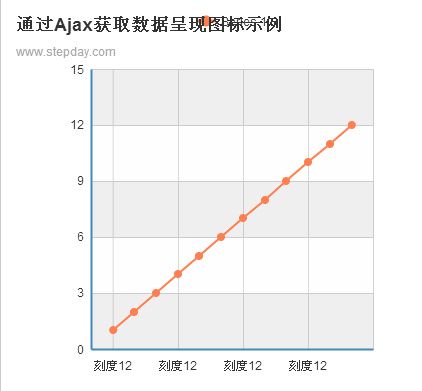
最终效果图如下所示:
Demo下载地址:http://pan.baidu.com/s/1gdyzFNH