CSS 滤镜学习小结
适用浏览器:
IE。 不符合CSS 标准
定于语法:
filter:filtername{parameters};
分类:
基本滤镜--可直接作用在对象上,并立即生效,主要有:
1).alpha--通道
2).blur--模糊
3)MotionBlur--移动模糊
4)Chroma--透明色
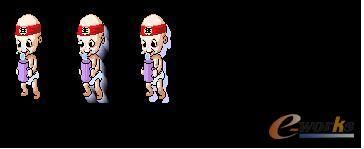
5)Drop Shadow--下落阴影
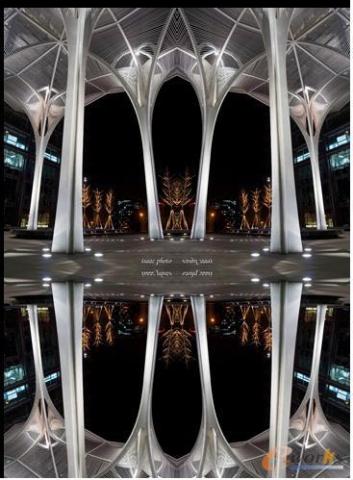
6)Flip--对称变换
7)Glow--光晕
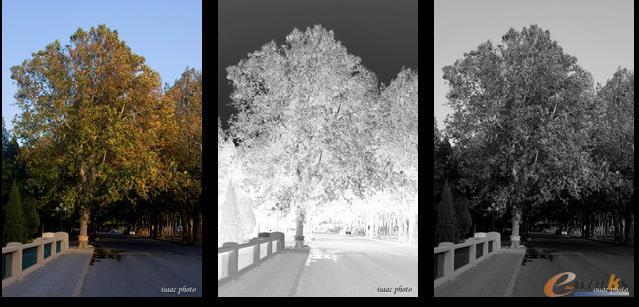
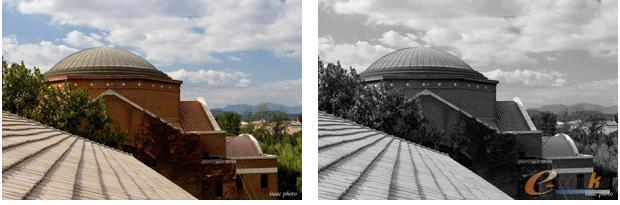
8)GrayScale--灰度
9)Invert--反色
10)Mask--遮罩
11)Shadow--阴影
12)X-ray--X光效果
13)Emboss or Engrave--浮雕
14)Wave--波浪
高级滤镜--需配合JS等脚本使用,产生更绚丽的变幻效果 ,主要有
1)BlendTrans -- 渐隐变换
2)RevealTrans--变换
3)Light --灯光
| alpha | filter:alpha(opacity=opacity,finishopacity=finishopacity,startX=startX, startY=startY,finishX=finishX,finishY=finishY); |
opacity: 透明度等级, 取值 0-100(0完全透明) style: 透明区域的形状特征,取值 0,1,2,3 0-统一形状 1-线性 2--圆形放射渐变 3--矩形放射渐变 X,Y这种的为坐标参数了 |
| blur | filter:progid:DXImageTransform.Microsoft.Blur(makeshadow=makeshadow,pi xelradius=pixelradius,shadowopacity=shadowopacity); |
makeshadow设置对象的内容是否被处理为阴影, pixelradius设置模糊效果的作用深度。 shadowopacity设置使用makeshadow制作成的阴影 的透明度 |
filter:progid:DXImageTransform.Microsoft.blur(pixelradius=4,makeshadow=false);

| MotionBlur | filter:porgid:DXImageTransform.Microsoft.MotionBlur(add=add,direc tion=direction,strength=strength); |
add:指定是否叠加原图片。 取值 true, false direction: 设置模糊的方向。0表示垂直向上。默认向左270 strength: 有多少像素的宽度受到模糊的影响 |
例子:
filter:progid:DXImageTransform.Microsoft.MotionBlur(strength=30,direction=90,add=true); /* 水平向右 */

| Chroma | filter:chroma(color:color) | color:希望透明的颜色值 |
filter:chroma(color=FF6800); /* 去掉金黄色 */

| Dropshadow | filter:dropshadow(color=color,offx=offx,offy=offy,positive=positive); | color:投射阴影的颜色 offx和offy分别表示x方向和y方向阴影的偏移量。 positive: true--任何非透明像素建立可见的投影 false--透明的像素部分建立可见的投影 |
.drop1{
filter:dropshadow(color=#ffb6aa,offx=6,offy=4,positive=true);
}
.drop2{
filter:dropshadow(color=#FFAAAA,offx=6,offy=4,positive=false);
}

| flip | filter:fliph filter:fiipv |
fliph:水平翻转 flipv:竖直翻转 |
.flip2{
filter:flipv; /* 竖直翻转 */
}
.flip3{
filter:flipv fliph; /* 水平、竖直同时翻转 */
}

| Glow | filter:Glow(color=color,strength=strength); | color: 发光的颜色 strength: 发光的强度。(1-255) |
filter:glow(color=#FFFF99,strength=6); /* 发黄色光 */

| Gray | filter:gray; |

| Invert | filter:invert |
filter:invert; /* 底片效果 */

| Mask | filter:mask(color=color); | color:指定使用什么颜色作为掩膜 |
filter:mask(color=#8888FF); /* 遮罩效果 */

| Shadow | filter:shadow(color=color,direction=direction); | color: 设置阴影的颜色 direction: 设置阴影的方向 |
.shadow{
filter:shadow(color=#CCCCFF,direction=135); /* 阴影效果 */
}
.drop{
filter:dropshadow(color=#CCCCFF,offx=5,offy=5,positive=true);
/* 下落阴影 */
}

| X射线 | filter:xray; |
.xray{
filter:xray; /* X光效果 */
}
.gray{
filter:gray; /* 黑白效果 */
}